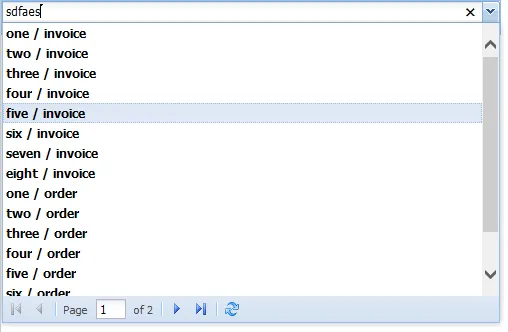
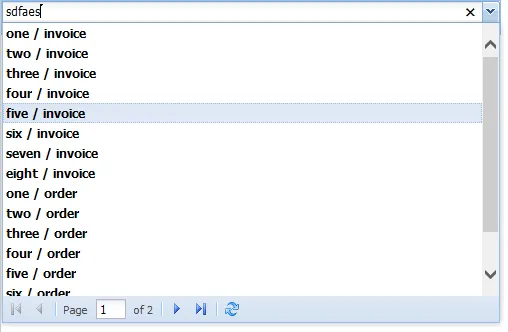
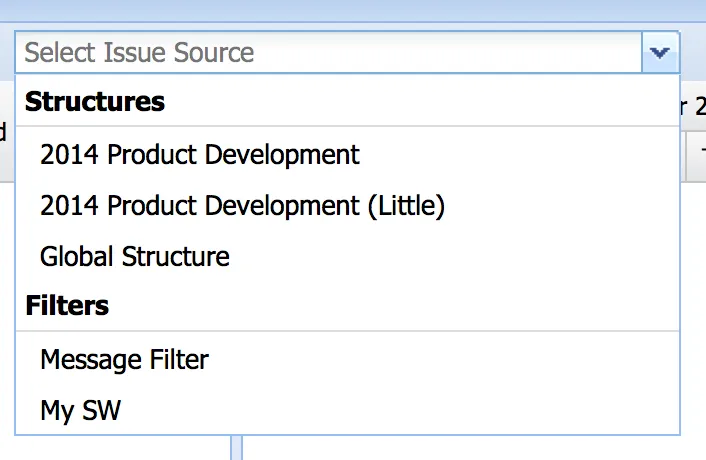
我正在尝试将从存储中获取的结果分组,以便在ComboBox内显示。我有一个ComboBox看起来像这样: 我需要它看起来像这样:
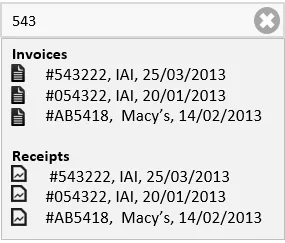
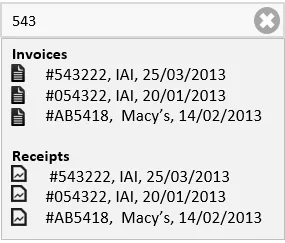
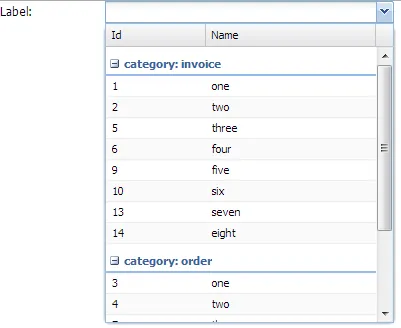
我需要它看起来像这样: 这意味着按类别(订单/发票)分组。我的ComboBox定义如下:
这意味着按类别(订单/发票)分组。我的ComboBox定义如下:
我的数据如下:
 我需要它看起来像这样:
我需要它看起来像这样: 这意味着按类别(订单/发票)分组。我的ComboBox定义如下:
这意味着按类别(订单/发票)分组。我的ComboBox定义如下:Ext.define('NG.view.searchcombo.Combo', {
requires: ['Ext.form.field.ComboBox'],
extend: 'Ext.form.ComboBox',
alias: 'widget.searchcombo',
minChars:3,
fieldLabel: 'Choose Search',
store: 'Search',
displayField: 'name',
valueField: 'id',
typeAhead: false,
hideLabel: true,
hideTrigger:false,
anchor: '100%',
listConfig: {
loadingText: 'Searching...',
emptyText: 'No matching posts found.',
// Custom rendering template for each item
getInnerTpl: function() {
return '<h3>{name} / {category}</h3>' +'{excerpt}' ;
}
},
pageSize: 10,
initComponent: function () {
this.callParent(arguments);
}
});
我的数据如下:
[{
"id": 1,
"name": "one",
"category": "invoice"
}, {
"id": 2,
"name": "two",
"category": "invoice"
}, {
"id": 3,
"name": "one",
"category": "order"
}, {
"id": 4,
"name": "two",
"category": "order"
}, {
"id": 5,
"name": "three",
"category": "invoice"
}, {
"id": 6,
"name": "four",
"category": "invoice"
}, {
"id": 7,
"name": "three",
"category": "order"
}, {
"id": 8,
"name": "four",
"category": "order"
}, {
"id": 9,
"name": "five",
"category": "invoice"
}, {
"id": 10,
"name": "six",
"category": "invoice"
}, {
"id": 11,
"name": "five",
"category": "order"
}, {
"id": 12,
"name": "six",
"category": "order"
}, {
"id": 13,
"name": "seven",
"category": "invoice"
}, {
"id": 14,
"name": "eight",
"category": "invoice"
}, {
"id": 15,
"name": "seven",
"category": "order"
}, {
"id": 16,
"name": "eight",
"category": "order"
}]
我认为可以使用Ext.XTemplate来完成,但我对Ext.XTemplate不太熟悉。


'{[this.currentKey = null]}' +引起的。 - Saurabh Bayani{%this.currentKey = null%}进行替换,这样代码就会被添加到模板中但不会被写入页面。 - Tsahi Asher