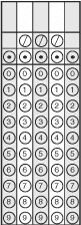
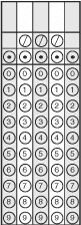
我正在制作一个输入框,它看起来像这样:
 有许多不同的方法可以制作这样的输入框,但我试图尽可能少地使用javascript。
有许多不同的方法可以制作这样的输入框,但我试图尽可能少地使用javascript。
网格响应的填充方式看起来非常像单选按钮,除了它们的标签在按钮内部。不幸的是,传统单选按钮行不通。
我正在寻找一种在不使用太多javascript/jquery/crazy css的情况下模拟网格响应外观的方法。有什么建议吗? 只是为了澄清:
这是我最终HTML/CSS的做法。
将标签用作选择器,并使用JS更改背景颜色:
 有许多不同的方法可以制作这样的输入框,但我试图尽可能少地使用javascript。
有许多不同的方法可以制作这样的输入框,但我试图尽可能少地使用javascript。网格响应的填充方式看起来非常像单选按钮,除了它们的标签在按钮内部。不幸的是,传统单选按钮行不通。
我正在寻找一种在不使用太多javascript/jquery/crazy css的情况下模拟网格响应外观的方法。有什么建议吗? 只是为了澄清:
- 我不是在寻找某人编写整个输入框。
- 我知道需要使用javascript/jquery/css,但我正在寻找比javascript/jquery更优雅的解决方案。
- 跨浏览器兼容性至关重要
这是我最终HTML/CSS的做法。
将标签用作选择器,并使用JS更改背景颜色:
<div style=margin-bottom:5px;>
<div style=float:left;>
<input type=radio name=answer value=awesome id=answer style=display:none;>
</div>
<label style=float:left;background-color:red;background-image:url("/assets/images/radio_circle.png"); for=answer>
<div style=width:20px;height:20px;text-align:center;vertical-align:middle;>
1
</div>
</label>
</div>