在我的项目中,我创建了一个圆形按钮。但我遇到了两个问题:
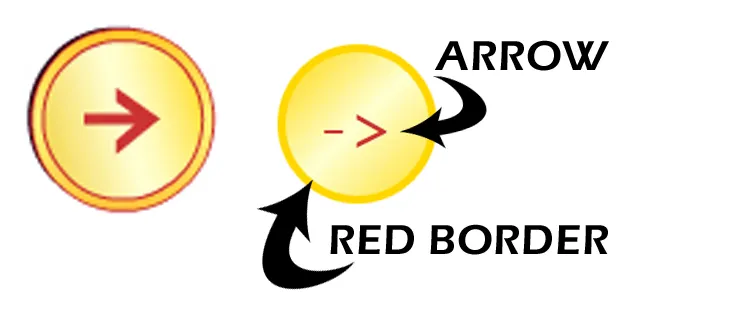
1)边框应该是红色和金色,但我只得到了金色的边框。
2)我使用箭头作为内容,但看起来不好看。
下面的图片说明了我的模型以及我在项目中得到的结果。

我的XAML代码如下:
<Window.Resources>
<Style TargetType="{x:Type Button}" x:Key="roundButton">
<Style.Resources>
<RadialGradientBrush x:Key="roundButtonStroke">
<GradientStop Color="red" Offset="0.5" />
<GradientStop Color="Gold" Offset="1" />
</RadialGradientBrush>
<LinearGradientBrush x:Key="roundButtonBackground" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Gold" Offset="0.0" />
<GradientStop Color="#FEFFD2" Offset="0.5" />
<GradientStop Color="Gold" Offset="1.1" />
</LinearGradientBrush>
</Style.Resources>
<Setter Property="Foreground" Value="Black" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="7*" />
<RowDefinition Height="7*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Ellipse x:Name="bgEllipse" Grid.ColumnSpan="3" Grid.RowSpan="3" Fill="{StaticResource roundButtonBackground}" StrokeThickness="5" Stroke="{StaticResource roundButtonStroke}" />
<ContentPresenter Grid.RowSpan="3" Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Width="100" Height="100" Foreground="#CD3234" FontSize="44" Content="->" Style="{StaticResource roundButton}" ></Button>
</Grid>
