我尝试使用自定义图标替换博客中的fa图标
.fa-facebook{content:url("")}
这些图片在Chrome上运行正常,但在FF或IE上无法正常显示。有什么解决办法吗?
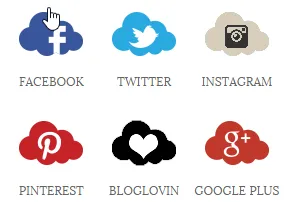
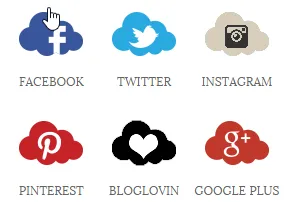
Jsfiddle链接: https://jsfiddle.net/hd3nc4e3/ Chrome截图链接:
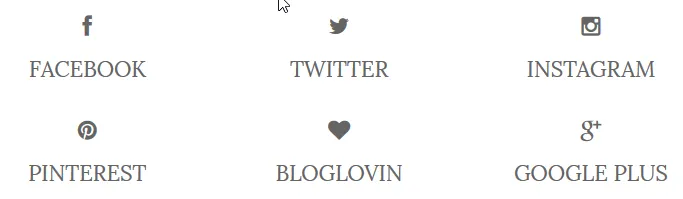
 Firefox截图链接:
Firefox截图链接:

我尝试使用自定义图标替换博客中的fa图标
.fa-facebook{content:url("")}
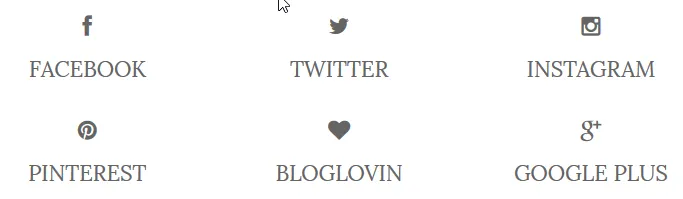
 Firefox截图链接:
Firefox截图链接:

根据官方规则, content 属性仅适用于::before和::after伪元素。所以在这种情况下,Chrome违反了规定!
解决方法:在图标的选择器中添加::before,那么它将在所有浏览器中起作用。
.fa-facebook::before {
content: url("https://lh3.googleusercontent.com/-VPr8buUo47w/VjMsRPIzr-I/AAAAAAAAAL4/AYBtvlNCQiw/s64-Ic42/clouds_social_media_icons_set_64x64_0000_facebook.png");
}
.fa-twitter::before {
content: url("https://lh3.googleusercontent.com/-yDH1FuHcQ5s/VjMsQ2lXvxI/AAAAAAAAAMg/i8JHsTh6aU8/s64-Ic42/clouds_social_media_icons_set_64x64_0002_twitter.png");
}
.fa-instagram::before {
content: url("https://lh3.googleusercontent.com/-VIveL13ocQc/VjMw7JU6dGI/AAAAAAAAAOo/AGxBey6rtC0/s64-Ic42/clouds_social_media_icons_set_64x64_0001_instagram.png")
}
.fa-pinterest::before {
content: url("https://lh3.googleusercontent.com/-Or5qfrW2PFI/VjMsQziUH5I/AAAAAAAAAL8/bOIkRNtMSbo/s64-Ic42/clouds_social_media_icons_set_64x64_0001_pinterest.png");
}
.fa-google-plus::before {
content: url("https://lh3.googleusercontent.com/-xIroPQ5PdBk/VjMsRhd-1VI/AAAAAAAAAMM/rcruNIarpPU/s64-Ic42/clouds_social_media_icons_set_64x64_0003_google%25252B.png");
}
.fa-heart::before {
content: url("https://lh3.googleusercontent.com/-ymc-N9bHkpo/VjNAMkaZnpI/AAAAAAAAAPY/Yv1qLXXuG7E/s64-Ic42/clouds_social_media_icons_set_64x64_0001_bloglovin.png");
}<ul class="site-social-networks secondary-2-primary style-default show-title">
<li><a href="#" class="facebook" target="_blank" title="Facebook"><i class="fa fa-facebook"></i>Facebook</a>
</li>
<li><a href="#" class="twitter" target="_blank" title="Twitter"><i class="fa fa-twitter"></i>Twitter</a>
</li>
<li><a href="#" class="instagram" target="_blank" title="Instagram"><i class="fa fa-instagram"></i>Instagram</a>
</li>
<li><a href="#" class="pinterest" target="_blank" title="Pinterest"><i class="fa fa-pinterest"></i>Pinterest</a>
</li>
<li><a href="#" class="bloglovin" target="_blank" title="Bloglovin"><i class="fa fa-heart"></i>Bloglovin</a>
</li>
<li><a href="#" class="googleplus" target="_blank" title="Google Plus"><i class="fa fa-google-plus"></i>Google Plus</a>
</li>
</ul>使用背景图像而不是内容,例如
.fa-facebook{
content: '';
background:url("https://lh3.googleusercontent.com/-VPr8buUo47w/VjMsRPIzr-I/AAAAAAAAAL4/AYBtvlNCQiw/s64-Ic42/clouds_social_media_icons_set_64x64_0000_facebook.png");
width:64px;
height:64px;
display:inline-block;
}