我希望能够针对Bootstrap具有智能感知功能,甚至是我在项目中编写的CSS样式。 我在project.json和bower.json中添加了引用,但它们似乎没有使这些引用可用。
9个回答
174
你可以安装HTML CSS Support扩展:https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css。
 对于本地文件,您无需进行任何配置,只需安装后关闭并重新打开vscode即可。对于远程CSS文件,您可以添加以下内容:
对于本地文件,您无需进行任何配置,只需安装后关闭并重新打开vscode即可。对于远程CSS文件,您可以添加以下内容:
ext install vscode-html-css
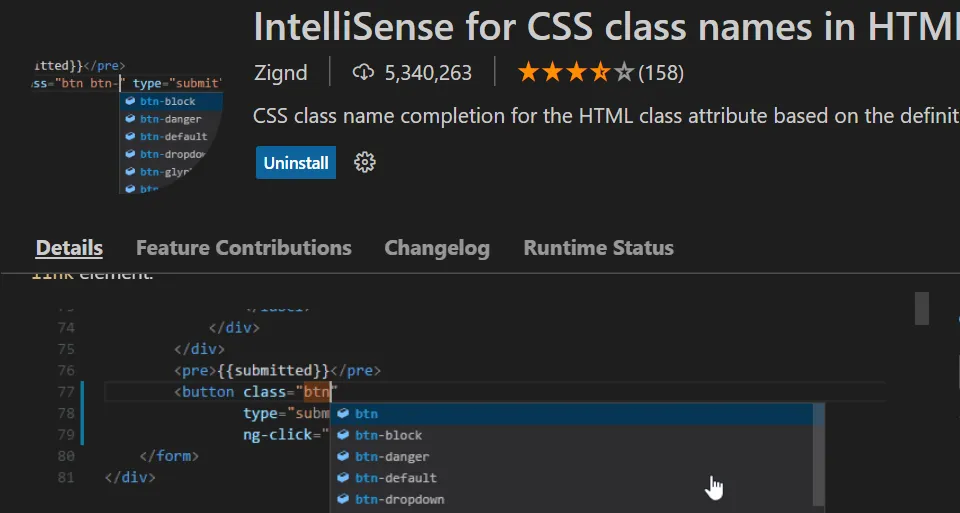
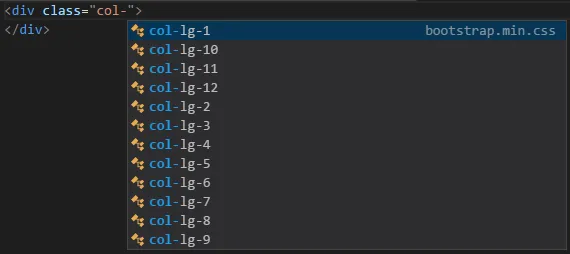
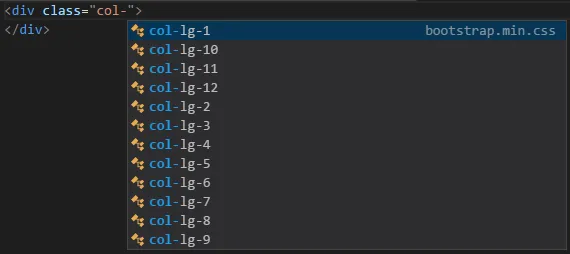
这将在你的HTML文件中添加Intellisense:
 对于本地文件,您无需进行任何配置,只需安装后关闭并重新打开vscode即可。对于远程CSS文件,您可以添加以下内容:
对于本地文件,您无需进行任何配置,只需安装后关闭并重新打开vscode即可。对于远程CSS文件,您可以添加以下内容:"css.styleSheets": [
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css"
]
在 settings.json 中
- dwonisch
10
在Intellisense中能否看到图标?例如Font Awesome。 - Pyrejkee
1真的需要为VSC提供CSS智能感知的扩展吗?你怎么知道你需要它,而CSS智能感知不仅仅是一个配置设置呢?你又怎么知道该使用哪个扩展呢?如果你不熟悉VSC开发人员,似乎完全是晦涩难懂和无法使用的。同样的问题似乎适用于当今软件开发领域中的所有事物。 - Jens Mander
4可能是在 VScode 更新后,这个不再起作用了。 - user1034912
它不起作用。尝试使用Bootstrap CSS的btn-white。 - JGFMK
7需要将“css.remoteStyleSheets”更改为“css.styleSheets”,就可以使其正常工作。 - Saghachi
显示剩余5条评论
84
以下是启用VS Code中CSS IntelliSense的通用步骤(不仅适用于Bootstrap):
步骤1:前往https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
或者https://marketplace.visualstudio.com/items?itemName=gencer.html-slim-scss-css-class-completion
(安装步骤已经在那里了)
步骤2:点击网站顶部出现的“安装”按钮(如下所示截图)
步骤3:点击后,浏览器会显示一个弹出窗口来访问VS Code。使用VS Code打开它。
步骤4:再次点击VS Code内出现的“安装”按钮。
步骤5:重启软件后,点击下图中显示的左下角图标:
步骤6:在类引号内按下“Ctrl+[空格]”,您将获取附加样式表中的完整类名。
- vishnu
3
1一如既往,什么都不起作用。我安装了扩展,重新启动了VSC,点击了闪存,它说“CSS/SCSS类已缓存”。在编辑HTML文件的编辑器中,我编辑了一个标签'<h1></h1>'为'<h1 class=""></h1>',将光标放在引号之间,按住Ctrl并按下空格键。但是VSC只能找到“class”,“h1”和“title”。这些都没有意义。任何实际的类都没有出现。今天什么都不起作用,你99%的时间都花在配置事物或理解你永远不会再使用的工具上,真是太累人了。 - Jens Mander
此外,https://code.visualstudio.com/docs/editor/intellisense 上说 VSC 应该支持 CSS 的智能感知。但实际上它并没有。这是多么天大的愚蠢啊! - Jens Mander
并非始终无法工作,如果我从表单 vs 代码建议列表中选择“class”,那么我会得到 class = "",接下来我将光标放在“”内并键入,没有 CSS 建议,只有当我点击 Ctrl+空格或按下空格时才会出现。如果我删除类名并再次留下“”,第一次键入时它可以正常工作。 - mrapi
31
在最新版本的VS Code中,默认情况下已禁用注释和字符串中的IntelliSense功能。以下是两个选项,可将“24/7 IntelliSense”功能恢复或自定义为您喜欢的样式。
首先,请确保您已安装了dwonisch提到的HTML CSS支持扩展。
按Control + ','以进入设置,或单击文件-> 首选项-> 设置。
单击工作区设置选项卡并输入以下JSON代码:
首先,请确保您已安装了dwonisch提到的HTML CSS支持扩展。
按Control + ','以进入设置,或单击文件-> 首选项-> 设置。
单击工作区设置选项卡并输入以下JSON代码:
{
"editor.quickSuggestions": {
"comments": false, // <- no 24x7 IntelliSense in comments
"strings": true, // but in strings and the other parts of source files
"other": true
}
}
另一个选择是在 CSS 引号内按下 ctrl + space 来启用智能感知。例如:
<div class="(ctrl+space)"> </div>
- Jason Hanson
0
对于 React,请在 VS Code 中安装此扩展程序
1:安装 HTML 中 CSS 类名的智能感知
但是这个扩展默认使用 class 属性,所以请更新设置以使用 className。
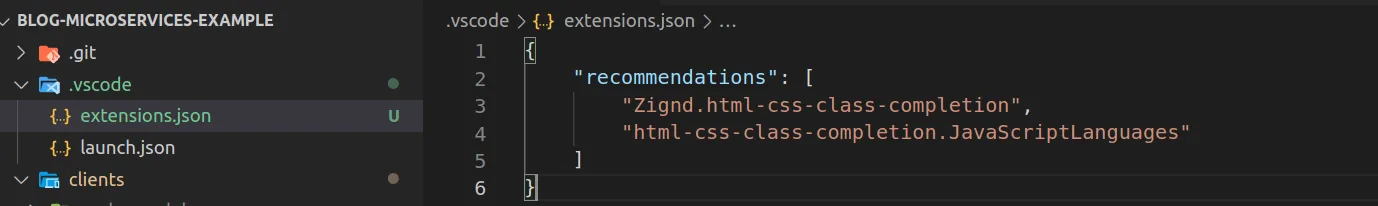
2:在 .vscode 文件夹中创建一个 extensions.json 文件,并添加以下对象。
{
"recommendations": [
"Zignd.html-css-class-completion",
"html-css-class-completion.JavaScriptLanguages"
]
}
"Zignd.html-css-class-completion"用于class属性"html-css-class-completion.JavaScriptLanguages"用于className属性
- Mohammad Yaser Ahmadi
0
打开Visual Studio Code。
使用“CTRL+,”进入工作区设置。
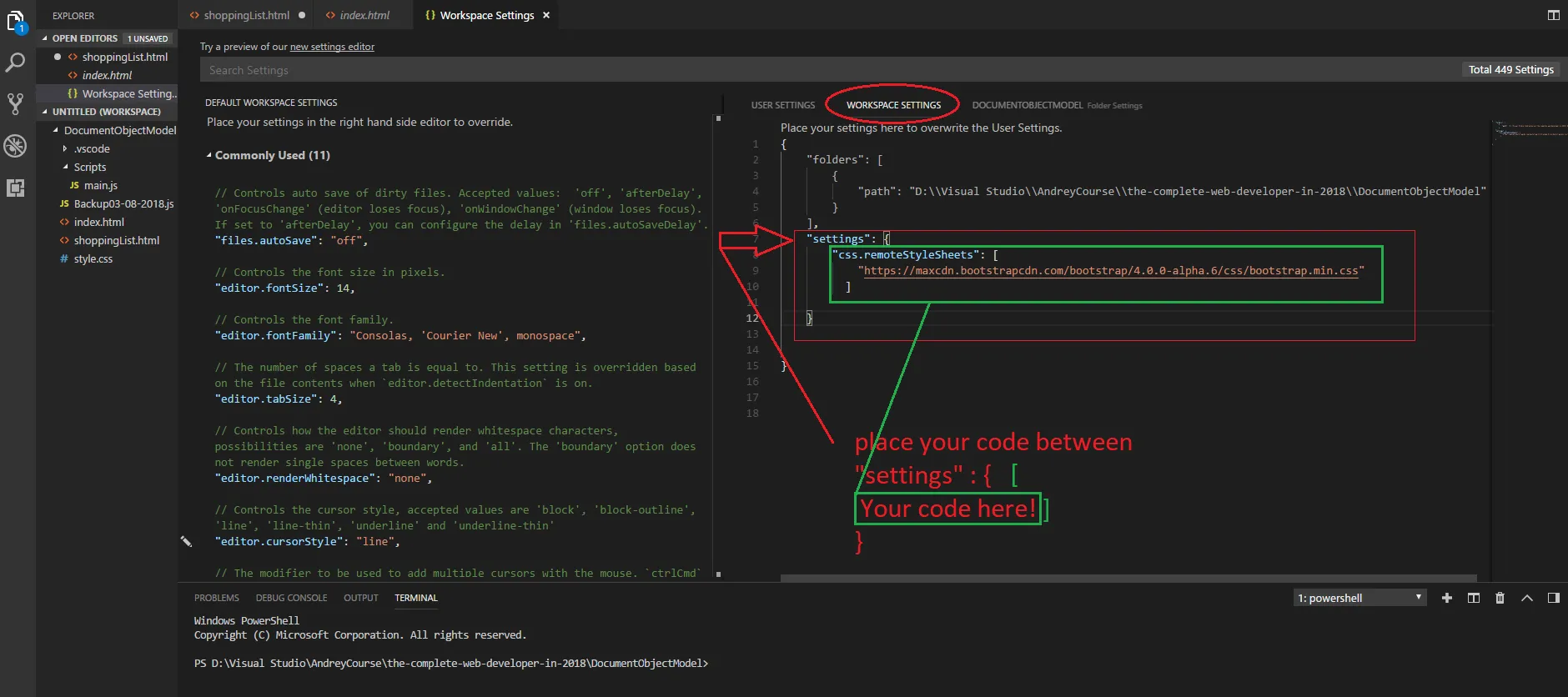
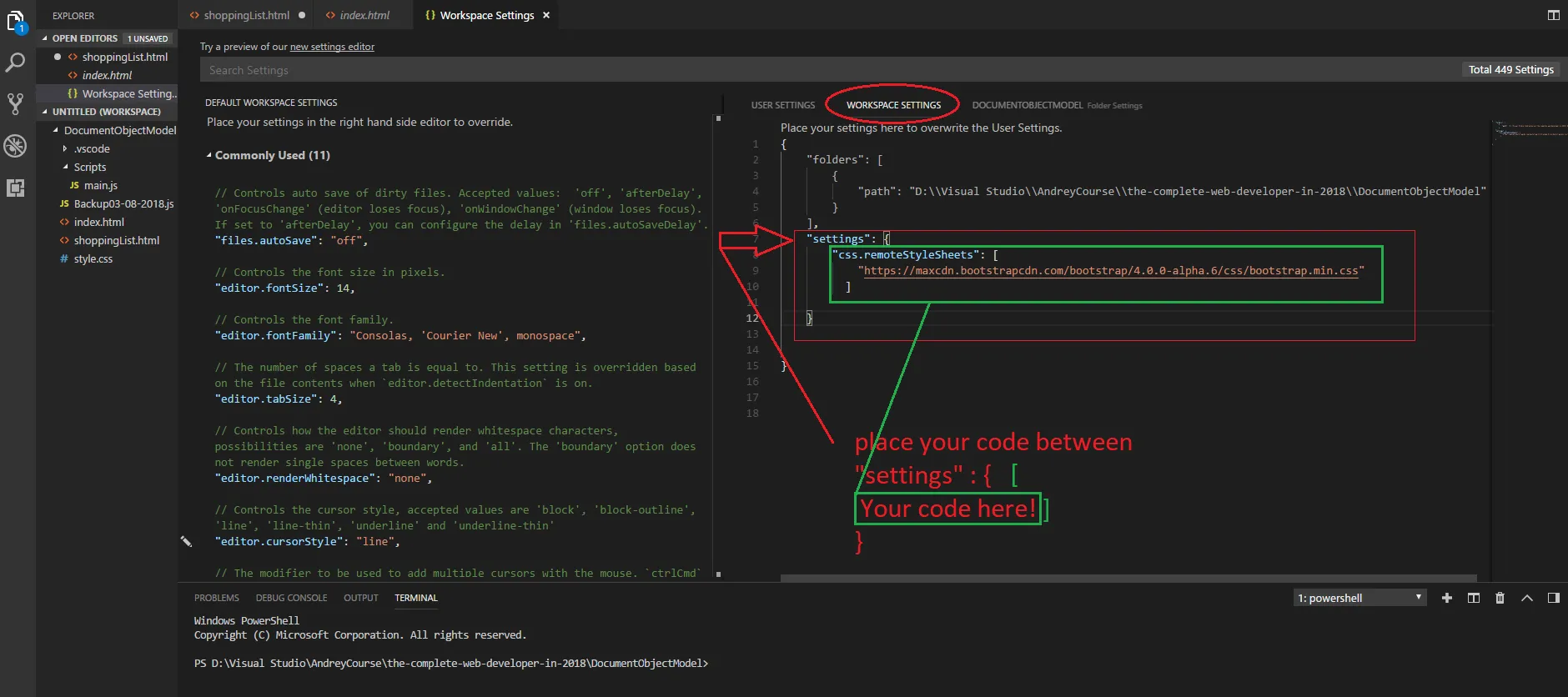
在右侧窗口中,您会看到类似以下的内容:
 换句话说,将此URL粘贴过来。
换句话说,将此URL粘贴过来。
享受 Bootstrap 智能感知 :-)
 换句话说,将此URL粘贴过来。
换句话说,将此URL粘贴过来。{
"folders": [
{
"path": "D:\\Visual Studio\\AndreyCourse\\the-complete-web-developer-in-2018\\DocumentObjectModel"
}
],
"settings": {
"css.remoteStyleSheets": [
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css"
]
}
}
享受 Bootstrap 智能感知 :-)
- Dmitry
2
4由于没有名为
css.remoteStyleSheets的设置项,因此这无法工作。您是否在使用提供此类设置项的扩展程序? - Daniel Habenicht@DanielHabenicht 对的:https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css - dovid
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Visual Studio Code的智能换行
- 24 PHP 在 Visual Studio Code 中的智能感知功能
- 6 如何在Visual Studio Code中启用TensorFlow的智能感知功能
- 32 Visual Studio Code智能提示没有自动弹出
- 3 Visual Studio Code TypeScript 智能提示停止工作
- 40 Visual Studio Code 的智能提示功能在 JavaScript 上不起作用。
- 4 AngularJS + Visual Studio Code 智能提示功能
- 4 Visual Studio Code的智能提示不能识别Arduino端口管理。
- 3 如何为 Visual Studio Code 添加方法描述?
- 5 Visual Studio Code:如何为g++编译器添加参数?