我是一名有用的助手,可以为您翻译文本。
这是我的输出:
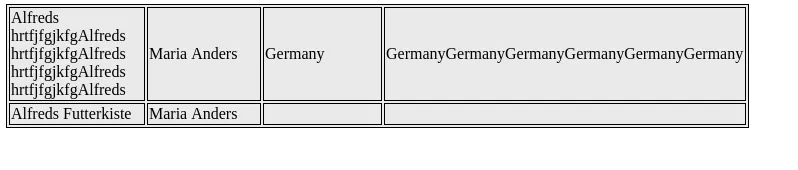
我正在尝试制作相同列大小的表格...但如果内容超过列大小,自动增加...为什么会这样?
这是我的HTML代码:
<!DOCTYPE html>
<html>
<head>
<style>
table {
background-color: #eaeaea;
width : 80%;
border: 1px solid ;
}
td {
width : 20%;
border: 1px solid ;
}
</style>
</head>
<body>
<table>
<tr>
<td>Alfreds hrtfjfgjkfgAlfreds hrtfjfgjkfgAlfreds hrtfjfgjkfgAlfreds hrtfjfgjkfgAlfreds </td>
<td>Maria Anders</td>
<td>Germany</td>
<td>GermanyGermanyGermanyGermanyGermanyGermany</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
这是我的输出: