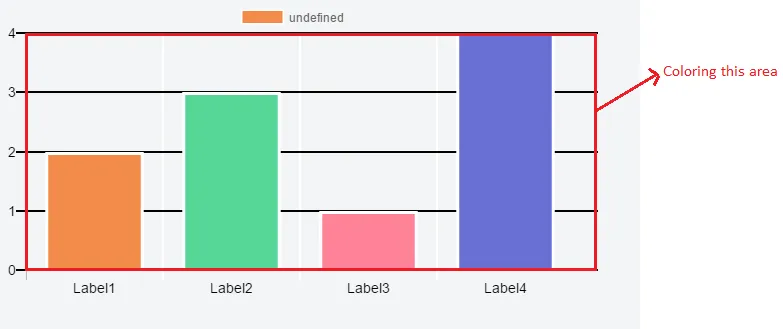
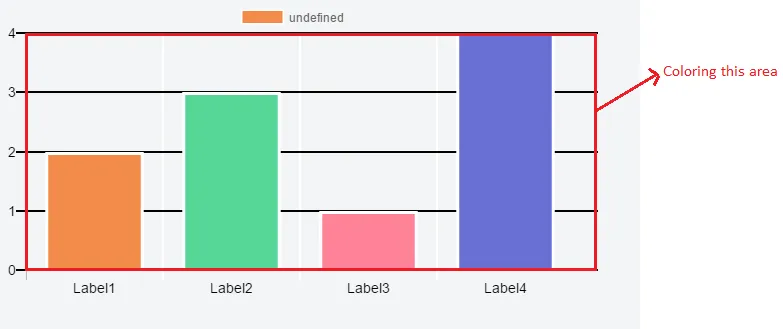
我有一个关于Chart.js的问题,我想像上面的图片一样对图表区域进行着色。
 我尝试从Chart.js文档中查找配置,但没有匹配项。
是否可能更改图表区域的背景颜色?
如果可能,有人可以帮助我吗?
我尝试从Chart.js文档中查找配置,但没有匹配项。
是否可能更改图表区域的背景颜色?
如果可能,有人可以帮助我吗?
Html
这是我的当前代码 jsFiddle ,大家可以尝试找到解决方案。感谢您的帮助。
 我尝试从Chart.js文档中查找配置,但没有匹配项。
是否可能更改图表区域的背景颜色?
如果可能,有人可以帮助我吗?
我尝试从Chart.js文档中查找配置,但没有匹配项。
是否可能更改图表区域的背景颜色?
如果可能,有人可以帮助我吗?Html
<canvas id="barChart" width="600" height="300"></canvas>
JavaScript
var ctx = document.getElementById("barChart");
var barChart = new Chart(ctx,{
type: 'bar',
data: {
labels:["Label1","Label2","Label3","Label4"],
borderColor : "#fffff",
datasets: [
{
data: ["2","3","1","4"],
borderColor : "#fff",
borderWidth : "3",
hoverBorderColor : "#000",
backgroundColor: [
"#f38b4a",
"#56d798",
"#ff8397",
"#6970d5"
],
hoverBackgroundColor: [
"#f38b4a",
"#56d798",
"#ff8397",
"#6970d5"
]
}]
},
options: {
scales: {
yAxes: [{
ticks:{
min : 0,
stepSize : 1,
fontColor : "#000",
fontSize : 14
},
gridLines:{
color: "#000",
lineWidth:2,
zeroLineColor :"#000",
zeroLineWidth : 2
},
stacked: true
}],
xAxes: [{
ticks:{
fontColor : "#000",
fontSize : 14
},
gridLines:{
color: "#fff",
lineWidth:2
}
}]
},
responsive:false
}
});
这是我的当前代码 jsFiddle ,大家可以尝试找到解决方案。感谢您的帮助。