目前正在进行一个通用的SpriteKit项目。我将支持以下设备:
iPhone 4/s、 iPhone 5/c/s、 iPhone 6、 iPhone 6+
iPad non-ret、 iPad retina

我对iPhone部分感到困惑。我已经为四种不同的iPhone屏幕分辨率制作了背景精灵的四个版本。但哪个版本适用于哪个iPhone型号?
我知道3x适用于6+,而且我认为5/c/s适用于Retina 4 2x,但我不知道iPhone4/s和6应该使用哪个版本。有人知道吗?
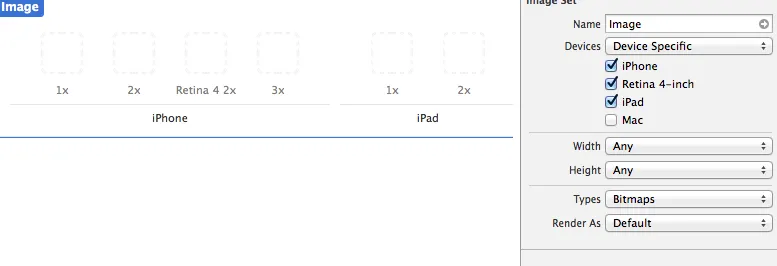
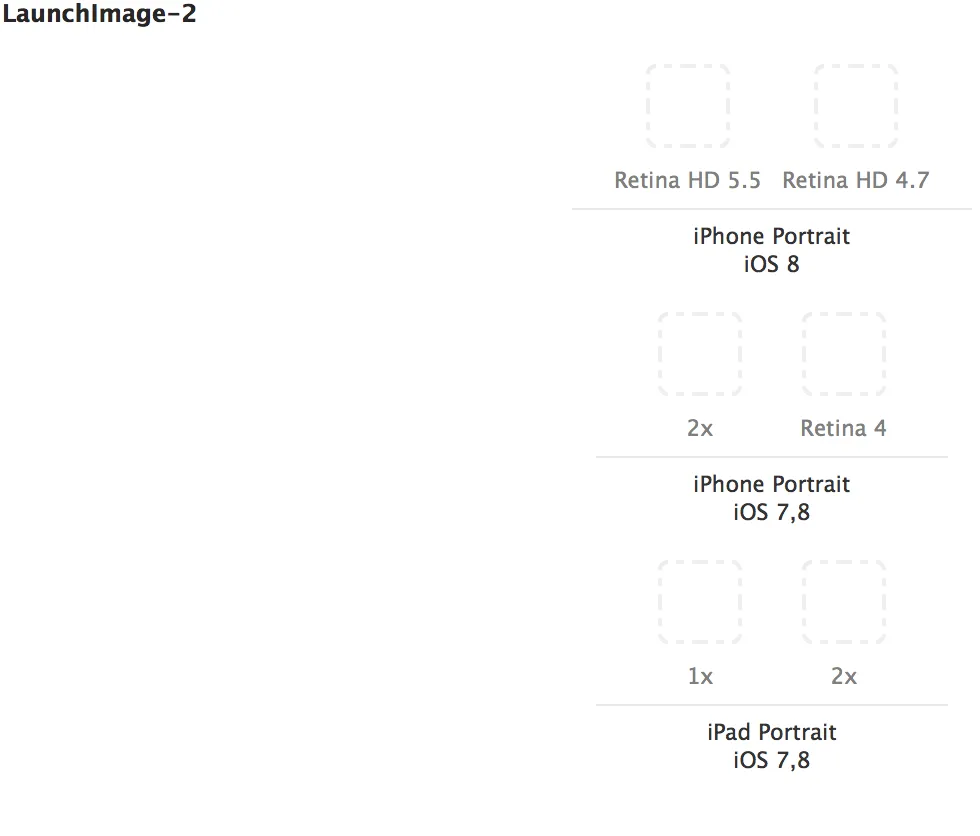
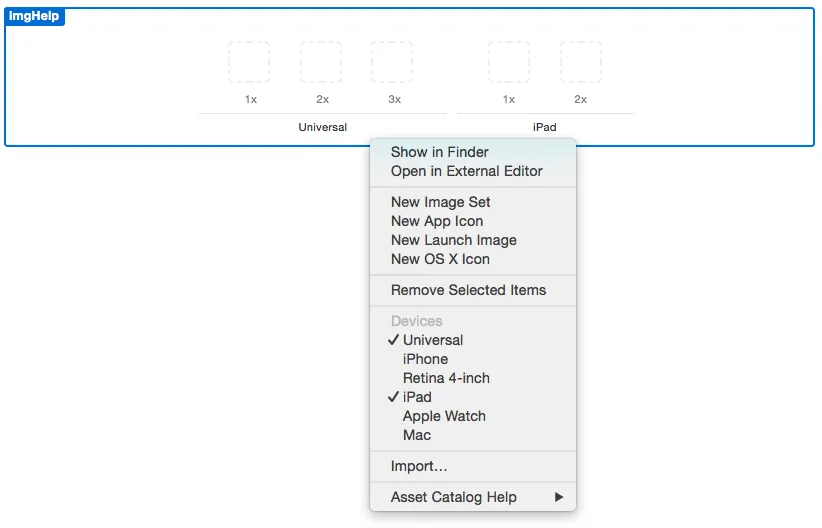
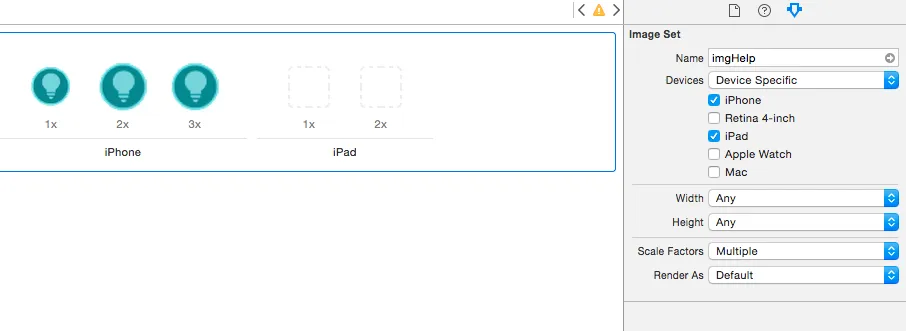
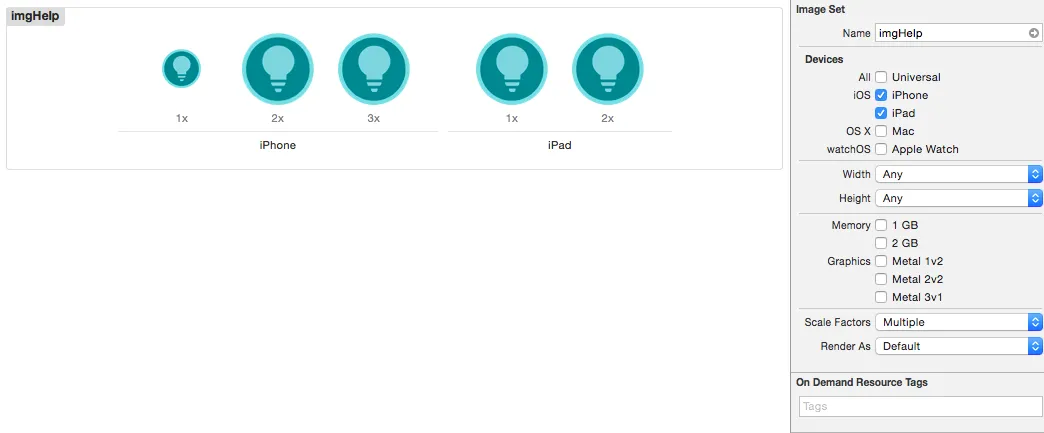
另外,当我在xcassets文件中创建启动图像时,我会看到这些选项,其中包括我支持的所有设备。只是想知道为什么创建Image Set时也不是这种情况
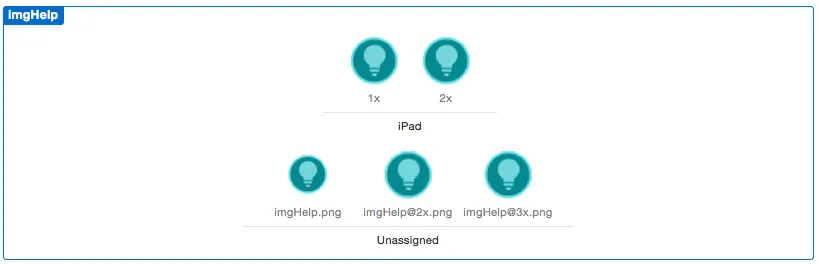
此外,你们如何处理通用应用程序的图像/精灵?现在新的iPhone 6和6 plus已经上市,我还需要支持两种分辨率,这仍然令我感到困惑,因为我还是一个初学者。





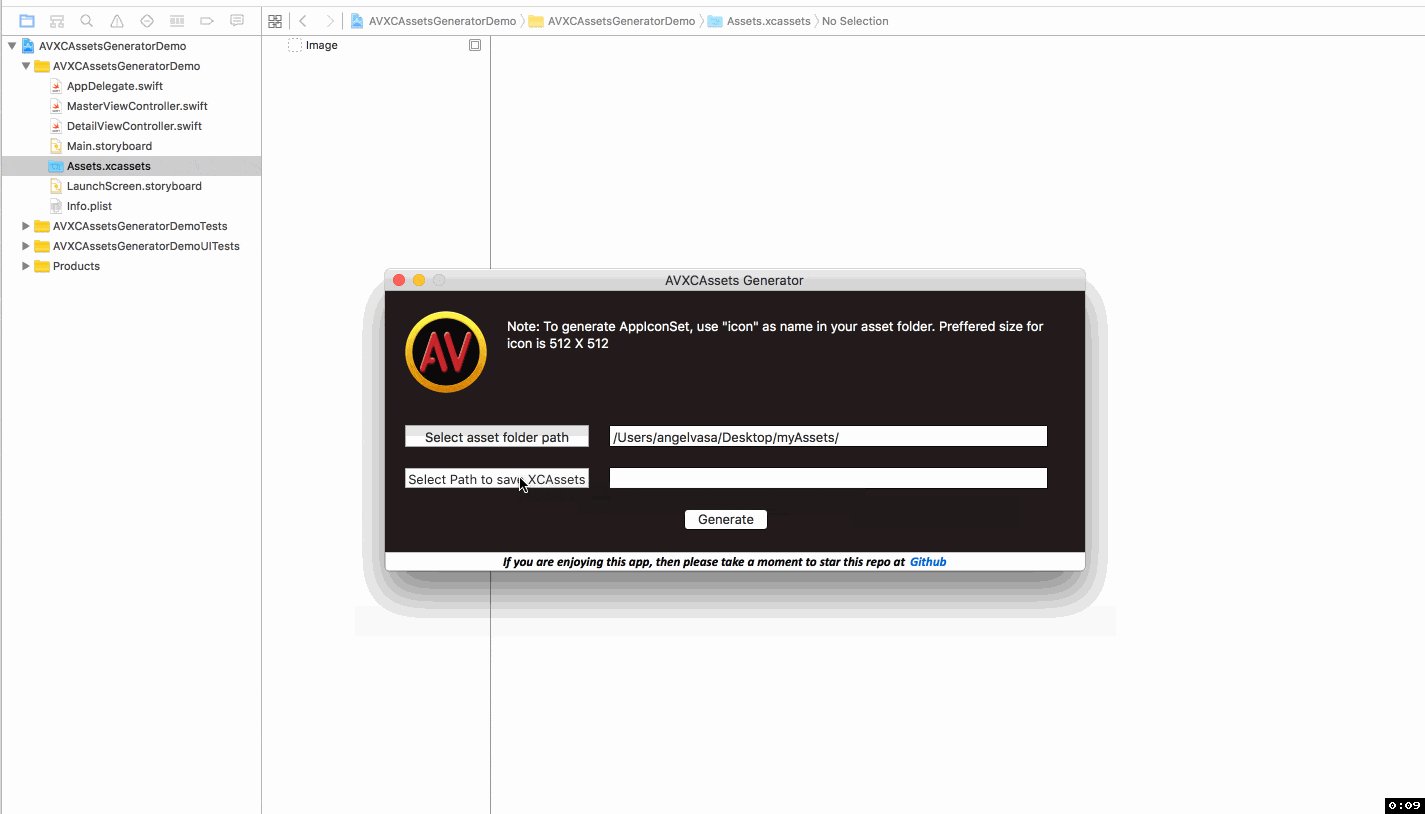
default ios/@2x + 50% ios/ + 150% ios/@3x,然后再添加您的资源图层,例如icon.png,它将会输出3个图标,分别根据比例缩放以适应1x和3x。 - cypres