我在iOS 5 beta 5中的应用程序图标光泽效果上遇到了问题,在iOS 4中,它显示的是无光泽效果,但在iOS 5中却显示了光泽效果。我已经使用选项Icon already includes gloss effects = YES,但它根本不起作用,而且似乎Google+应用程序也有同样的问题。
图标已经包含了光泽效果。
3
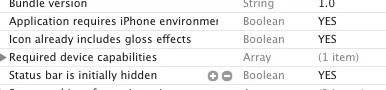
iOS 5在Info.plist文件中添加了一个新的键"Icon Files (iOS 5)"。请确保该字典中的"Icon already includes gloss effect"布尔值设置为"YES"。在模拟器中更改生效前,您可能需要清除构建文件夹。对于旧项目,需要进行大量排查才能使其正常运行,因此您可以尝试删除根级别键。
3
在您的项目信息列表中,将图标已包含高光效果的键设置为布尔值YES,如下面的屏幕截图所示:

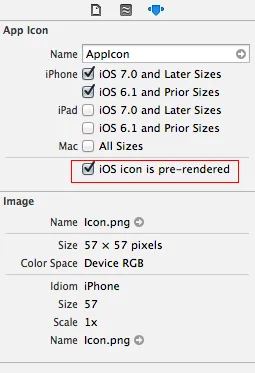
尝试在项目目标设置中,在应用程序图标部分的摘要选项卡中勾选复选框,如下面的屏幕截图所示:

这对我很有用!
提前欢迎您!
1
看起来在GM版本中仍未解决这个问题。 我将UIPrerenderedIcon设置为YES,但生成的图标包含光泽效果。
抱歉,我确认这个问题在GM版本中已经解决。如果想要擦除光泽效果,请将“Icon files(iOS 5)”下的“Primary Icons”中的“图标已包括光泽效果”设置为YES。
有两个关键字在 Info.plist 中控制这个功能。
xCode 为您生成了下面的代码,但它没有提供 GUI 来更改此设置: 打开您的 Info.plist 文件(右键单击 > 打开方式 > 源代码)。
<key>CFBundleIcons</key>
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>myIcon.png</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
将UIPrerenderedIcon = true设置为true,你就可以开始了(这不是该文件中还存在的另一个布尔键UIPrerenderedIcon!)。
如果有人因为在Xcode 5.0中使用资源目录而遇到问题,可以参考以下提示:资源目录的属性检查器中应该勾选一个设置:

3
有些人可能会按照这些步骤操作,但仍然无法获得视网膜显示或光泽来反射这些更改。
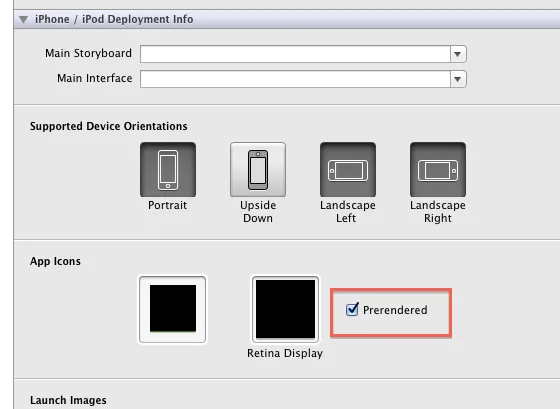
在XCode 4.3.2及之前的版本中,请确保检查项目设置中的“摘要”选项卡。在那里,您将找到一个名为“应用程序图标”的部分,其中应该显示您的Icon.png和Icon@2x.png。 确保您已勾选“预渲染图标”框。
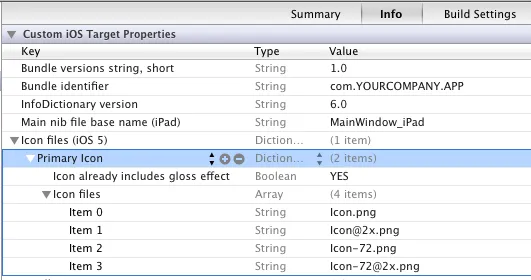
即使经过所有这些步骤,您的视网膜显示可能仍然无法正常工作。 请检查“信息”选项卡中的“自定义iOS目标属性”部分。

如果您不打算使用,则请确保删除“新闻摘要图标”部分,否则它将阻止您的应用程序在提交到AppStore时通过验证。
FIXED:在此beta版中,不会遵守Info.plist文件中的UIPrerenderedIcon键。
1)从Info.plist中删除“Icon Already Includes Gloss Effects”。我这么做是因为虽然设置为“YES”应该可以正常工作,但由于某些原因它并没有工作,所以我想在添加正确代码之前先将其删除。
操作步骤如下: 点击导航器(左侧列)中的项目名称 > 然后在编辑器(中间列)中点击信息。在标有“Icon Includes Gloss Effects”的字段中,单击减号“-”按钮进行删除。这将删除不起作用的代码,因此您可以从干净的画板开始。
2)打开您的Info.plist文件——在导航器(左侧列)中找到info.plist文件,然后(右键单击 > 打开为 > 源代码)。
3)您的代码将如下所示:
<key>CFBundleIcons</key>
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>Icon-120</string>
<string>Icon-72</string>
<string>Icon-57</string>
</array>
</dict>
现在复制下面的两行代码,因为你将把它们粘贴到上面的代码中:
<key>UIPrerenderedIcon</key>
<true/>
你的最终代码应该长这样:
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>YourIconFile</string>
</array>
<key>UIPrerenderedIcon</key>
<true/>
</dict>
这是我能提供的最佳答案。对我有用。
2
是的,这是iOS 5的一个bug。我相信在GM版本中会修复它。
我设置了“图标已包含光泽效果=是”。 在info.plist中搜索此部分:
<key>CFBundleIcons</key>
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>myIcon.png</string>
</array>
</dict>
</dict>
现在,添加这两行代码:
<key>UIPrerenderedIcon</key>
<false/>
最后,它必须是这样的:
<key>CFBundleIcons</key>
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>myIcon.png</string>
</array>
<key>UIPrerenderedIcon</key>
<true/>
</dict>
</dict>
原文链接
- 相关问题
- 4 如何从Adobe Air iOS应用中移除图标光泽效果?
- 15 苹果是否对每个图标应用应用程序图标的光泽效果和圆角?
- 4 那个能够为你的图标图形应用圆角和光泽效果的苹果工具叫什么名字?
- 26 iOS 6和Xcode 5.0中的图标光泽效果
- 16 从GameCenter应用程序中删除游戏图标的光泽效果
- 6 UIPrerenderedIcon光泽问题
- 21 如何在Xcode 5中关闭图标光泽效果
- 20 在使用xCode 5和SDK 7编译iOS 6时,“图标已包含光泽效果”无法生效。
- 7 提交的iPhone应用程序二进制细节中显示“预渲染图标标志:true”,但商店中显示带有光泽效果的图标。
- 9 在App Store中移除iTunes Connect中的图标光泽效果(而不是在应用程序中)。