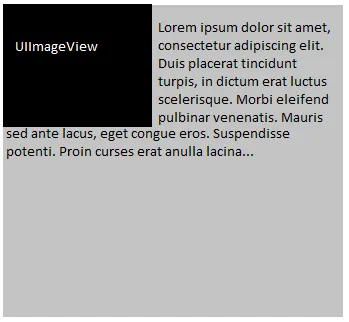
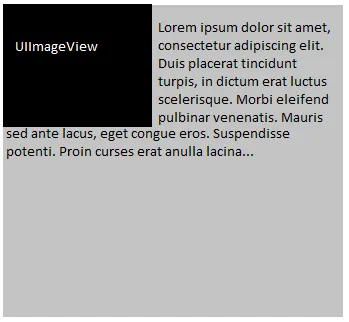
如何使UITextView像这张图片一样环绕UIImage?

图片大小不一定事先已知。
如何使UITextView像这张图片一样环绕UIImage?

图片大小不一定事先已知。
iOS 7及以上版本:
UIBezierPath * imgRect = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 100, 100)];
self.textView.textContainer.exclusionPaths = @[imgRect];
Swift(感谢Bart van Kuik):
let exclusionPath = UIBezierPath(rect: CGRectMake(0, 0, 100, 100))
self.textView.textContainer.exclusionPaths = [exclusionPath]
以下是Gil在Swift中的回答:
let exclusionPath = UIBezierPath(rect: CGRectMake(0, 0, 100, 100))
self.textView.textContainer.exclusionPaths = [exclusionPath]
如果有更好的解决方案,请提出来,但我通常不得不回到HTML来完成这种技巧。
您可以使用两个TextView和一个ImageView来以编程方式实现此目的,但需要编写几行代码。您需要确定图像的大小,将第一个表视图设置为适合旁边,然后确定字符串是否比可见更长,将其截断并继续在下一个TextView上进行。
同样的效果可以通过简单的本地UIWebView实现