这是我能够得到的最接近的翻译。它接收一个json字符串,解析它并生成结果。它是完全动态的。元素按照它们在json数组中的顺序逐渐淡入。
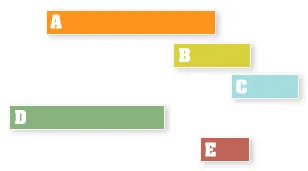
工作演示
希望这有所帮助:
HTML:
<div id="divHolder">
</div>
<input type="button" onclick="loadChart(json_data1);" value="Load Data 1" />
<input type="button" onclick="loadChart(json_data2);" value="Load Data 2" />
<input type="button" onclick="loadChart(json_data3);" value="Load Data 3" />
JS:
var json_data1 = '[{"id":1,"name":"A","start":2,"end":7},{"id":2,"name":"B","start":6,"end":9},{"id":3,"name":"C","start":8,"end":12},{"id":4,"name":"D","start":0,"end":5},{"id":5,"name":"E","start":7,"end":9}]';
var json_data2 = '[{"id":1,"name":"A","start":5,"end":7},{"id":2,"name":"B","start":6,"end":9},{"id":3,"name":"C","start":2,"end":6},{"id":4,"name":"D","start":2,"end":12},{"id":5,"name":"E","start":1,"end":9}, {"id":6,"name":"F","start":7,"end":11}, {"id":7,"name":"G","start":8,"end":12}, {"id":8,"name":"H","start":2,"end":4} ]';
var json_data3 = '[{"id":1,"name":"A","start":8,"end":12},{"id":2,"name":"B","start":4,"end":10},{"id":3,"name":"C","start":2,"end":4},{"id":4,"name":"D","start":0,"end":7},{"id":5,"name":"E","start":7,"end":11}, {"id":6,"name":"F","start":5,"end":7}]';
function loadChart(json_data){
var data = JSON.parse(json_data);
var divHolder = $('#divHolder');
var maxWidth = $(document).width() - 200;
var maxHeight = $(document).height();
$(divHolder).empty();
var maxEnd = 0;
var minStart = 0;
var widthUnit = 0;
$(data).each(function(){
if(this.end > maxEnd)
maxEnd = this.end;
if(this.start < minStart)
minStart = this.start;
});
widthUnit = maxWidth / (maxEnd - minStart) ;
var maxItemUnit = maxEnd;
var rows = new Array();
$(data).each(function(){
var added = false;
var currentObj = this;
var i;
for(i=0;i<rows.length;i++){
var toAdd = true;
var widthSum = 0;
$(rows[i]).each(function(){
widthSum += this.end - this.start;
if(this.end < currentObj.start || this.start > currentObj.end){
if((widthSum + currentObj.end - currentObj.start) < maxItemUnit)
toAdd = true;
}
else{
toAdd=false;
return false;
}
});
if(toAdd){
rows[i].push(currentObj);
added = true;
break;
}
}
if(!added){
rows[i] = new Array();
rows[i].push(currentObj);
}
});
$(rows).each(function(){
var current = this;
var divMain = $('<div></div>').css('display','block').css('width', maxWidth).css('height', 50)
$(current).each(function(){
var div = $('<div></div>');
div.addClass('item').html('<span class="item-content">'+this.name+'</span>');
var diff = this.end - this.start;
div.attr('id', this.id).css('opacity','0').css('left', widthUnit * this.start).width(widthUnit * diff);
if(diff < (maxItemUnit/3))
div.addClass('small');
else if (diff < (maxItemUnit/2))
div.addClass('medium');
else
div.addClass('large');
divMain.append(div);
});
$(divHolder).append(divMain);
});
var delayVar = 0;
$(data).each(function(){
$('#'+this.id).fadeTo(delayVar, 1);
delayVar += 300;
});
}
CSS:
.item{
display:inline-block;
position:absolute;
color: #ffffff;
border: 1px solid white;
}
.item-content{
margin-left: 50%;
}
.small{
background-color:#E66C3D;
}
.medium{
background-color:#DDD634;
}
.large{
background-color:#3EC043;
}