我希望使用Jetpack Compose来开发我的下一个Android应用。我知道它是新的且处于Alpha状态。
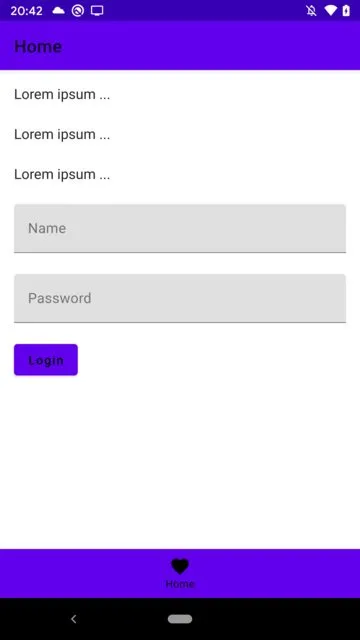
我想使用这个代码实现一个登录界面。但当键盘打开时,它就无法正常工作了 :-(
private val items = listOf(Tab.Home)
private sealed class Tab(@StringRes val resourceId: Int) {
object Home : Tab(R.string.home)
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(color = MaterialTheme.colors.background) {
Scaffold(
topBar = {
TopAppBar(
title = {
Text(text = "Home")
}
)
},
bottomBar = {
BottomNavigation {
items.forEach { screen ->
BottomNavigationItem(
icon = { Icon(Icons.Filled.Favorite, null) },
label = { Text(stringResource(screen.resourceId)) },
selected = true,
onClick = { /* ... */
}
)
}
}
}
) {
Column(
Modifier.verticalScroll(rememberScrollState()).padding(16.dp)
) {
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
TextField(
value = "",
label = { Text("Name", color = MaterialTheme.colors.onPrimary.copy(alpha = 0.5f)) },
onValueChange = { /*TODO*/ },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
TextField(
value = "",
label = { Text("Password", color = MaterialTheme.colors.onPrimary.copy(alpha = 0.5f)) },
onValueChange = { /*TODO*/ },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
Button(
content = { Text("Login") },
onClick = { /*TODO*/ },
)
}
}
}
}
}
}
}
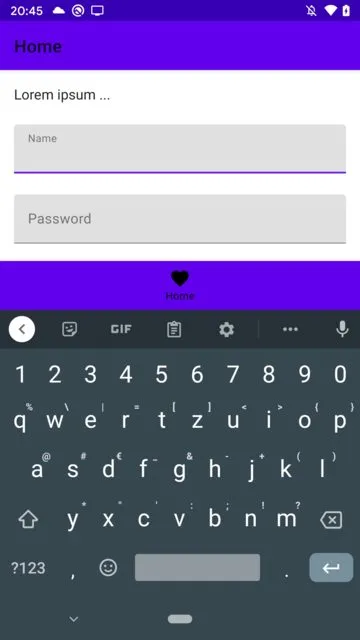
我用了这个可以垂直滚动的列,但是当该列的某些部分在键盘后面时,它就无法滚动。
为了解决这个问题,我在清单文件中添加了 android:windowSoftInputMode="adjustResize|stateHidden"。
现在我可以滚动那一列,但是键盘上方也有一个 bottomBar。bottomBar 遮盖了列底部的登录按钮。如果内容足够多,列会在键盘关闭时也滚动,并且按钮也会被 bottomBar 遮盖。
现在我有三个问题:
如何使列在打开键盘时可滚动,但没有 bottomBar 在键盘上方?
如何实现对焦文本字段的自动滚动?
如何防止 bottomBar 遮盖按钮?