我在Django中使用Bootstrap,对于所有其他的Bootstrap类都能正常使用,但是像这样的图标类:class=“glyphicon glyphicon-download-alt”不能用。
右下角带错误的快照:

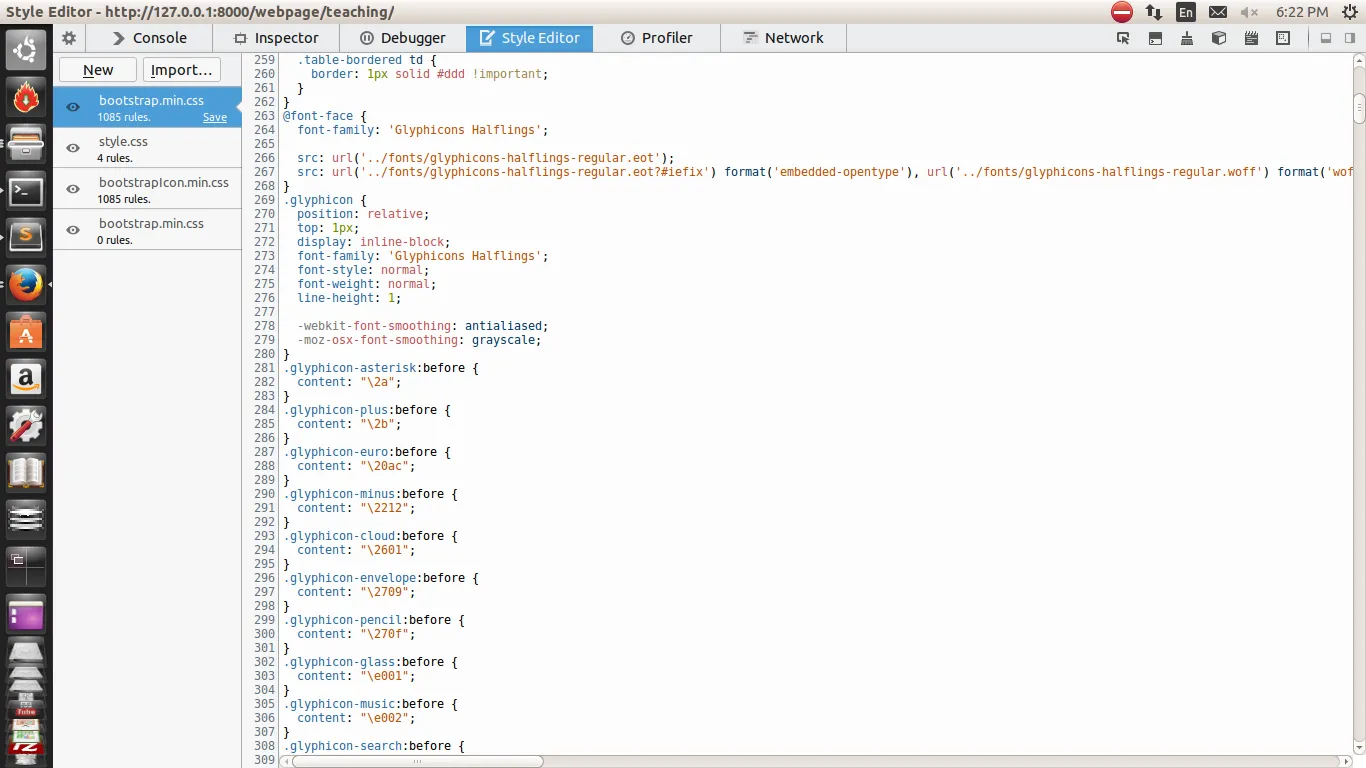
包含bootstrap.min.css文件的快照:

在检查元素时,它包含所有的图标字体,其快照如下所示 -

只有当我在HTML文件中链接http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css时才能正常使用;但是如果我从我的电脑中包含bootstrap.min.css文件,它就不工作了。否则,每个Bootstrap类都可以完美地使用。希望您能理解我的问题。谢谢。