我想使用Rstudio Shiny制作一个完整的HTML UI,参考这篇文章。但是我遇到了一个奇怪的问题:
当我尝试加载网页时,图表不会显示,但如果我先加载ui.r(完全等效),然后再次加载HTML ui,则可以正常工作。
以下是一个最小化的示例:
当我尝试加载网页时,图表不会显示,但如果我先加载ui.r(完全等效),然后再次加载HTML ui,则可以正常工作。
以下是一个最小化的示例:
# server.r
# This is always the same with ui.r and also with HTML UI
library(shiny)
library(networkD3)
data(MisLinks)
data(MisNodes)
server <- function(input, output) {
output$force <- renderForceNetwork({
forceNetwork(Links = MisLinks, Nodes = MisNodes, Source = "source",
Target = "target", Value = "value", NodeID = "name",
Group = "group", opacity = 1)
})
}
然后:
<!--this is the HTML UI-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script type="application/shiny-singletons"></script> <script type="application/html-dependencies">json2[2014.02.04];jquery[1.11.3];shiny[0.13.2];htmlwidgets[0.6];d3[3.5.2];forceNetwork-binding[0.2.13];bootstrap[3.3.5]</script><script src="shared/json2-min.js"></script>
<script src="shared/jquery.min.js"></script>
<link href="shared/shiny.css" rel="stylesheet" />
<script src="shared/shiny.min.js"></script>
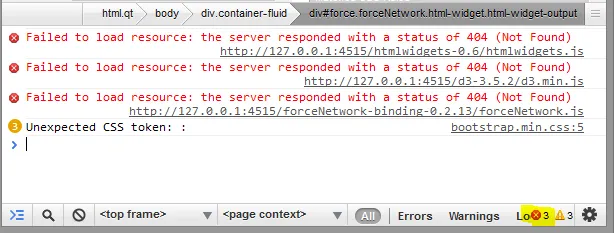
<script src="htmlwidgets-0.6/htmlwidgets.js"></script>
<script src="d3-3.5.2/d3.min.js"></script>
<script src="forceNetwork-binding-0.2.13/forceNetwork.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="shared/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="shared/bootstrap/js/bootstrap.min.js"></script>
<script src="shared/bootstrap/shim/html5shiv.min.js"></script>
<script src="shared/bootstrap/shim/respond.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div id="force" style="width:100%; height:500px; " class="forceNetwork html-widget html-widget-output"></div>
</div>
</body>
</html>
网络图对我来说无法显示。 但是如果我先运行这个,然后再运行HTML UI,它就能正常工作:
# ui.r
# this is the equivalent version of HTML UI
library(shiny)
ui <- fluidPage(
forceNetworkOutput("force")
)
我也尝试了使用visNetwork图表,但出现了同样的问题。


fluidPage( forceNetworkOutput("force") )相同的结果。 - Batanichek