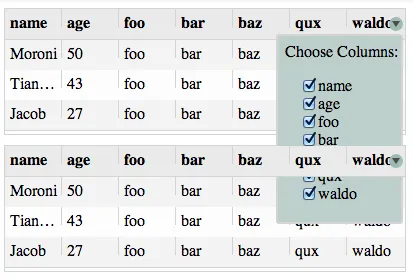
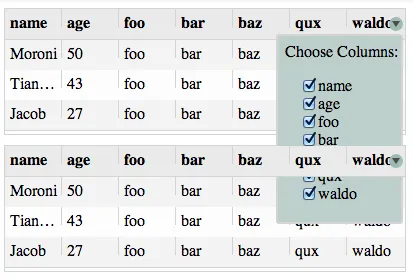
当我在同一页上放置两个ng-grids并为第一个打开列菜单时,第二个网格的标题会重叠在它上面,如下图所示:
 我已经尝试将列菜单的z-index设置为非常高的值,但没有效果。我尝试了几种其他方法,但显然错过了一些东西。有什么建议吗?演示这种行为的Plunker在此处:
http://plnkr.co/edit/Eb3BL0l01GHXLvVSGTA5
我已经尝试将列菜单的z-index设置为非常高的值,但没有效果。我尝试了几种其他方法,但显然错过了一些东西。有什么建议吗?演示这种行为的Plunker在此处:
http://plnkr.co/edit/Eb3BL0l01GHXLvVSGTA5
 我已经尝试将列菜单的z-index设置为非常高的值,但没有效果。我尝试了几种其他方法,但显然错过了一些东西。有什么建议吗?演示这种行为的Plunker在此处:
http://plnkr.co/edit/Eb3BL0l01GHXLvVSGTA5
我已经尝试将列菜单的z-index设置为非常高的值,但没有效果。我尝试了几种其他方法,但显然错过了一些东西。有什么建议吗?演示这种行为的Plunker在此处:
http://plnkr.co/edit/Eb3BL0l01GHXLvVSGTA5
position: relative或position: absolute属性? - Onion