在我的Flutter应用中,我有一个屏幕,它是一个MaterialApp,其主页是Scaffold小部件。
这个Scaffold的appBar属性是一个AppBar小部件,其中actions属性填充了一些操作和弹出菜单来存放其余的选项。
问题在于,据我所知,AppBar的actions列表的子元素可以是通用小部件(将添加为操作),也可以是PopupMenuButton的实例,在这种情况下,它将添加平台特定的图标,当触发时,打开AppBar弹出菜单。
在本机Android上不是这样工作的。我只需要填充具有菜单项的菜单,并且每个项目都可以被强制成一个操作,强制不是一个操作,或者具有特殊值“ifRoom”,即“如果有空间,则成为操作,否则成为弹出菜单中的项目”。
在Flutter中有没有一种方法可以拥有这种行为,而不必编写复杂的逻辑来填充AppBar的“actions”属性?
我已经查看了AppBar和PopupMenuButton文档,到目前为止没有解释如何做这样的事情。我可以模拟这种行为,但那么我就必须实际编写计算可用空间并相应地构建“actions”列表的例程。
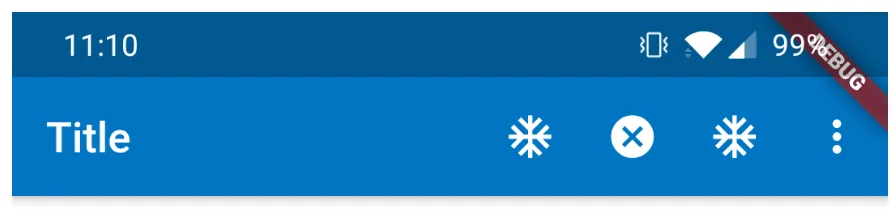
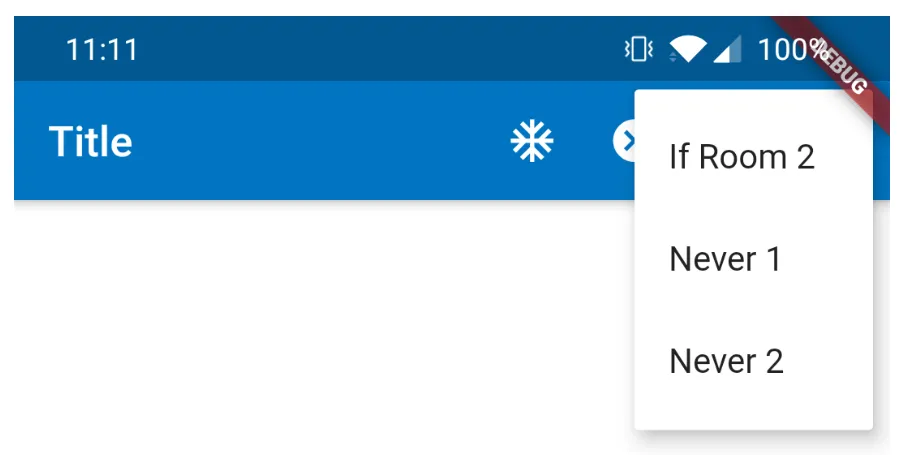
以下是一个典型的混合操作和弹出菜单条目的Android菜单示例。请注意,“load_game”条目如果有空间可以成为操作,否则将成为菜单条目。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/new_game"
android:icon="@drawable/ic_new_game"
android:title="@string/new_game"
android:showAsAction="always"/>
<item android:id="@+id/load_game"
android:icon="@drawable/ic_load_game"
android:title="@string/load_game"
android:showAsAction="ifRoom"/>
<item android:id="@+id/help"
android:icon="@drawable/ic_help"
android:title="@string/help"
android:showAsAction="never" />
</menu>
另一方面,在Flutter中,我必须提前决定选项是操作还是菜单条目。
AppBar(
title: Text("My Incredible Game"),
primary: true,
actions: <Widget>[
IconButton(
icon: Icon(Icons.add),
tooltip: "New Game",
onPressed: null,
),
IconButton(
icon: Icon(Icons.cloud_upload),
tooltip: "Load Game",
onPressed: null,
),
PopupMenuButton(
itemBuilder: (BuildContext context) {
return <PopupMenuEntry>[
PopupMenuItem(
child: Text("Help"),
),
];
},
)
],
)