我正在尝试通过grunt-ngdocs创建API文档。局部文件已经创建,但是index.html没有正确的链接。
在我的gruntfile.js中,我有以下内容:
module.exports = function (grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
karma: {
unit: {
configFile: 'karma.conf.js'
}
},
uglify: {
options: {
// the banner is inserted at the top of the output
banner: '/*! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy") %> */\n'
},
dist: {
files: {
'web/js/app.min.js': ['web/js/app.js']
}
}
},
ngdocs: {
options: {
dest: 'docs',
scripts: ['web/js/app.js'],
title: 'My Documentation'
},
api: {
src: ['web/**/*.js'],
title: 'API Documentation'
}
},
clean:['docs','testResult']
});
grunt.loadNpmTasks('grunt-karma');
grunt.loadNpmTasks('grunt-ngdocs');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.registerTask('default', ['clean','uglify', 'ngdocs', 'karma']);
};
我的JS文件如下所示。
/**
* @ngdoc overview
* @ngdoc directive
* @name myApp.maincontroller:controller
* @description
*
* # myApp
* The factoryName is my favorite service in the world.
*
*/
var myApp = angular.module('myApp',[]);
myApp.controller("MainController", function($scope) {
$scope.model = {
myValue: "Run you fools!"
};
});
/**
* @ngdoc function
* @name mySuperFunction
* @returns {int} The int representing a Firebase resource
*/
function mySuperFunction() {
var i = 5;
var j = 5;
i += j;
return i;
}
但是当我运行时
grunt
在命令行中,结果是这样的
C:\Users\Lino Simões\Documents\bitbucket\test>grunt -d --force
Running "clean:0" (clean) task
[D] Task source: C:\Users\Lino Simões\Documents\bitbucket\test\node_modules\grun
t-contrib-clean\tasks\clean.js
Cleaning docs...OK
Running "clean:1" (clean) task
[D] Task source: C:\Users\Lino Simões\Documents\bitbucket\test\node_modules\grun
t-contrib-clean\tasks\clean.js
Cleaning testResult...OK
Running "uglify:dist" (uglify) task
[D] Task source: C:\Users\Lino Simões\Documents\bitbucket\test\node_modules\grun
t-contrib-uglify\tasks\uglify.js
File web/js/app.min.js created: 796 B → 210 B
Running "ngdocs:api" (ngdocs) task
[D] Task source: C:\Users\Lino Simões\Documents\bitbucket\test\node_modules\grun
t-ngdocs\tasks\grunt-ngdocs.js
Generating Documentation...
DONE. Generated 2 pages in 256ms.
Running "karma:unit" (karma) task
[D] Task source: C:\Users\Lino Simões\Documents\bitbucket\test\node_modules\grun
t-karma\tasks\grunt-karma.js
INFO [karma]: Karma v0.12.17 server started at http://localhost:9876/
INFO [launcher]: Starting browser PhantomJS
INFO [PhantomJS 1.9.7 (Windows 7)]: Connected on socket dFX-dKGVINA6PBjB5Gu9 wit
h id 91061839
PhantomJS 1.9.7 (Windows 7): Executed 8 of 8 SUCCESS (0.008 secs / 0.004 secs)
Done, without errors.
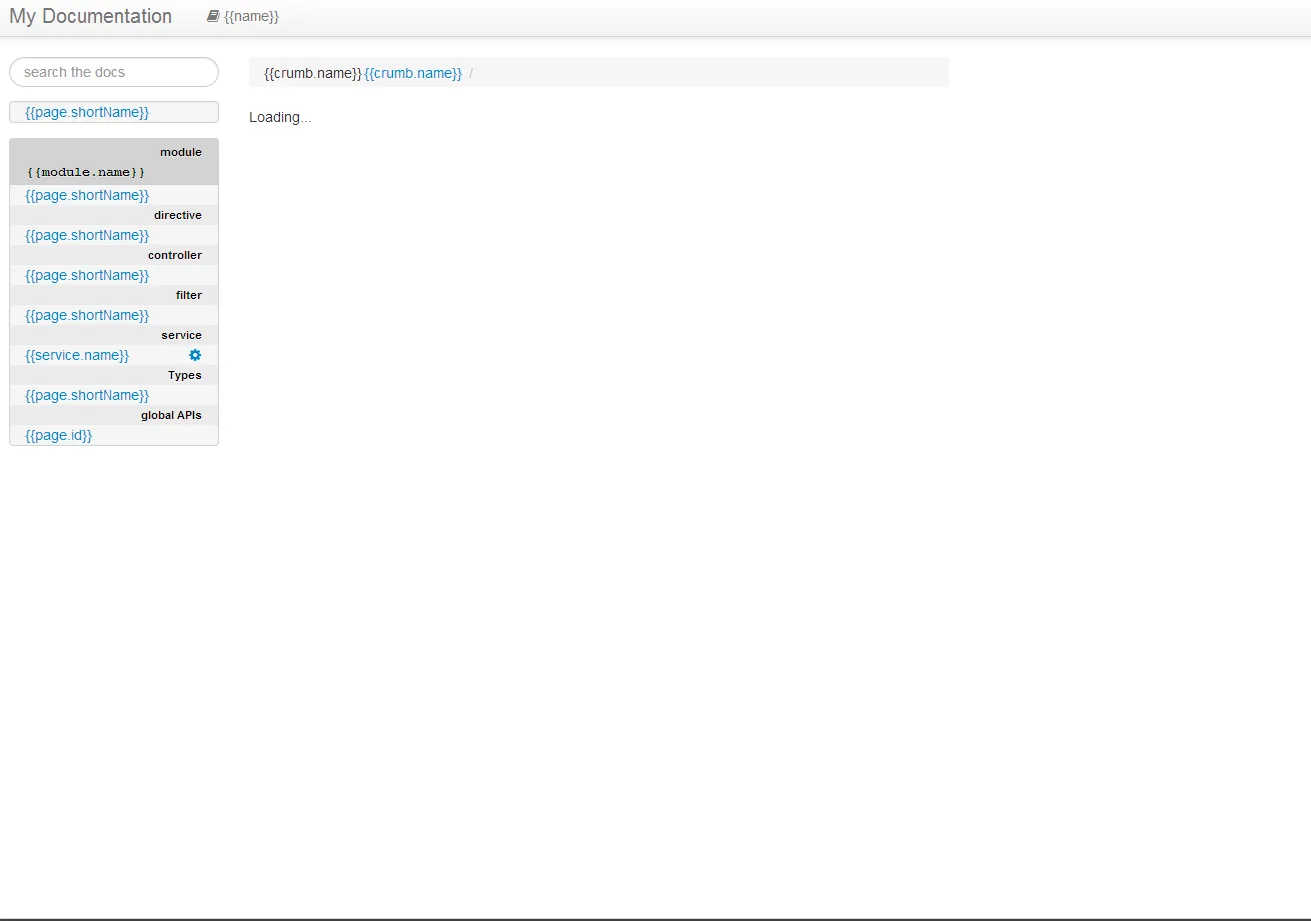
所以,这将生成两个文件,但是当我进入docs下面的index.html时,我看到了这个:
 但是在我的docs/partials/api/目录下,我有由ngdocs创建的partials。
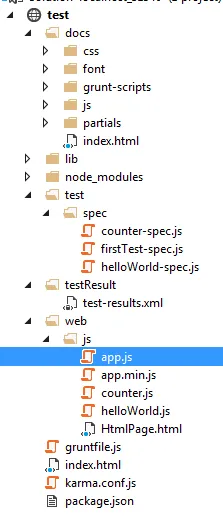
但是在我的docs/partials/api/目录下,我有由ngdocs创建的partials。我的项目树形结构如下:

html5Mode:false和bestMatch:true。将scripts:['web/js/app.js']更改为scripts:['lib/angular.js'],并且它是相同的。创建了部分文件,但 index.html 与上面的相同。 - Lino