首先:这个问题只出现在Google Chrome for Android (90.0.4430.210)上,其他浏览器没有此问题。
我们有一个输入框,它应该只能输入数字。我们的输入框大概长这样。
<b-form-input
v-model="manualInput"
class="text-center text-primary bold font-weight-bold"
id="manInput"
type="number"
inputMode="numeric"
pattern="[0-9]*"
min="1"
max="20"
@keypress="checkValidation($event)"
@keyup="checkValidation($event)"
@mouseup="checkValidation($event)"
@paste="onPaste($event)"
/>
(“onPaste”事件并不重要,它基本上是阻止用户粘贴任何内容)
private checkValidation(evt) {
console.log(this.manualInput);
//Check if there is an input
if (this.manualInput.length) {
//At least one number
var stamps: number = +this.manualInput;
//Check if the input is valid (just in case)
if (stamps < this.min || stamps > this.max || !this.manualInput.match("[0-9]{1,3}")) {
//Input is invalid
this.showAlert = true;
this.isValid = false;
} else {
//Input is valid
this.showAlert = false;
this.isValid = true;
}
} else {
//No content
this.showAlert = false;
this.isValid = false;
}
}
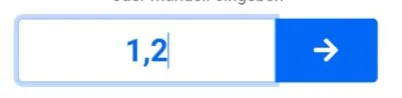
就如我之前所说,这在所有桌面浏览器、Firefox(移动版)和Safari(移动版)上都可以完美运行。但是在Android上,可以输入逗号和点号!
现在让我们看看奇怪的部分:我试图在函数的第一行用this.manualInput.replace(".", "").replace(",", "")替换逗号和点号。但是,当您只输入一个逗号时,输入字符串仍然为空。当我在控制台中打印字符串时,它会打印出一个空字符串,即使我输入了逗号。只要我输入数字,逗号就会出现在控制台中。显然,对于用户来说这很糟糕,因为它似乎他们可以输入逗号。如果有人知道为什么会发生这种情况以及我如何防止它,我将非常高兴。


b-form-input上的formatter属性来定义特定格式:https://bootstrap-vue.org/docs/components/form-input#comp-ref-b-form-input-props - kissu