如何实现类似Instagram.app的
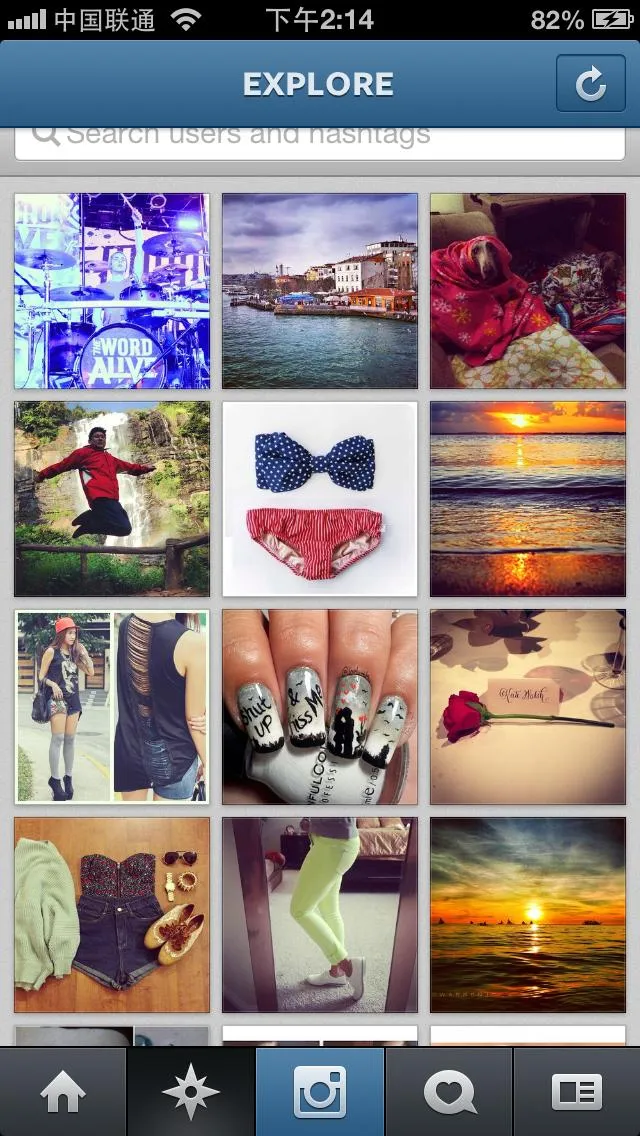
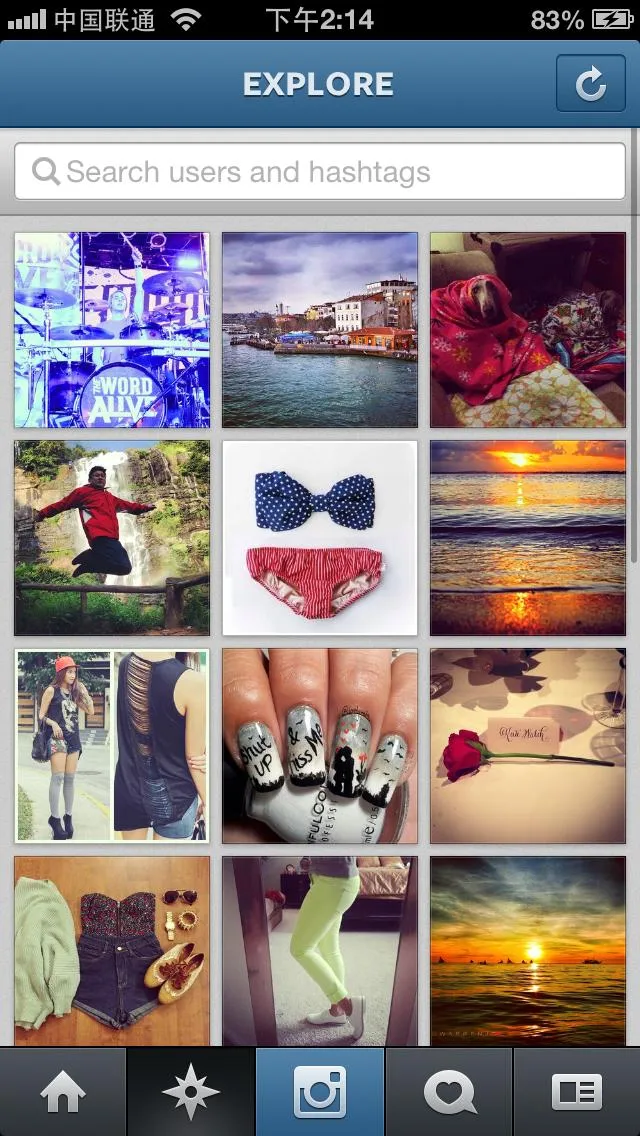
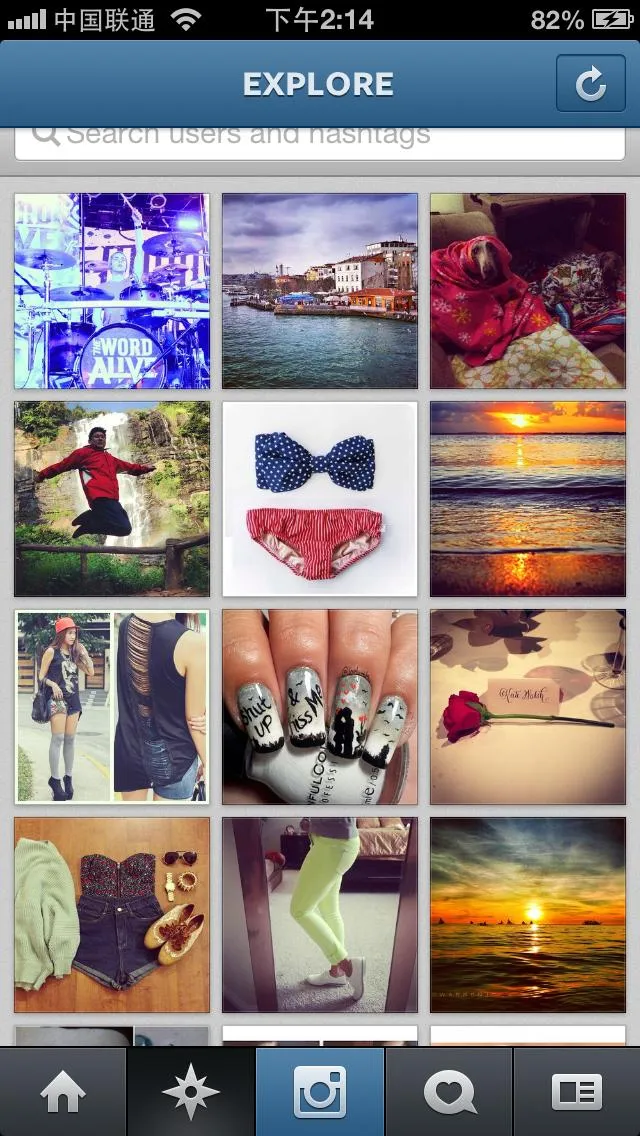
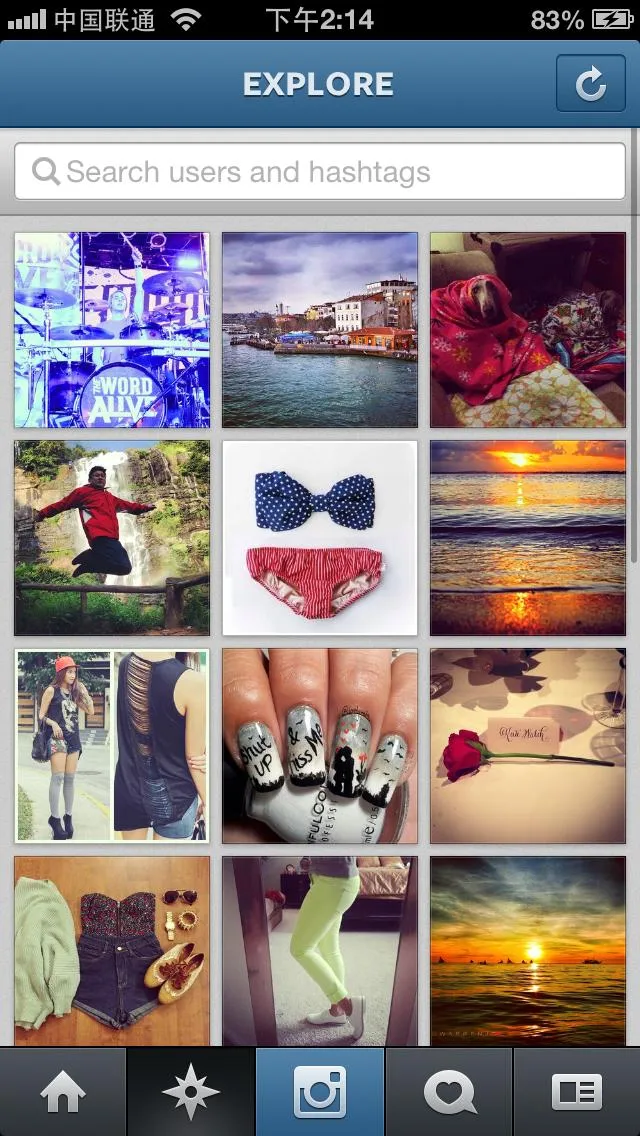
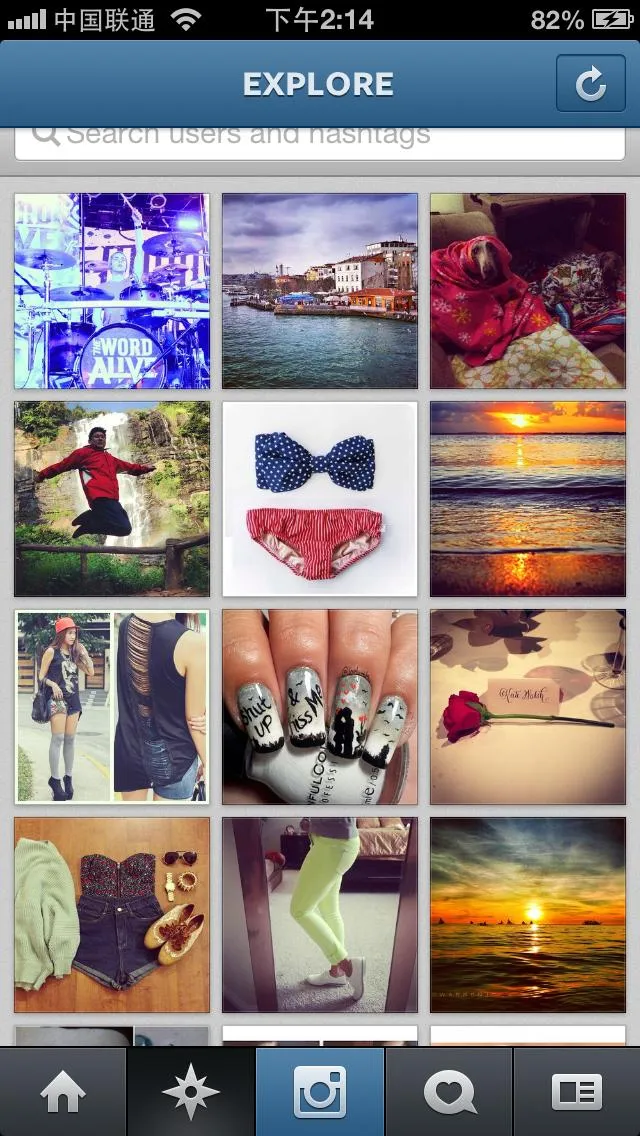
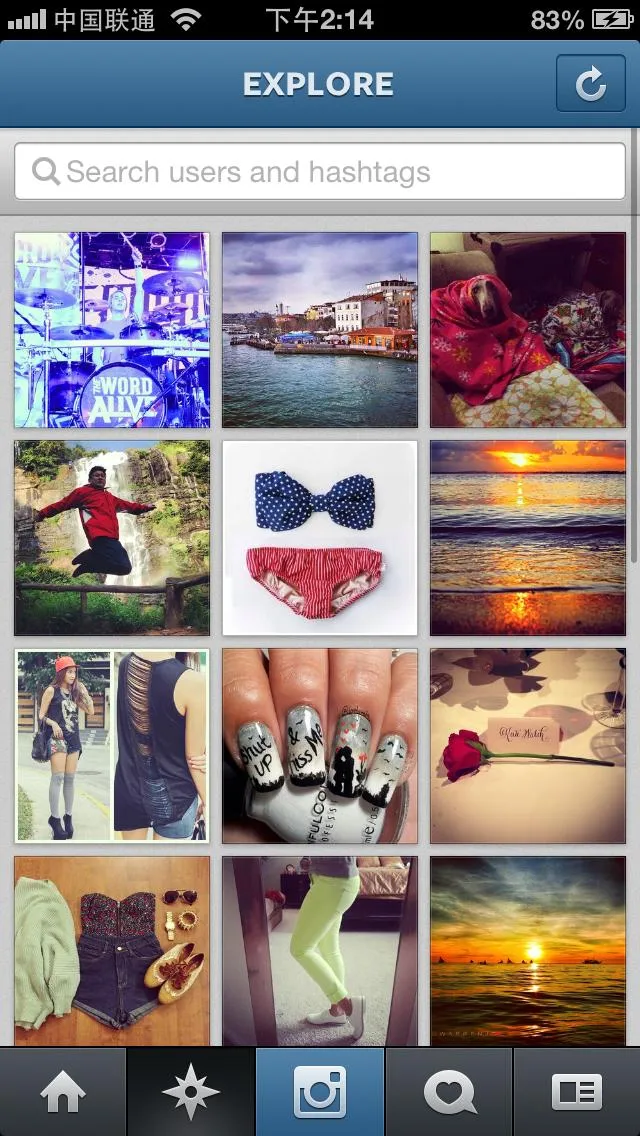
示例图片:

UISearchBar滚动效果?当UITableView向上滚动时,UISearchBar也会向上滚动。当UISearchBar的origin.y等于0时,它停止向下滚动。示例图片:


UISearchBar滚动效果?当UITableView向上滚动时,UISearchBar也会向上滚动。当UISearchBar的origin.y等于0时,它停止向下滚动。

- (void)viewDidLoad
{
[super viewDidLoad];
self.myTableview.delegate = self;
self.myTableview.dataSource = self;
self.mySearchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, 320, searchBarHeight)];
[self.myTableView setContentInset:UIEdgeInsetsMake(searchBarHeight, 0, 0, 0)];
[self.myTableView setFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGPoint offset = scrollView.contentOffset;
float move = offset.y + searchBarHeight;
if (move > -2*searchBarHeight && move <3*searchBarHeight) {
[UIView animateWithDuration:0.1
delay:0
options:UIViewAnimationOptionCurveEaseOut|UIViewAnimationOptionAllowUserInteraction
animations:^{
CGRect searchBarFrame = self.mySearchBar.frame;
searchBarFrame.origin.y = MIN(MAX(-move, -searchBarHeight), 0);
[self.mySearchBar setFrame:searchBarFrame];
}
completion:^(BOOL f) {
}];
}
}
[tableView setTableHeaderView:yourSearchBar];
现在它将随着tableView滚动