我有一个实践应用程序,可以动态地将内容填充到4列容器中。
我正在尝试使用flexbox使容器中的内容均匀分布。
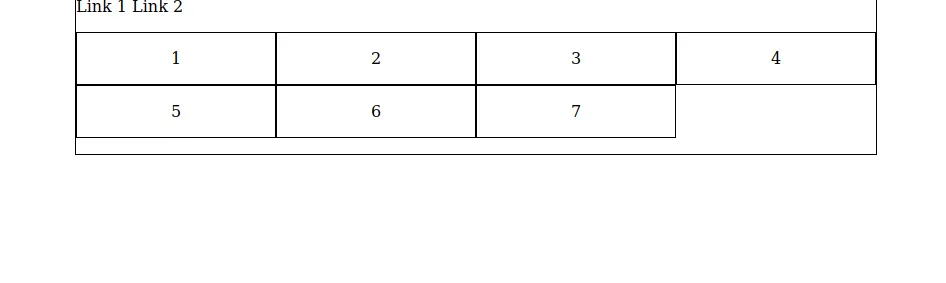
当每行只有少于4个项目时,它们离得很远,因为它们没有向左对齐,这看起来不太好。
我可以使用flexbox和每个项目上的边距来调整容器之间的距离,但这样做也会使项目与边框相距甚远,而我想避免这种情况。
希望这讲得通。下面是我想要实现的重现效果,非常感谢您能提供任何建议 :)
我正在尝试使用flexbox使容器中的内容均匀分布。
当每行只有少于4个项目时,它们离得很远,因为它们没有向左对齐,这看起来不太好。
我可以使用flexbox和每个项目上的边距来调整容器之间的距离,但这样做也会使项目与边框相距甚远,而我想避免这种情况。
希望这讲得通。下面是我想要实现的重现效果,非常感谢您能提供任何建议 :)
html {
border: 1px solid black;
margin: 0 auto;
width: 800px;
}
body {
margin: 0;
}
ul {
box-sizing: border-box;
display: flex;
flex-wrap:wrap;
justify-content: space-between;
padding: 0;
}
li {
border: 1px solid black;
box-sizing: border-box;
list-style-type: none;
text-align: center;
width: 180px;
/* margin: 1%; MUST comment out justify content when using this, to get an idea what I'm trying to achieve. Using margin pushes out the left-hand items, which I'm trying to avoid.*/
}<div class="container">
<nav>
<a>Link 1</a>
<a>Link 2</a>
</nav>
<div class="content">
<ul>
<li><p>1</p></li>
<li><p>2</p></li>
<li><p>3</p></li>
<li><p>4</p></li>
<li><p>5</p></li>
<li><p>6</p></li>
<li><p>7</p></li>
</ul>
</div>
</div>
li {... flex-basis: 180px; flex-grow: 1...}替代width。这将允许<li>在填充行时增长/缩小,但当剩余空间少于180像素时换行。另外:不要为<html>设置样式,它应该是文档的父容器,包含各种默认值等。请改为为<body>设置样式。 - Rene van der Lendeflex-grow,则项目会被拉伸。 - user4609276justify-content: start属性,并使用li的margin: 1%属性。然后添加一个CSS类li:nth-child(5n), li:first-child: margin-left: 0px来去除每行第一个元素的左边距。 - Jones Lee