我需要在ng-model中执行一个表达式。
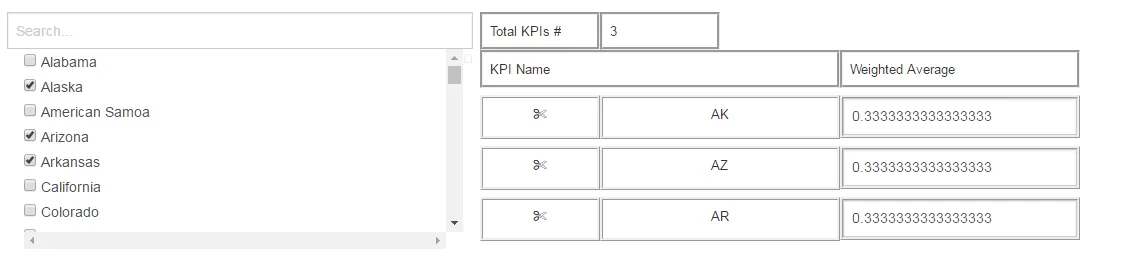
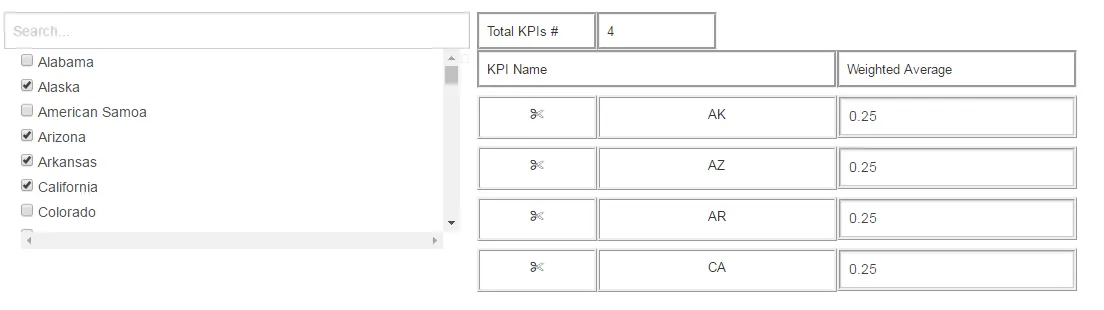
我有一个整数数组,显示为列表,每次点击项目时需要生成输入字段。所有输入字段都应携带以1为基数生成的比率值。我还需要获取输入字段中数字的总和,因为用户可以更改该值。
如果用户更改了字段,我该如何获取所有字段值的计数?或者我该如何存储每个字段的值并在需要时检索它们?
我尝试了像
谢谢。
我有一个整数数组,显示为列表,每次点击项目时需要生成输入字段。所有输入字段都应携带以1为基数生成的比率值。我还需要获取输入字段中数字的总和,因为用户可以更改该值。
我的代码是
<div class="row" ng-repeat="kpi in SelectedKpiModel">
<div class="small-2 columns" ng-click="View.RemoveSelectedKPI($index)" style="margin-top:0.5em;border:ridge;padding-bottom: 1em; padding-top:0.5em; text-align:center"><span class="fa fa-scissors"></span></div>
<div class="small-4 columns" style="margin-top:0.5em;border:ridge;padding-bottom: 1em; padding-top:0.5em; text-align:center">
{{kpi.id}}
</div>
<div class="small-4 columns" style="float:left;margin-top:0.5em;border:ridge; padding:0em">
<input type="number" value="{{1/SelectedKpiModel.length}}" />
</div>
</div>
如果用户更改了字段,我该如何获取所有字段值的计数?或者我该如何存储每个字段的值并在需要时检索它们?
我尝试了像
ng-model="{{1/SelectedKpiModel.length}}"这样的方法,但是它给我报错。谢谢。


{{getSum()}}。 - Mihai Răducanu