现在我正在使用这个:
location ~* \.(js|css)$ { # |png|jpg|jpeg|gif|ico
expires max;
#log_not_found off; # what's this for?
}
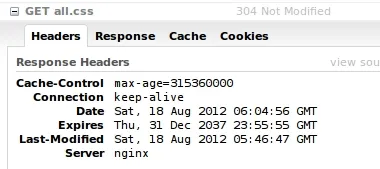
这是我在Firebug中看到的:

有用吗?如果我没弄错,我的浏览器再次请求文件,而nginx回答“未修改”,所以我的浏览器使用缓存。但是我认为浏览器甚至不应该请求文件,因为它已经知道它永远不会过期。
您有什么想法吗?
现在我正在使用这个:
location ~* \.(js|css)$ { # |png|jpg|jpeg|gif|ico
expires max;
#log_not_found off; # what's this for?
}
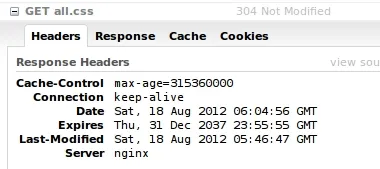
这是我在Firebug中看到的:

有用吗?如果我没弄错,我的浏览器再次请求文件,而nginx回答“未修改”,所以我的浏览器使用缓存。但是我认为浏览器甚至不应该请求文件,因为它已经知道它永远不会过期。
您有什么想法吗?
不要使用F5重新加载页面。使用点击URL +回车或单击链接的方式。这就是我只收到一个请求的方法。