如何修复Visual Studio 2015中模糊字体的问题
29
- MakkyNZ
2
13对于投票关闭这个问题的人:虽然这个问题很容易解决,但它很可能会在未来再次出现。我看不出关闭它的任何理由。 - Gerald Schneider
你仍然有个问题:看看大写字母 L 和 M,小写字母 m……抗锯齿处理效果很差。更高级的字体和/或渲染器就不会有这样的问题。 - Johan Boulé
6个回答
24
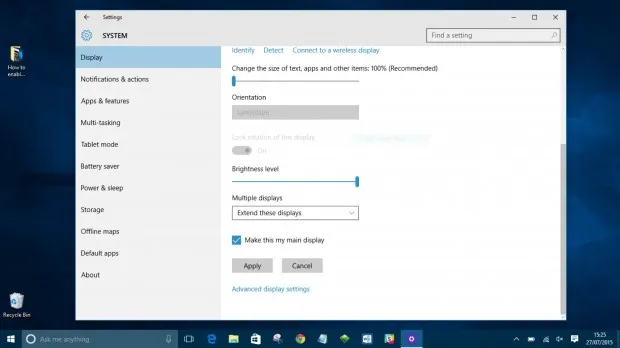
- alexkovelsky
5
3我必须重启我的笔记本电脑,才能使文本清晰,但这绝对是解决我的问题的答案。 - jonnarosey
1通常这样做是行不通的。例如,如果您有一个FHD和一个4K显示器,使用不同的缩放比例时,非主显示器将始终模糊不清。(https://developercommunity.visualstudio.com/content/problem/25097/font-is-blurry-due-to-not-supporting-mixed-mode-dp.html) - John Smith
我猜如果清晰文本被缩小,它仍然保持清晰。如果清晰文本被放大,它会变得模糊。但即使不是这种情况,这种方法对我也有效。 - alexkovelsky
现在,当我仔细看时,我确实发现在非主显示器上有点模糊,但那是可以忽略的。 - alexkovelsky
jonaglon,你建议重新启动电脑真的帮了我很多。你应该将它发布为独立的答案。 - Roman O
8
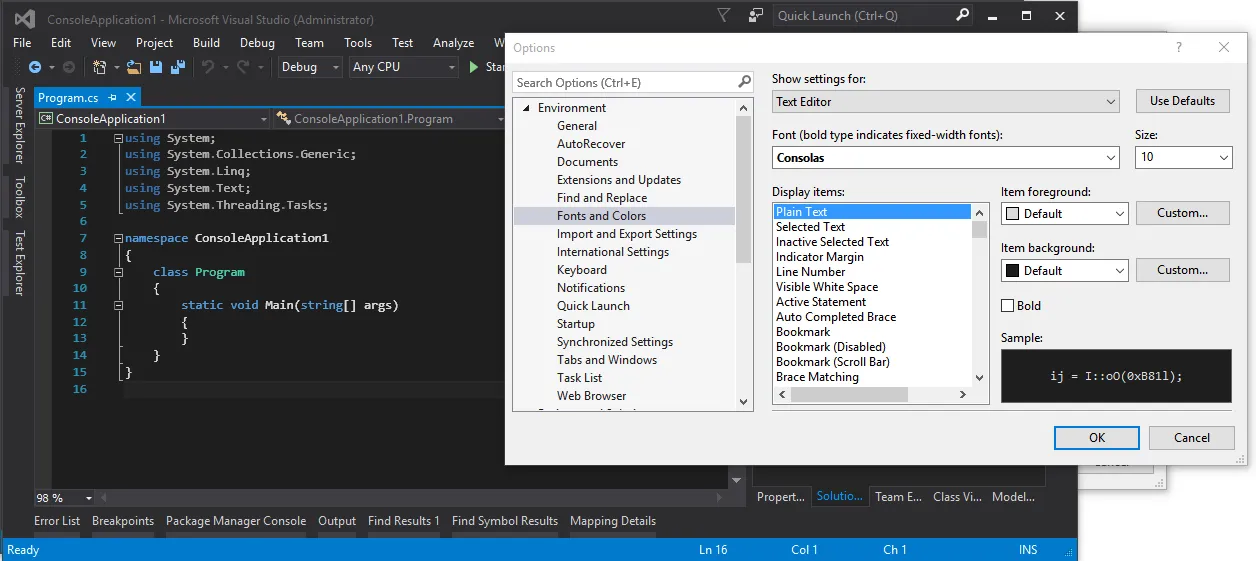
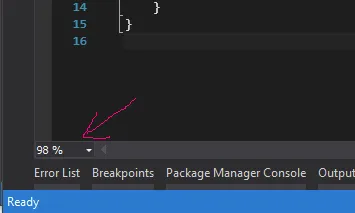
您的2015示例中,缩放比例设置为98%(请参见左下角的下拉列表)。
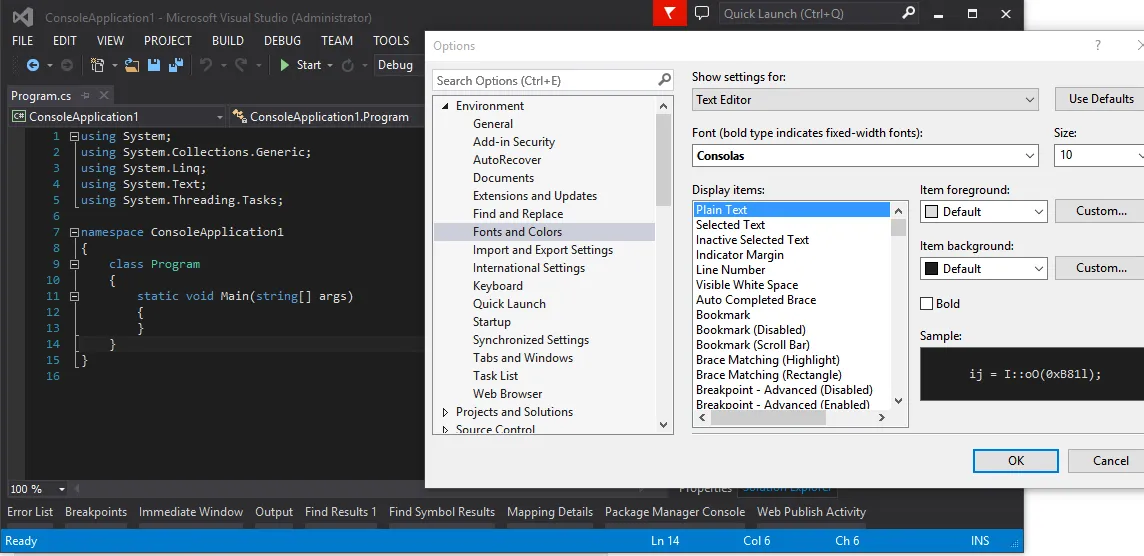
在我的版本中也这样做会使文本变得“模糊”,将其设置回100%可以使其清晰。
在我的版本中也这样做会使文本变得“模糊”,将其设置回100%可以使其清晰。
- Widor
1
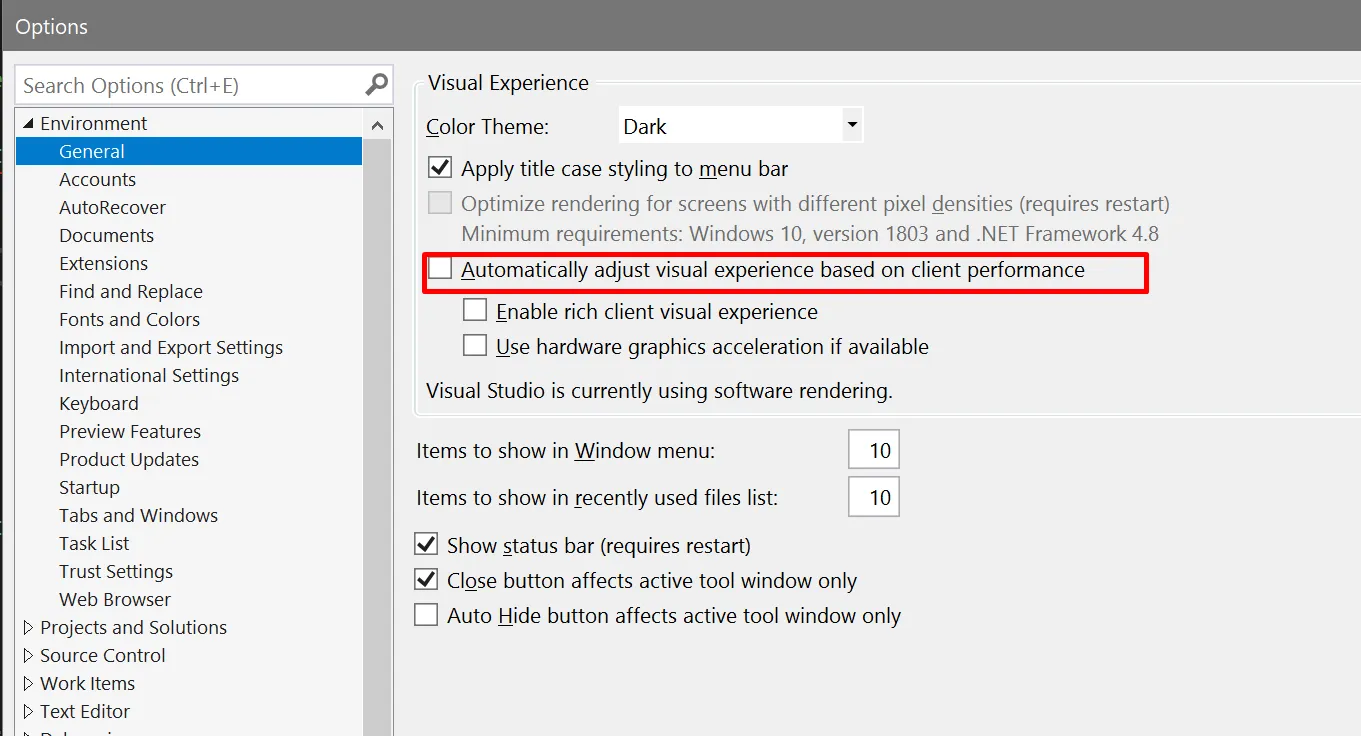
这可能是一个很老的话题来回复,但我在MSVS 2022中遇到了完全相同的问题。字体在上下文菜单、文件列表等方面看起来很好,但在代码编辑器中看起来很丑陋。它似乎很“肥厚”而不锐利。对我有用的解决方案是在“工具”->“选项”->“文本编辑器”->“高级”中将文本格式设置为显示。
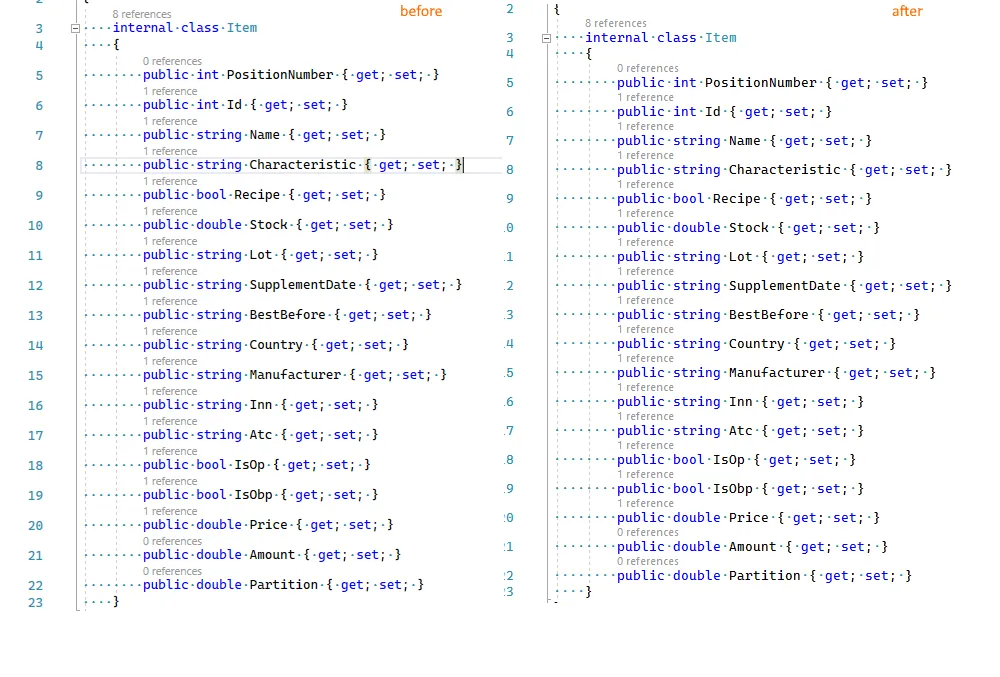
比较之前和之后:
解决方案在这里找到:https://developercommunity.visualstudio.com/t/using-a-different-font-than-consolas-is-ugly/1587095。- Eadel
-3
如何修复Visual Studio 2015中的模糊字体
工具: Regedit
问题: 编辑页面和解决方案资源管理器中的模糊字体
变种: 仅编辑器模糊 - 请查看之前的问题
问题: 两个窗格,Windows和/或文本编辑器/解决方案资源管理器均模糊
无效方法:
更改编辑器,例如从100%到98%再回来。它起作用然后失败了。
我的regedit修改是从64回到100-几秒钟内解决了问题。
更新:它回来了,但不那么麻烦 - 唯一的怪癖是查找/替换按钮卡住了,如Match Case/Whole Word。
Tonto在另一个模糊的夜晚结束时说了些什么新闻。
Regedit更改仍然有效。也许重置发生在启动期间 - 测试,测试和再次测试。
更新:滚动鼠标一行整个页面即可解决 - 解决方案资源管理器运行正常(只有一个问题解决了)。
- Pete Bennett
1
2如果您有答案,请将其放在答案字段中,不需要链接。 - Jeffrey Drake
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 19 如何在Visual Studio 2015中修复无法识别的Guid格式问题
- 3 如何在Visual Studio 2015中引用netstandard1.5库项目并修复智能感知问题?
- 3 Visual Studio 2015中的项目位置
- 10 在Visual Studio 2015中,“Roslyn代码修复”是什么?
- 20 Visual Studio 2015中Nuget崩溃问题
- 3 Visual Studio 2015中的SSDT Oracle连接问题
- 9 在Visual Studio 2015中,ReSharper字体过大
- 9 Visual Studio Express 2015中C++新增文件问题
- 58 如何在Visual Studio 2015中修复DNX/DNVM?
- 3 在Visual Studio 2015中修复缺失的虚拟路径属性