我在使用Microsoft Edge浏览器访问我的电子商务网站时遇到了一些问题。我遇到的主要问题是在进行angular $http.get请求时。
通常,当用户访问/cart页面时,应用程序会流程会使浏览器向/api/cart发出请求,该请求将返回JSON格式的购物车内容和定价信息。
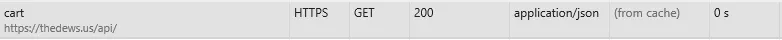
我遇到的问题是,当在其他页面上添加产品时,会正确更新会话中的信息,但是Edge浏览器会使用旧信息加载/api/cart。但是,当您在Edge的另一个选项卡中直接请求/api/cart时,JSON会正确加载。
需要澄清的是,这种不正确的行为仅在Edge中发生;Chrome和Firefox按预期工作。
我在开发中使用MEAN堆栈。
简而言之:如何防止Edge浏览器对api JSON请求进行缓存。
通常,当用户访问/cart页面时,应用程序会流程会使浏览器向/api/cart发出请求,该请求将返回JSON格式的购物车内容和定价信息。
我遇到的问题是,当在其他页面上添加产品时,会正确更新会话中的信息,但是Edge浏览器会使用旧信息加载/api/cart。但是,当您在Edge的另一个选项卡中直接请求/api/cart时,JSON会正确加载。
需要澄清的是,这种不正确的行为仅在Edge中发生;Chrome和Firefox按预期工作。
我在开发中使用MEAN堆栈。
简而言之:如何防止Edge浏览器对api JSON请求进行缓存。