1个回答
12
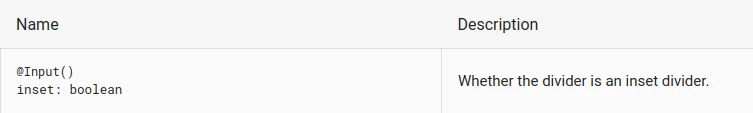
mat-divider的inset属性
正如您所知,mat-divider组件有一个名为inset的布尔类型的@Input()属性。Mat分隔线画一条线(可以是水平或垂直的,使用vertical @Input),如果我们将inset设置为true,它只是尝试用旁边的元素将线包裹起来。
如果您检查元素,您会发现可应用于该元素的两个属性:
- position: static
- margin: 80px(可以应用于左、右或两边)
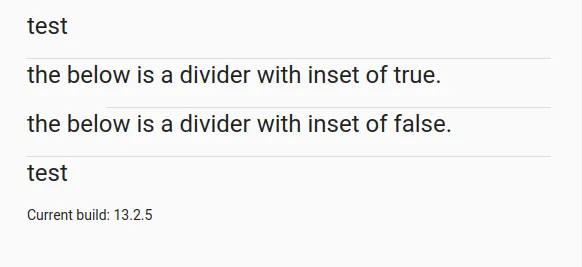
在下面的两张图片中,您可以看到设置inset为true或false的区别。
正如您所看到的那样,在左侧的图像中,mat-divider具有static的位置,但在另一张图像中,线和组件边缘(这里是mat-card组件)之间没有空隙。
让我们一起看另一个关于inset功能的好例子:
如您所见,分隔线左侧有一些空间(margin-left: '80px')。
我在StackBlitz上提供了一些代码,您可以在这里查看更多信息。
- Hossein Mousavi
1
你的 StackBlitz 没有显示静态卡片版本。当不在卡片中时,如何使其两侧留有一些空间?例如,在菜单列表中有分隔符的情况下该怎么做? - Zaffer
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接