我在处理css方面遇到了一些问题,真的很沮丧?
HTML:<div id="nav">
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">More</a></li>
<li><a href="#">Hawa</a></li>
</ul>
</li>
<li><a href="#">Resume</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
CSS:
#nav {background: #008080;position:relative;}
#nav ul {list-style:none;display:flex;position:relative;}
#nav ul li {width: 50px;display:inline-table;padding: 10px 20px;position:relative;}
#nav ul li:hover {background:#333;}
#nav ul li:hover > ul {display: block;position:absolute;margin-left:0px;width:100%;}
#nav ul li a{text-decoration:none;font-family:Verdana;color:#fff;}
#nav ul ul {display:none;}
#nav ul ul li {background: #008080;}
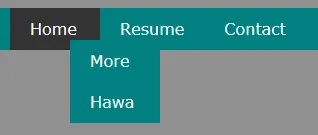
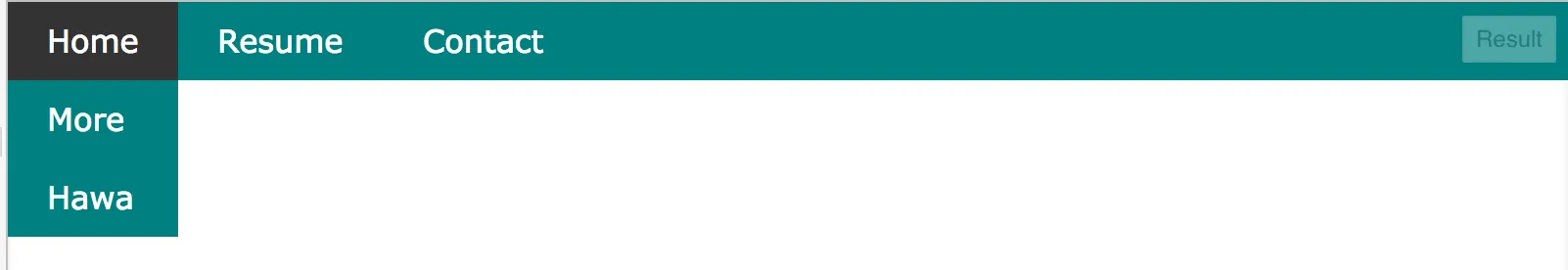
我的问题是:
- 我的CSS下拉菜单与li元素没有对齐。
有人能帮我吗?