在一个9patch png中,它的四个边上都有黑色的边缘,但是通常左右和上下两侧之间会有差别。为什么?这种差别对其影响是什么?
3个回答
20
其中最简单的方法之一是使用九宫格工具根据您的要求绘制黑线。 
- Akram
1
1这个例子不是一个糟糕的补丁吗(可扩展的梯度在两侧)? - Indrek Kõue
7
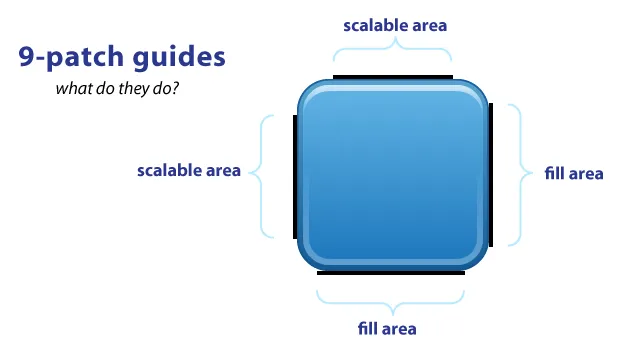
左边和上面用于缩放,右边和下面用于内容。所以黑色线条的左侧和上侧会缩放以适应,按钮的内容将在右侧和下侧的黑色线条“内部”。
- Espen
1
1您的答案在10年后仍然可用。谢谢! - sunlover3
3
在这里http://developer.android.com/guide/topics/graphics/2d-graphics.html#nine-patch,您可以找到一个非常好的解释,附有图片展示,左侧和顶部的黑色边框表示可拉伸区域,而右侧和底部线定义了可绘制区域,您可以在其中放置内容。
- Adinia
4
@Adinia,因此,9patch与简单的PNG位图的缩放不同,它能够在图像内应用这些额外的填充和比例区域,你明白了吗? - Vass
@Vass 是的,使用9patch,您可以自定义图片的缩放区域,并“保护”其中一些部分不被缩放,而不是缩放所有png。 - Adinia
@Adinia,填充是可选的;它是否代表可伸缩区域周围默认的额外x和y点的空白空间?因此,在过多或过少的空间环境中,填充可以保护图像不变小?(这正确吗?) - Vass
1@Vass,填充确实是可选的,对图像大小没有影响,但对其内容大小有影响(在链接示例中,填充定义了文本可以占用的区域,位于按钮内部)。 - Adinia
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Android API 21的9patch错误?
- 14 Android应用程序的技术升级是如何工作的?
- 6 如何修改Android中9patch图片的颜色?
- 15 Twitter OAuth在Android中是如何工作的?
- 4 在Android中,action_bar_embed_tabs是如何工作的?
- 3 在Android 4.0中,使用9patch设置分隔符不起作用
- 22 "SHAREit" Android 应用程序在技术上是如何工作的?
- 4 Android应用程序更新是如何工作的?
- 11 Android:AirDroid应用程序是如何工作的?
- 32 Android“应用锁”应用程序是如何工作的?