外部CollectionView (在ViewController文件中)
占据整个屏幕的宽度和高度
单元格也占据整个屏幕的宽度和高度
CollectionView布局是水平的。可以滑动到下一个单元格。
单元格的背景色为绿色
嵌套CollectionView (在CollectionViewCell文件中)
占据整个屏幕的宽度和高度
单元格占据整个屏幕的宽度。高度为100,
单元格的背景色为紫色。
问题
我首先在模拟器中以纵向方向运行应用程序。
当我将方向更改为横向并滑动所有屏幕时,
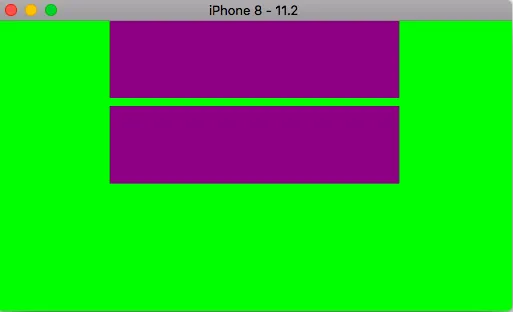
一个屏幕会有紫色单元格,它们不占据整个屏幕。这个问题只会在横向模式下发生。
问题:总是有一个屏幕有这样的紫色单元格

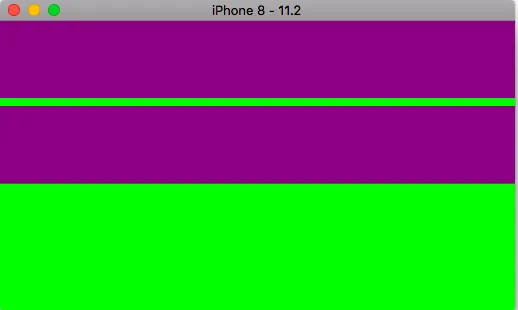
方向为横向时所有单元格应该看起来如何

- 如果问题没有发生,请将方向更改回纵向,然后将其更改为横向。然后再次滑动所有单元格以查找问题。
应用程序代表
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
window = UIWindow()
window?.makeKeyAndVisible()
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .horizontal
window?.rootViewController = ViewController(collectionViewLayout: layout)
return true
}
}
视图控制器
import UIKit
class ViewController: UICollectionViewController, UICollectionViewDelegateFlowLayout {
override func viewDidLoad() {
super.viewDidLoad()
collectionView?.register(CollectionViewCell.self, forCellWithReuseIdentifier: "cellid")
collectionView?.isPagingEnabled = true
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 3
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cellid", for: indexPath) as! CollectionViewCell
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: view.frame.width, height: view.frame.height)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 0
}
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
collectionViewLayout.invalidateLayout()
}
}
集合视图单元格(具有嵌套的集合视图)
import UIKit
class CollectionViewCell: UICollectionViewCell, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
lazy var collectionView: UICollectionView = {
let layout = UICollectionViewFlowLayout()
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .green
collectionView.translatesAutoresizingMaskIntoConstraints = false
collectionView.delegate = self
collectionView.dataSource = self
return collectionView
}()
override init(frame: CGRect) {
super.init(frame: frame)
backgroundColor = .purple
addSubview(collectionView)
collectionView.topAnchor.constraint(equalTo: topAnchor).isActive = true
collectionView.bottomAnchor.constraint(equalTo: bottomAnchor).isActive = true
collectionView.leadingAnchor.constraint(equalTo: leadingAnchor).isActive = true
collectionView.trailingAnchor.constraint(equalTo: trailingAnchor).isActive = true
collectionView.register(InnerCell.self, forCellWithReuseIdentifier: "cellid")
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 2
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cellid", for: indexPath) as! InnerCell
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: frame.width, height: 100)
}
}
内部单元格 (用于嵌套集合视图的单元格)
import UIKit
class InnerCell: UICollectionViewCell {
override init(frame: CGRect) {
super.init(frame: frame)
backgroundColor = .purple
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
我在github上有这个项目 https://github.com/vk99x/Nested-Collection-View