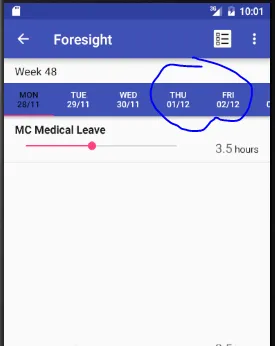
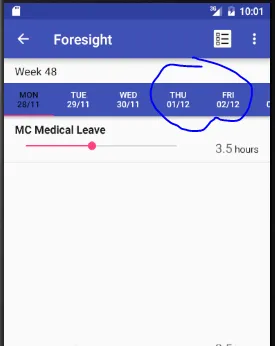
我在屏幕上有7个日期选项卡,当选择某个选项卡时,文本显示为黑色;而其他可选择的选项卡则是白色。如果选定的日期属于另一个月份,我希望文本颜色为灰色。
我假设第一个选项卡是0,第二个选项卡是1,以此类推直到6。 如图所示,我想更改选项卡(3)、选项卡(4)、选项卡(5)和选项卡(6)的文本颜色。当满足特定条件时(不使用xml),如何以编程方式将这4个选项卡的文本颜色设置为灰色?
我用这种方式创建带有片段的标签页。
我尝试过这个:这个,但我的代码没有使用tabWidget。 我也尝试过这个,但我的代码没有使用tabHost。
根据@Bhavesh Misri的建议,我的解决方案是:
我假设第一个选项卡是0,第二个选项卡是1,以此类推直到6。 如图所示,我想更改选项卡(3)、选项卡(4)、选项卡(5)和选项卡(6)的文本颜色。当满足特定条件时(不使用xml),如何以编程方式将这4个选项卡的文本颜色设置为灰色?

<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin">
<TextView
android:id="@+id/lblWeekMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/week"
android:textAppearance="?attr/textAppearanceListItem" />
<TextView
android:id="@+id/lblWeekNo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/lblWeekMsg"
android:layout_alignBaseline="@id/lblWeekMsg"
android:text=""
android:textAppearance="?attr/textAppearanceListItem" />
</RelativeLayout>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="30">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/app_bar_layout">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/white"
app:tabMode="scrollable"
app:tabGravity="fill" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
我用这种方式创建带有片段的标签页。
public void setupViewPager(ViewPager viewPager, ArrayList<String> id, ArrayList<String> tasks,
ArrayList<Double> mondayHours, ArrayList<Double> tuesdayHours,
ArrayList<Double> wednesdayHours, ArrayList<Double> thursdayHours,
ArrayList<Double> fridayHours, ArrayList<Double> saturdayHours,
ArrayList<Double> sundayHours) {
Bundle bundle = new Bundle();
bundle.putStringArrayList(EXTRA_CHECKED_TASK_ID, id);
bundle.putStringArrayList(EXTRA_CHECKED_TASKS, tasks);
bundle.putSerializable(EXTRA_MONDAY, mondayHours);
bundle.putSerializable(EXTRA_TUESDAY, tuesdayHours);
bundle.putSerializable(EXTRA_WEDNESDAY, wednesdayHours);
bundle.putSerializable(EXTRA_THURSDAY, thursdayHours);
bundle.putSerializable(EXTRA_FRIDAY, fridayHours);
bundle.putSerializable(EXTRA_SATURDAY, saturdayHours);
bundle.putSerializable(EXTRA_SUNDAY, sundayHours);
final String MON = "MON" + "\n" + MainActivity.sevenDatesList.get(0);
final String TUE = "TUE" + "\n" + MainActivity.sevenDatesList.get(1);
final String WED = "WED" + "\n" + MainActivity.sevenDatesList.get(2);
final String THU = "THU" + "\n" + MainActivity.sevenDatesList.get(3);
final String FRI = "FRI" + "\n" + MainActivity.sevenDatesList.get(4);
final String SAT = "SAT" + "\n" + MainActivity.sevenDatesList.get(5);
final String SUN = "SUN" + "\n" + MainActivity.sevenDatesList.get(6);
adapter = new ViewPagerAdapter(getSupportFragmentManager(), bundle);
adapter.addFragment(new MondayFragment(), MON);
adapter.addFragment(new TuesdayFragment(), TUE);
adapter.addFragment(new WednesdayFragment(), WED);
adapter.addFragment(new ThursdayFragment(), THU);
adapter.addFragment(new FridayFragment(), FRI);
adapter.addFragment(new SaturdayFragment(), SAT);
adapter.addFragment(new SundayFragment(), SUN);
viewPager.setAdapter(adapter);
}
我尝试过这个:这个,但我的代码没有使用tabWidget。 我也尝试过这个,但我的代码没有使用tabHost。
根据@Bhavesh Misri的建议,我的解决方案是:
ViewGroup vg = (ViewGroup) tabLayout.getChildAt(0);
//get number of tab
int tabsCount = vg.getChildCount();
//loop the tab
for (int j = 0; j < tabsCount; j++) {
//get view of selected tab
ViewGroup vgTab = (ViewGroup) vg.getChildAt(j);
//when the day is not required to display - out of range
if( j<lesserThan || j>largerThan ){
//disable the selected tab
vgTab.setEnabled(false);
//set the not-required tab color transparent ratio
vgTab.setAlpha((float) 0.50);
}
}