我想知道为什么Bootstrap会给我的ul添加“margin”。
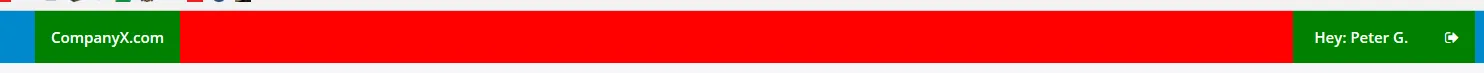
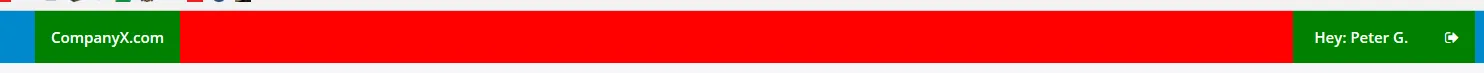
没有使用Bootstrap时:
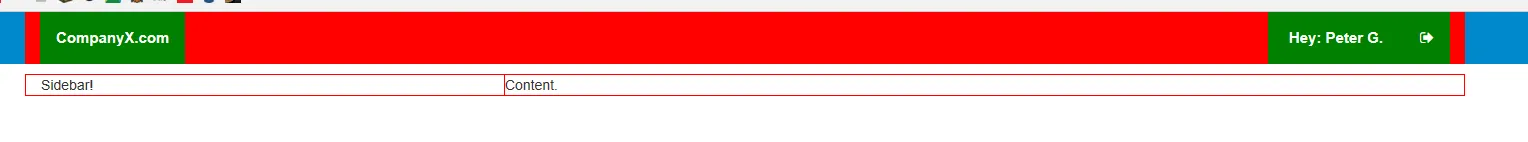
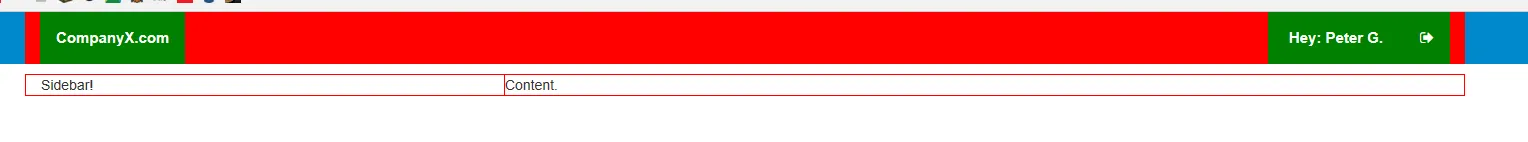
使用Bootstrap后:
CSS: https://hastebin.com/uqawiwuyer.css 希望有人可以帮忙。
没有使用Bootstrap时:

使用Bootstrap后:

<!-- HEADER -->
<div class="header">
<div class="container">
<ul class="list-group">
<li class=""><a href="#start">CompanyX.com</a></li>
<li class="right"><a href="#logout"><i class="fa fa-sign-out"></i></a></li>
<li class="right"><a href="#money">Hey: Peter G.</a></li>
</ul>
</div>
</div>
CSS: https://hastebin.com/uqawiwuyer.css 希望有人可以帮忙。