我正在开发一个 网站(基于WordPress,自定义主题),我想在CSS中为选择输入框添加上/下箭头。我使用的HTML代码是:
以下是需要翻译的内容:
<p>
<select name="filter_31" id="search-box-filter_31">
<option value="Vancouver Island University">University of A</option>
<option value="Western University">University of B</option>
<option value="Wilfrid Laurier University">University of C</option>
<option value="York University">University of D</option>
</select>
</p>
以下是需要翻译的内容:
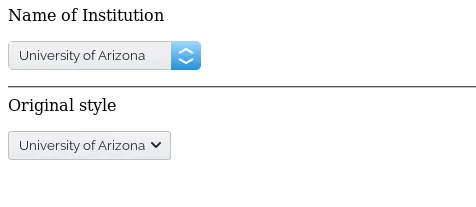
这里是完整的fiddlehttps://jsfiddle.net/ovp8Lxjw/4/embedded/result,与上文代码相符。目前,它只有向下箭头。
在上述fiddle中,我想添加蓝色的上/下箭头。目前,它只显示向下箭头。
问题陈述:
我想知道在上述fiddle中需要添加什么CSS代码,以便在css中的选择输入字段中看到上/下箭头(如下面的屏幕截图所示,由箭头标记)。 我不能更改HTML代码,因为它来自于wordpress 网站的检查。