我正在尝试在xamarin.forms中创建一个有些复杂的列表。用户应该能够点击列表中的项目,然后它会展开成为更大的东西。更大的项目现在应该显示一些与此视图特别相关的附加UI组件。
我想知道如何解决这个问题。这是关于一个具有动态大小项目的列表视图。单击项目后,该项目将显示与该项目相关的其他视图。这应该在Xamarin.ios和Xamarin.droid中完成,还是建议尝试在xamarin.forms中实现?
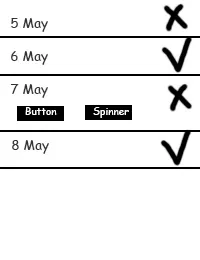
我会发布一张图片,它不太好,可能需要放大,但它显示了4个项目。第三个被展开了,因此您可以看到它上面的旋转器和按钮。
一次只能展开一个项目(我可能需要在ViewModel中处理),并且按下另一个项目后,旧项目应该被隐藏。
项目
我想知道如何解决这个问题。这是关于一个具有动态大小项目的列表视图。单击项目后,该项目将显示与该项目相关的其他视图。这应该在Xamarin.ios和Xamarin.droid中完成,还是建议尝试在xamarin.forms中实现?
我会发布一张图片,它不太好,可能需要放大,但它显示了4个项目。第三个被展开了,因此您可以看到它上面的旋转器和按钮。
一次只能展开一个项目(我可能需要在ViewModel中处理),并且按下另一个项目后,旧项目应该被隐藏。
编辑:
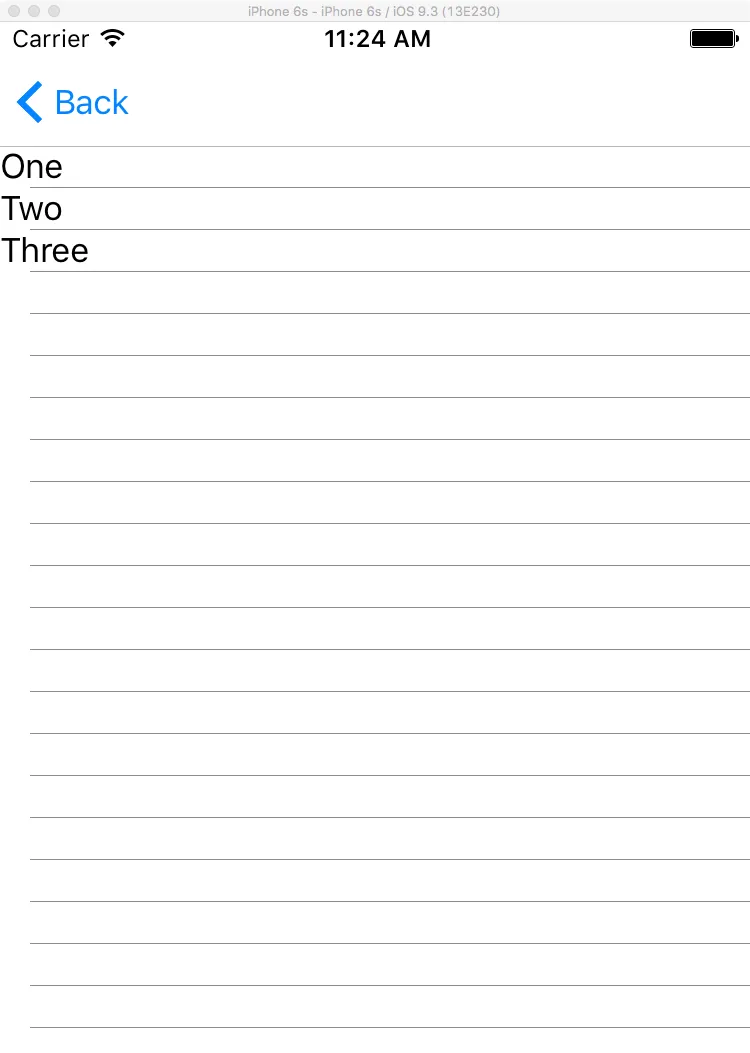
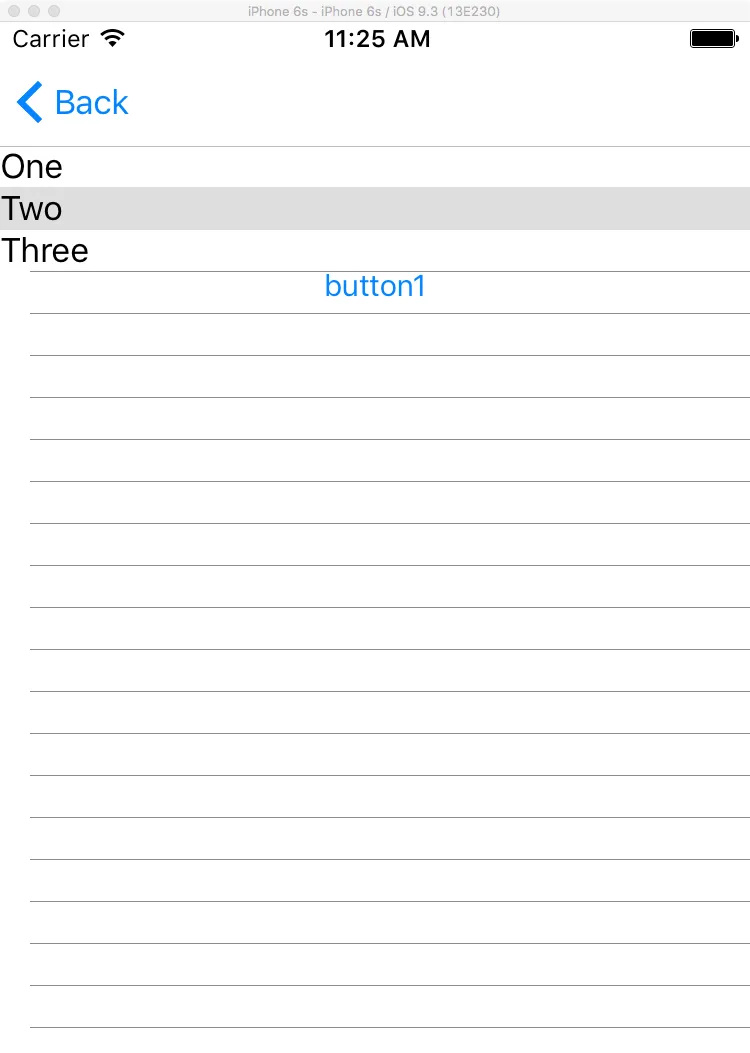
感谢Rohit的帮助,我开始在Xamarin.Forms中实现一个解决方案,但仍然存在一些问题,即行如何展开。请参见下面的图片。为了简单起见,我跳过了旋转器,只使用了一个按钮。扩展的行与其下面的行重叠。第一张图片是点击之前的状态,第二张是点击名为“Two”的项目后的状态。
视图
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="simpletest.PlayGroundPage">
<ContentPage.Content>
<StackLayout>
<ListView VerticalOptions="FillAndExpand" HasUnevenRows="True" ItemsSource="{Binding AllItems}" SelectedItem="{Binding MySelectedItem}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout VerticalOptions="FillAndExpand">
<StackLayout VerticalOptions="FillAndExpand" Orientation="Horizontal">
<Label Text="{Binding MyText}" />
<Image Source="{Binding MyImage}" />
</StackLayout>
<Button Text="button1" IsVisible="{Binding IsExtraControlsVisible}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
项目
public class Item : INotifyPropertyChanged
{
public Item(string text, string image, int id)
{
_myText = text;
_myImage = image;
_id = id;
_isExtraControlsVisible = false;
}
private string _myText;
private string _myImage;
private bool _isExtraControlsVisible;
private int _id;
public event PropertyChangedEventHandler PropertyChanged;
public int Id { get { return _id; } set { _id = value; } }
public string MyText
{
get { return _myText; }
set { _myText = value; OnPropertyChanged("MyText"); }
}
public string MyImage
{
get { return _myImage; }
set { _myImage = value; OnPropertyChanged("MyImage"); }
}
public bool IsExtraControlsVisible
{
get { return _isExtraControlsVisible; }
set { _isExtraControlsVisible = value; OnPropertyChanged("IsExtraControlsVisible"); }
}
private void OnPropertyChanged(string property)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
视图模型:
class PlayGroundViewModel : INotifyPropertyChanged
{
private Item _mySelectedItem;
public PlayGroundViewModel(ObservableCollection<Item> allItems)
{
AllItems = allItems;
_mySelectedItem = allItems.First();
}
public ObservableCollection<Item> AllItems { get; set; }
public Item MySelectedItem
{
get { return _mySelectedItem; } //Added a field for this one, mainly for debugging.
set
{
foreach (Item x in AllItems) //Changed to non-linq since it is not a list.
{
x.IsExtraControlsVisible = false;
}
if (value != null)
{
foreach (Item x in AllItems)
{
if (x.Id.Equals(value.Id))
{
x.IsExtraControlsVisible = true;
_mySelectedItem = x;
}
}
}
SetChangedProperty("MySelectedItem");
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void SetChangedProperty(string property)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
CodeBehind:
public partial class PlayGroundPage : ContentPage
{
public PlayGroundPage()
{
InitializeComponent();
ObservableCollection<Item> items = new ObservableCollection<Item>();
items.Add(new Item("One", "", 0));
items.Add(new Item("Two", "", 1));
items.Add(new Item("Three", "", 2));
PlayGroundViewModel weekViewModel = new PlayGroundViewModel(items);
BindingContext = weekViewModel;
}
}