增加高度没有问题,但我想样式容器来减小它的高度。我尝试了改变所有属性和样式属性,但仍然无法减小其高度。以下是我的代码。
import {
ThemeProvider,
createTheme,
Header,
Text,
SocialIcon,
Button,
Divider,
Overlay,
SearchBar,
ListItem,
Avatar,
} from '@rneui/themed';
import DropDownPicker from 'react-native-dropdown-picker';
// code here
<View>
<View>
<Text
style={{
fontSize: 14,
color: COLORS.gray_header2,
}}>
Label 2:
</Text>
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
style={styles.dropdown_container}
textStyle={styles.dropdown_itemstyle}
/>
</View>
</View>
//code here
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
dropdown_container: {
width: '100%',
backgroundColor: COLORS.dirty_white,
borderRadius: 6,
borderColor: COLORS.gray_filter,
},
dropdown_itemstyle: {
color: COLORS.gray_header,
borderColor: COLORS.gray_filter,
marginLeft: 10,
},
});
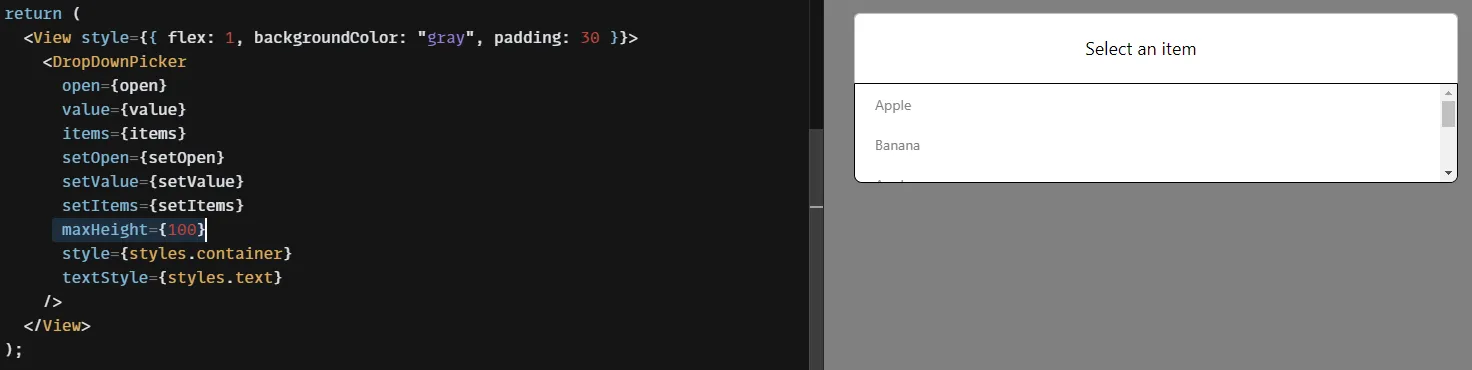
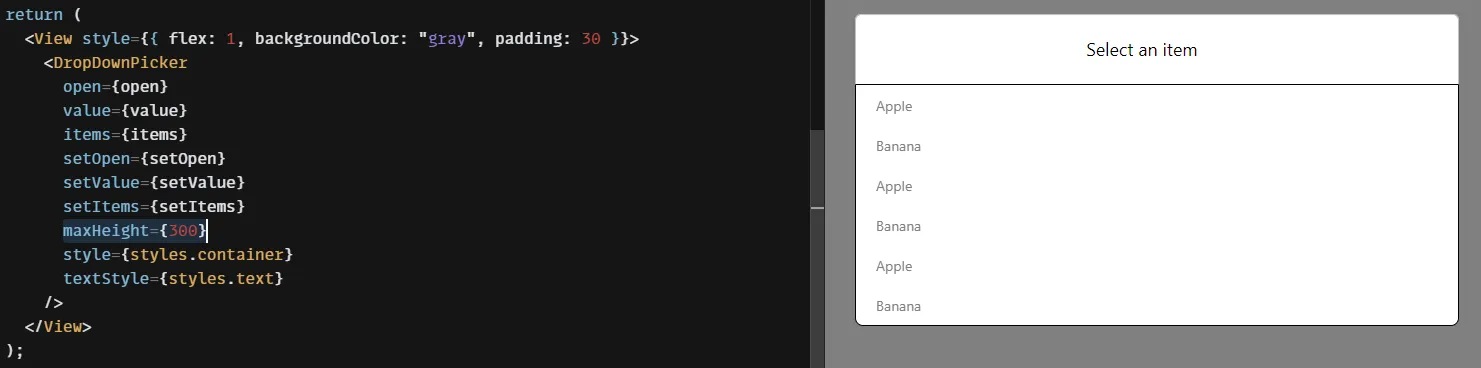
使用 react-devtools 模块后,我已经调试了高度可以更改的位置。有没有办法减小它的高度?(显然是 devtools 中的 minHeight)


props={{ style: { height: 40 } }}。 - Shahjahan