我正在尝试在Firebase上托管一个Nuxt.js应用程序,我已经按照这个教程操作,并在第10步
进一步调查后,我发现问题出在/functions/index.js中。代码
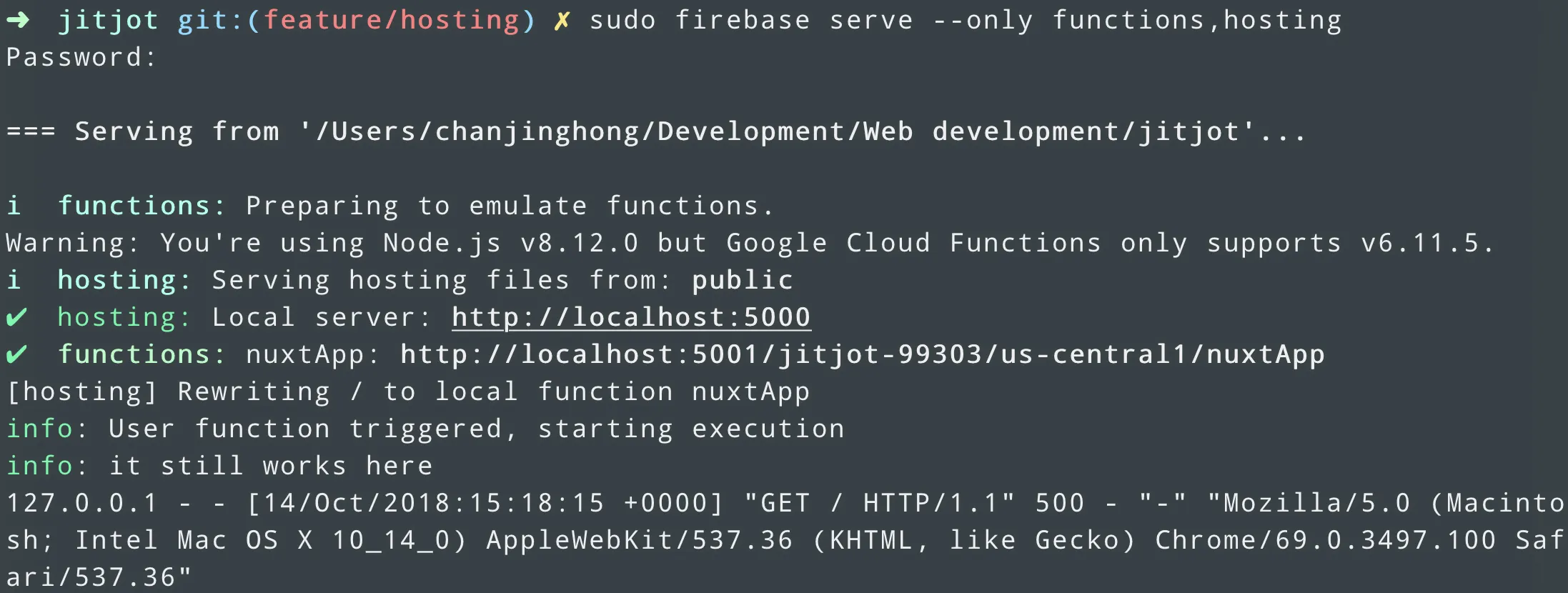
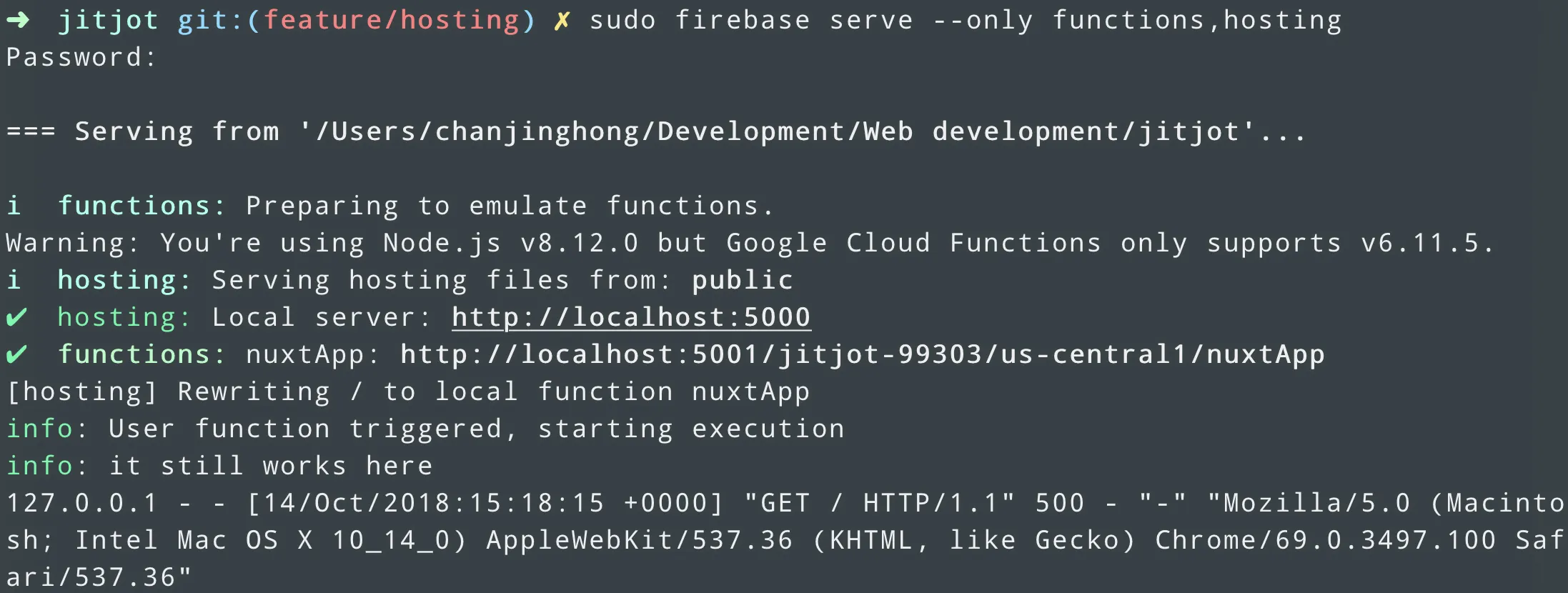
这是我的终端输出的样子:
sudo firebase serve --only functions, hosting时遇到了困难。我一直收到Timed out waiting for function to respond.的提示。进一步调查后,我发现问题出在/functions/index.js中。代码
nuxt.renderRoute('/').then(...)运行时间太久,因为永远不会调用console.log('After render')。以下是/functions/index.js的代码:const functions = require('firebase-functions')
const express = require('express')
const { Nuxt } = require('nuxt')
const app = express()
const config = {
dev: false,
buildDir: 'nuxt',
build: {
publicPath: '/public/'
}
}
const nuxt = new Nuxt(config)
app.get('**', function (req, res) {
res.set('Cache-Control', 'public, max-age=600, s-maxage=1200')
console.log('it still works here')
nuxt.renderRoute('/').then(result => {
console.log(result.html)
res.send(result.html)
}).catch(e => {
console.log(e)
res.send(e)
})
console.log('After render')
})
module.exports.nuxtApp = functions.https.onRequest(app)
这是我的终端输出的样子:

index.js中的方法签名是错误的。 - Benjamin RD