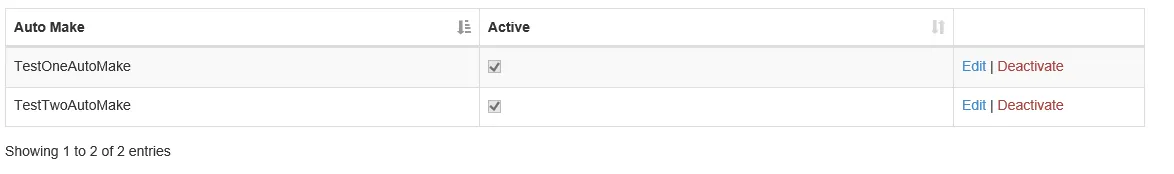
我正在使用jQuery DataTables,以下是我的表格当前的样子:
这一切按预期运行...但是表格不会重新加载,除非我刷新页面才能看到复选框实际上被取消选中。
这是我的DataTable设置方式。
现在,当我点击Deactivate时,我使用ajax调用我的WebApi方法将该记录设置为active = false。因此,表格中的复选框应该取消选中。
public IHttpActionResult Deletecode_AutoMake(int id)
{
code_AutoMake code_AutoMake = db.code_AutoMake.Find(id);
if (code_AutoMake == null)
{
return NotFound();
}
code_AutoMake.Active = false;
db.Entry(code_AutoMake).State = EntityState.Modified;
db.SaveChanges();
return Ok(code_AutoMake);
}
这一切按预期运行...但是表格不会重新加载,除非我刷新页面才能看到复选框实际上被取消选中。
这是我的DataTable设置方式。
$("#Auto-Make-Table").on("click",
".js-automake-delete",
function () {
var link = $(this);
var autoMakeName = $(this).data("automake-name");
var autoMakeId = $(this).data("automake-id");
bootbox.confirm("Are you sure you want to delete this auto make?",
function (result) {
if (result) {
$.ajax({
url: infoGetUrl + autoMakeId,
method: "DELETE",
success: function () {
autoMakeTable.reload();
toastr.success(autoMakeName + " successfully deleted");
},
error: function (jqXHR, textStatus, errorThrown) {
var status = capitalizeFirstLetter(textStatus);
var error = $.parseJSON(jqXHR.responseText);
console.log(error);
toastr.error(status + " - " + error.exceptionMessage);
}
});
}
});
});
我的问题/目标是.. 如何在不刷新页面的情况下使表格自动刷新/重新加载?
感谢任何帮助。
更新
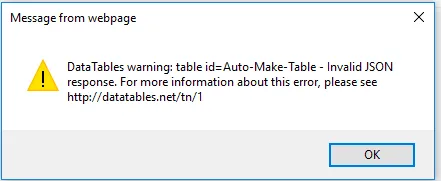
尝试使用autoMakeTable.ajax.reload();
收到了这个错误:
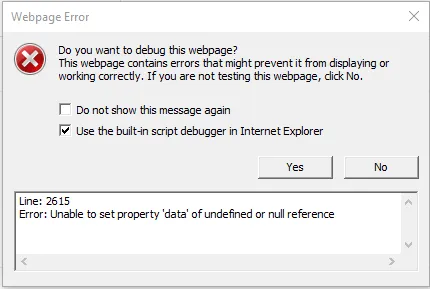
接着是这个:



autoMakeTable.ajax.reload();。 - Basanta Matiajson格式返回数据,还是仅返回视图? - Basanta MatiaPUT方法来停用记录,那我不应该在返回数据时使用 json 或 xml 吗? - Grizzly