HTML:
CSS:
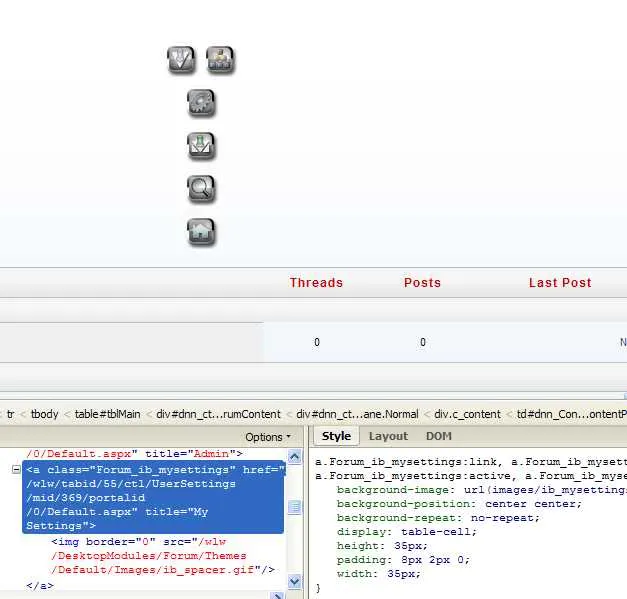
菜单在IE中看起来很好,但在Firefox中垂直显示。如果我在Firebug中关闭"display:table-cell;"样式,然后再打开它,就可以修复该菜单节点。
<td align="center" width="100%">
<a class="Forum_ib_moderate" href="Default.aspx" title="Moderate"></a>
<a class="Forum_ib_admin" href="Default.aspx" title="Admin"></a>
...
CSS:
A.Forum_ib_moderate:link, A.Forum_ib_moderate:visited, A.Forum_ib_moderate:active, A.Forum_ib_moderate:hover
{
background-image: url(images/ib_moderate.png);
background-repeat: no-repeat;
background-position: center;
padding-left: 2px;
padding-right: 2px;
padding-top: 8px;
padding-bottom: 0px;
height: 35px;
width: 35px;
display:table-cell;
}
A.Forum_ib_admin:hover
{
background-image: url(images/ib_admin_hover.png);
}
菜单在IE中看起来很好,但在Firefox中垂直显示。如果我在Firebug中关闭"display:table-cell;"样式,然后再打开它,就可以修复该菜单节点。
有什么想法吗?
附言:我不想去改动菜单本身,因为它是DNN论坛4.4.3的一部分。我更愿意修复CSS以使其正确显示。