我正在使用gmaps.js插件http://hpneo.github.com/gmaps/
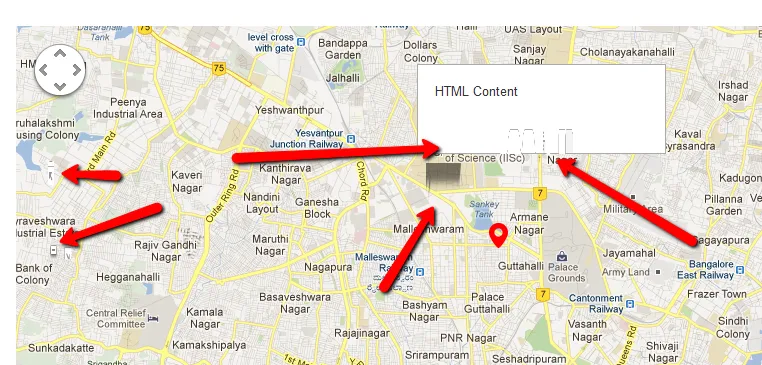
滑动缩放控件和信息窗口在显示时存在一些问题。链接:http://bakasura.in/startupsradar/index.html

// JavaScript Document
$(document).ready(function () {
var map = new GMaps({
div: '#map',
lat: 13.00487,
lng: 77.576729,
zoom: 13,
});
GMaps.geolocate({
success: function (position) {
map.setCenter(position.coords.latitude, position.coords.longitude);
},
error: function (error) {
alert('Geolocation failed: ' + error.message);
},
not_supported: function () {
alert("Your browser does not support geolocation");
},
always: function () {
//alert("Done!");
}
});
map.addControl({
position: 'top_right',
text: 'Geolocate',
style: {
margin: '5px',
padding: '1px 6px',
border: 'solid 1px #717B87',
background: '#fff'
},
events: {
click: function () {
GMaps.geolocate({
success: function (position) {
map.setCenter(position.coords.latitude, position.coords.longitude);
},
error: function (error) {
alert('Geolocation failed: ' + error.message);
},
not_supported: function () {
alert("Your browser does not support geolocation");
}
});
}
}
});
map.addMarker({
lat: 13.00487,
lng: 77.576729,
title: 'Lima',
icon: "http://i.imgur.com/3YJ8z.png",
infoWindow: {
content: '<p>HTML Content</p>'
}
});
});