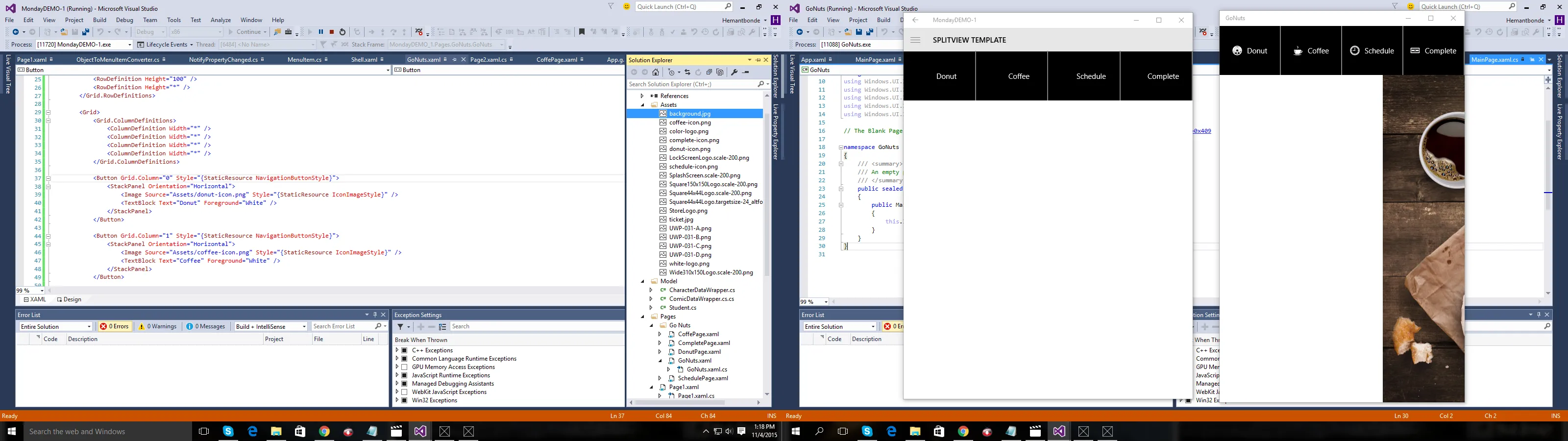
图片在主页面上可以正常显示,但是我正在尝试将其集成到一个导航面板模板中,但是图片无法显示。有人能建议我可能的问题吗?
该模板使用了框架,但这不应该是问题。
XAML代码
<Button Grid.Column="0" Style="{StaticResource NavigationButtonStyle}">
<StackPanel Orientation="Horizontal">
<Image Source="Assets/donut-icon.png" Style="{StaticResource IconImageStyle}" />
<TextBlock Text="Donut" Foreground="White" />
</StackPanel>
</Button>
样式资源
<Style TargetType="Image" x:Key="IconImageStyle">
<Setter Property="Height" Value="20" />
<Setter Property="Width" Value="20" />
<Setter Property="Margin" Value="0,0,10,0" />
</Style>