我在几个网站上遇到了利用CSS3关键帧样式动画的情况,于是决定在自己的网站上进行测试。然而,这使我陷入了一个困境:通常在提交CSS文件到网站之前,我会使用浏览器的检查器(在Chrome、Opera和FF上按Ctrl+Shift+I;在IE中按F12)来本地调整和更改CSS,以查看最喜欢的效果。然而,似乎没有办法使用浏览器检查器更改CSS3动画的关键帧!这对我来说是一个极大的障碍,因为它迫使我每次想要更改动画的任何细微差别时都需要提交CSS文件,同时也会延迟高达15分钟从服务器获取。 有没有办法可以使用浏览器检查器本地更改CSS3动画的关键帧?
可以使用浏览器检查器检查CSS3动画关键帧吗?
37
- Ky -
6个回答
18
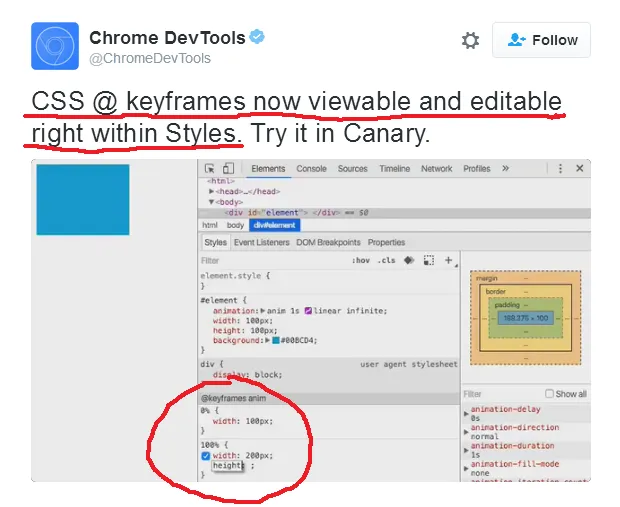
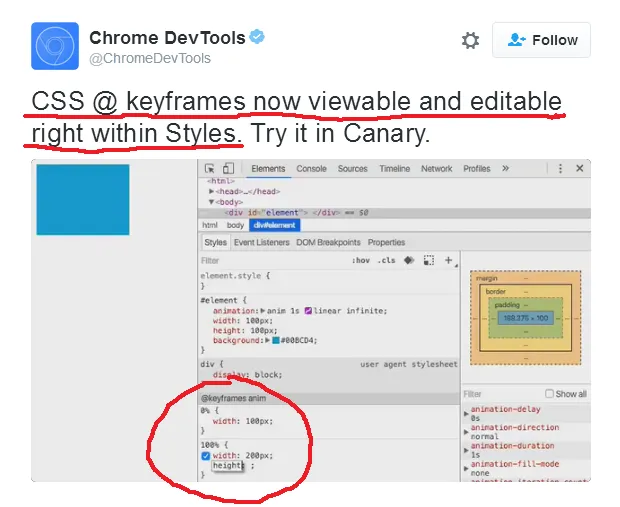
自Chrome 50以来,终于可以编辑CSS关键帧。 https://twitter.com/ChromeDevTools/status/694966453376675840 

- GetFree
4
这个有什么不同于我的回答呢? - Ky -
3动画编辑器允许您仅编辑动画延迟和动画持续时间,但不能编辑关键帧。 - GetFree
太棒了!我喜欢现在这些可以被编辑和检查 :) - Ky -
这个选项现在可能已经消失了吗?无法在那里或动画选项卡中找到关键帧定义。 - René Roth
14
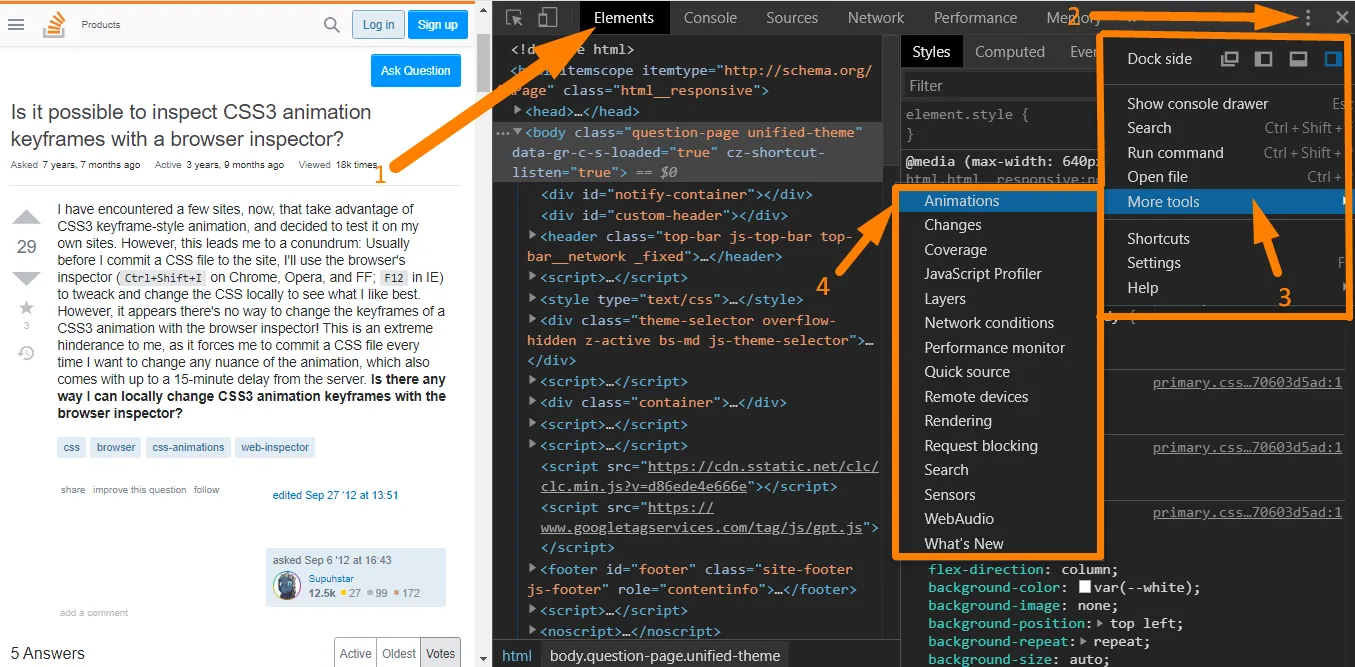
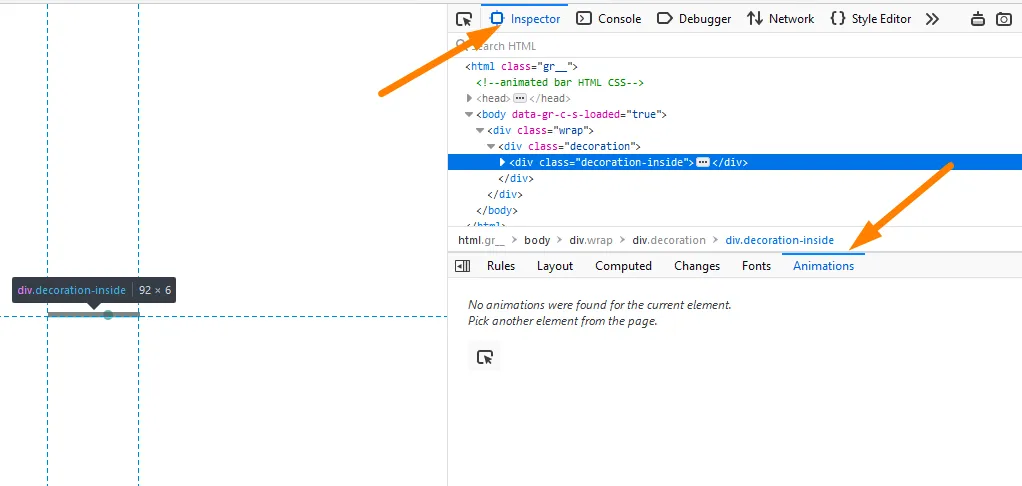
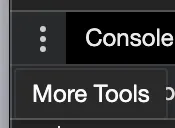
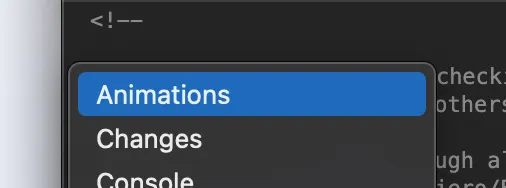
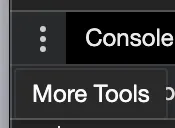
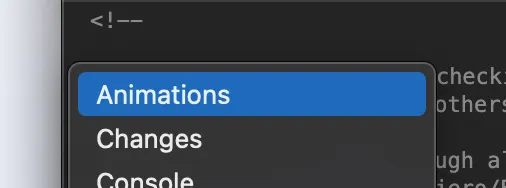
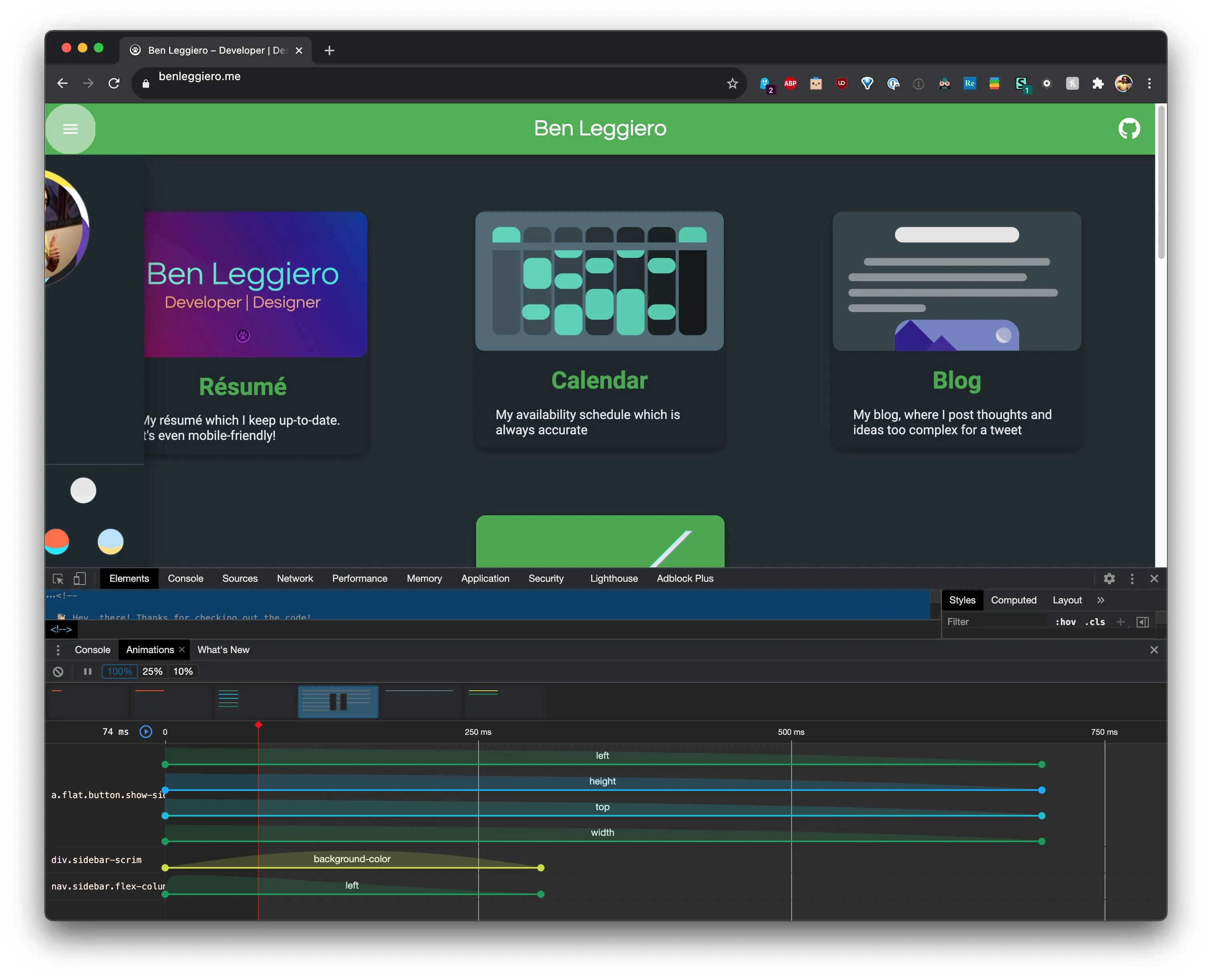
、和!今天完全有可能了!Chrome开发者工具现在添加了一个动画工具!只需要打开开发者工具,然后点击“更多工具”按钮,再点击“动画”,一系列酷炫的工具就可以用来调试动画了。





- Ky -
2
2@MeltingDog 我还没有时间更新答案,但是这个功能已经从工具栏中的图标移动到了次要检查器菜单项中(你知道当你按下 escape 键时出现的那个东西吗?)。 - Ky -
终于成功更新了答案,现在它反映了现实。 - Ky -
14
在Chrome浏览器中:
- 按Ctrl+Shift+I键
- 选择一个元素
- 在右侧栏中点击CSS链接(例如style.css:24)
- 现在您可以编辑CSS文件
注意事项:
- 您无法同时在右侧栏和CSS文件中编辑CSS
- 要重新触发动画,请删除-webkit-animation: ...,然后再添加回去
- Puyol
3
1有趣的解决办法。它确实起作用,但有点麻烦:P
有没有针对Opera,FF,Safari或IE的解决方案?这是我接受的唯一障碍。 - Ky -
不需要了:Opera的答案不再需要 - Ky -
我相信这是提取动画关键帧的最快方法。 - M.H Mighani
4
很快,通过Chrome Dev Tools的动画时间线,这将成为可能。
目前只有这个预告片: https://www.youtube.com/watch?v=U9xfYbKxosI
目前只有这个预告片: https://www.youtube.com/watch?v=U9xfYbKxosI
- fregante
1
哇,看起来这就是我需要的一切,甚至更多!我迫不及待了! - Ky -
4
如果您想要更多的控制,请下载Chrome Canary(我相信需要64位)。它有一个小的“播放”按钮和时间调整功能,因此您可以减慢动画速度并在任何时候暂停。非常酷! 教学视频
教学视频
 教学视频
教学视频
- tim92109
2
1感谢您抽出时间和精力来回答,但它并没有真正回答我的问题。 - Ky -
是的...实际上没有办法在检查器中查看关键帧。所以,我想最终的答案是“不行”。我基本上将我的关键帧样式放入主元素中,并在检查器中进行调整。这应该可以正常工作,除了您的15分钟服务器延迟。我认为那才是更大的问题。 - tim92109
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接