简述: 我有一个包含KO代码的页面,在Google Chrome、Firefox、Safari等浏览器中运行非常顺畅,但在Internet Explorer中性能下降。我尝试了IE10、IE11,渲染大约150行需要10到25秒的时间。

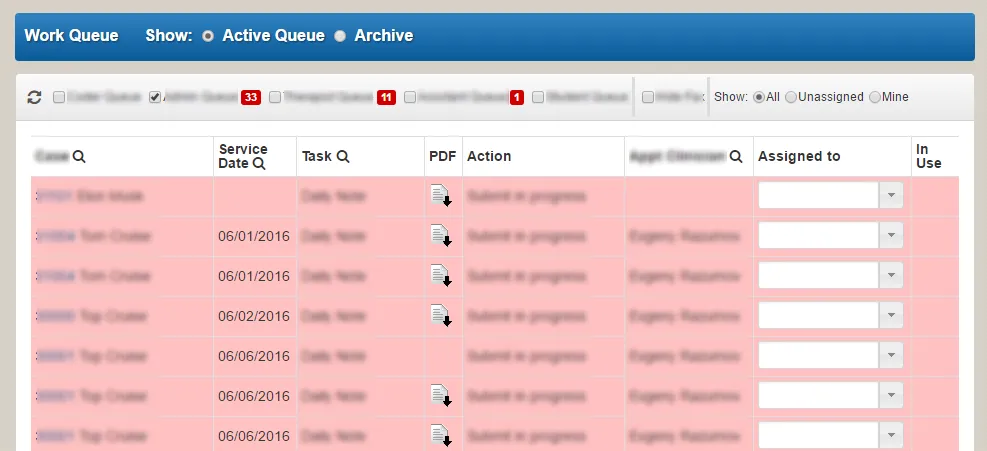
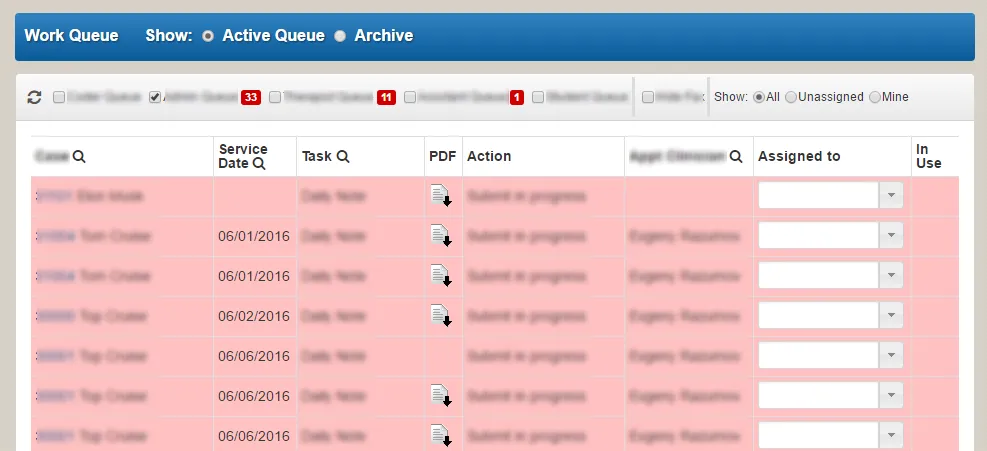
 Internet Explorer:
Internet Explorer:

细节: 该页面代表用户的工作队列,显示他们的任务。要求不在该页面使用任何分页。表格的每一行至少有十几种变体来显示(链接、按钮、输入框、CSS样式、处理用户事件、自定义JS插件等)。生产环境中平均每页100-200+行。用户可以应用不同的过滤和排序。
我已经尝试过的事情:
减少计算属性的数量(在可能的情况下改为使用pureComputed)
减少使用template、if和ifnot绑定的次数(根据分析,它们是最耗时的任务)- 在可能的情况下使用visible绑定。
尝试使用knockout-fast-foreach自定义绑定(https://github.com/brianmhunt/knockout-fast-foreach)
使用IE和Chrome工具对代码进行分析以消除内存泄漏
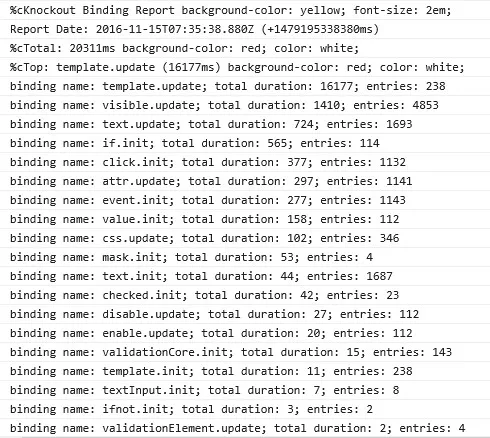
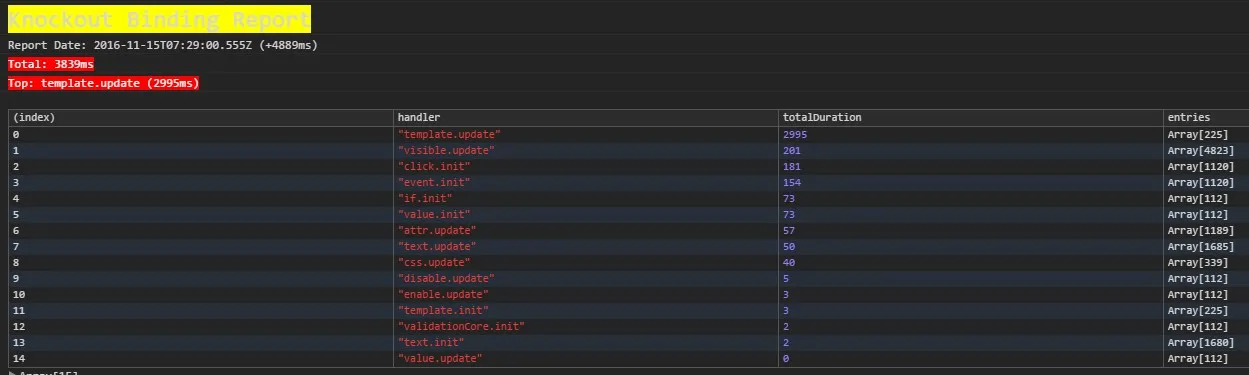
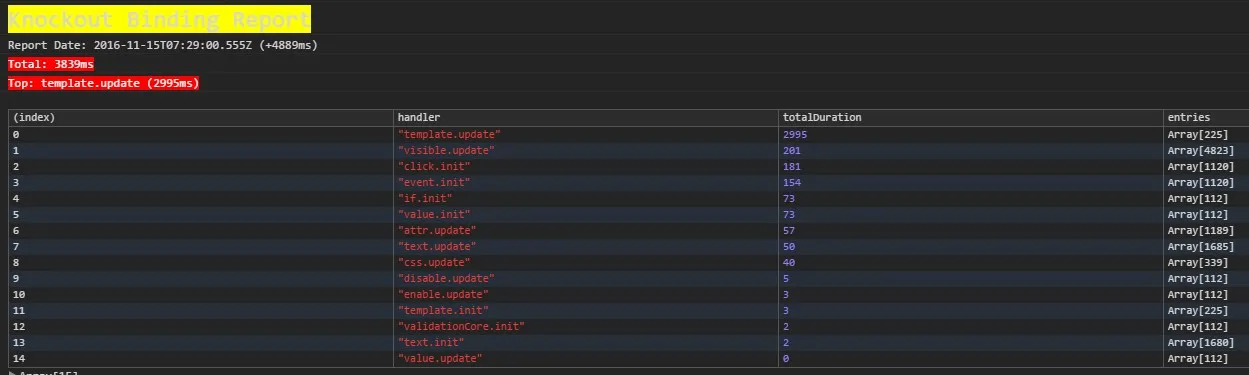
使用ko.bindingReport.js对代码进行分析(https://gist.github.com/kamranayub/65399fa247a6c182bc65)
 Internet Explorer:
Internet Explorer:
大家有什么想法吗?