在我的AngularJS 1.3应用程序中,我之前使用的是Bower和Grunt,一切都很正常。我像以下截图一样在我的index.html中添加文件。但现在,我已经使用NPM安装了所有软件包,并使用WebPack 4.21.0进行打包和运行应用程序。但现在,如果我从Index.html文件中删除软件包链接,我的应用程序将停止工作。但我不想在Index.html中添加所有这些链接,只想从这些文件生成一个捆绑文件。请指导我如何实现这一点?目前,它只是在vendor.js中添加angular.js文件和一些其他文件。
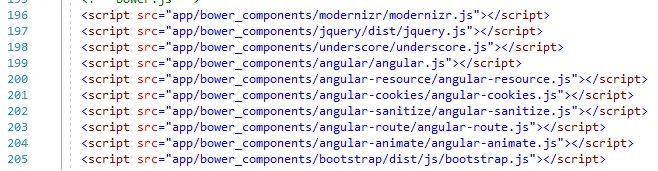
Index.html
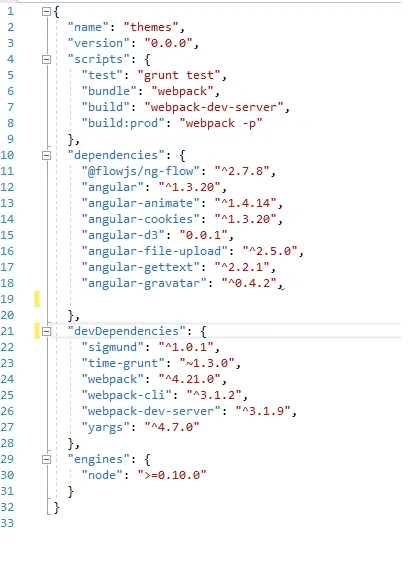
Package.json
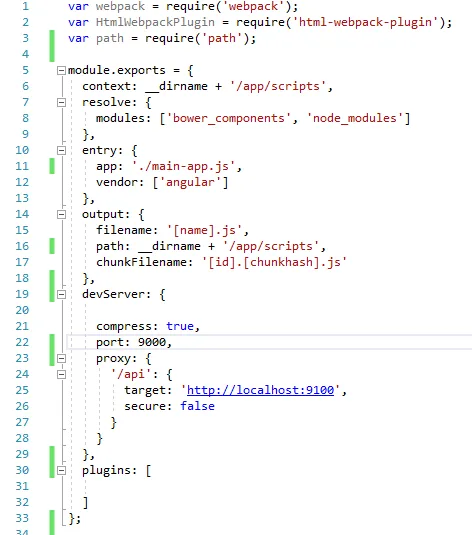
webpack.config.js
更新的问题:
现在我正在使用以下webpack.config.js,但它创建了bootstrap_and_some_plugin.css.js。它应该创建css文件,但不知道为什么会创建js文件?
module.exports = {
context: __dirname + '/app/scripts',
resolve: {
modules: ['bower_components', 'node_modules'],
alias: {
bower_components: __dirname + '/app/bower_components',
assets: __dirname + '/app/assets'
},
extensions: ['.js', '.jsx', '.css']
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'fonts/'
}
}]
}
]
},
entry: {
app: './main-app.js',
'bootstrap_and_some_plugin.css': [
'bower_components/font-awesome/css/font-awesome.css',
'bower_components/seiyria-bootstrap-slider/dist/css/bootstrap-slider.min.css',
'bower_components/angular-ui-tree/dist/angular-ui-tree.min.css',
]
},
output: {
filename: '[name].js',
path: __dirname + '/app/scripts',
//chunkFilename: '[id].[chunkhash].js',
},
devServer: {
contentBase: './app',
host: 'localhost',
port: '9000',
inline: true,
compress: true,
proxy: {
'/api/**': {
//target: 'http://10.189.1.159:8080',
target: 'http://localhost:9100',
secure: false,
changeOrigin: true,
cookieDomainRewrite: true
}
},
open: true
},
plugins: [
]
};