这是我的代码。
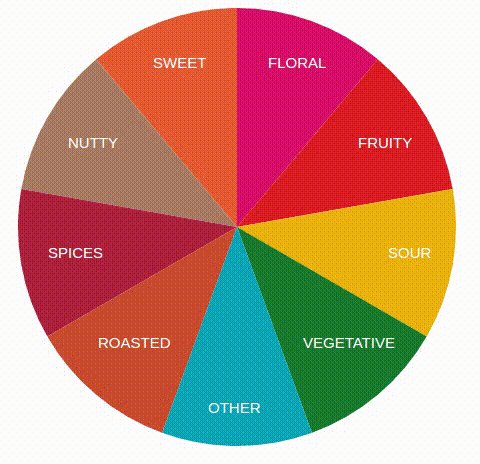
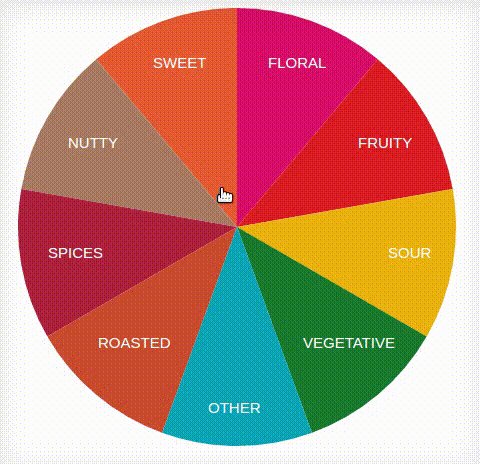
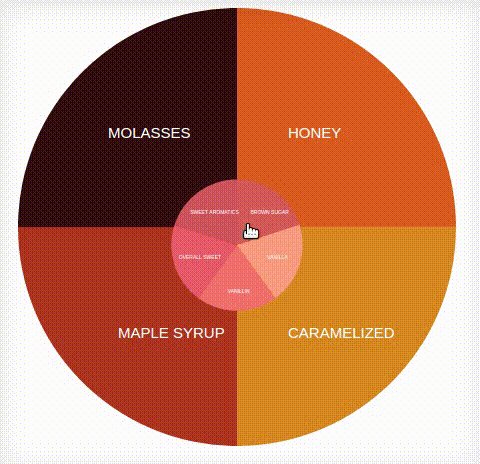
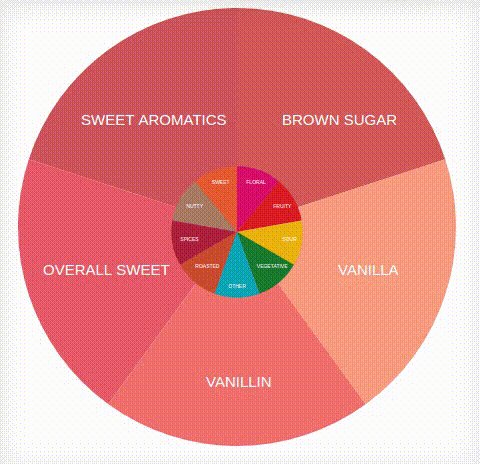
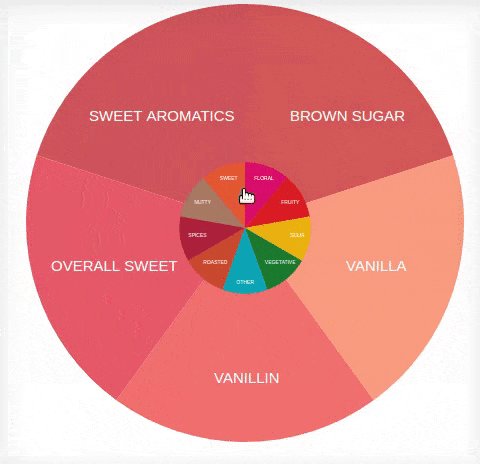
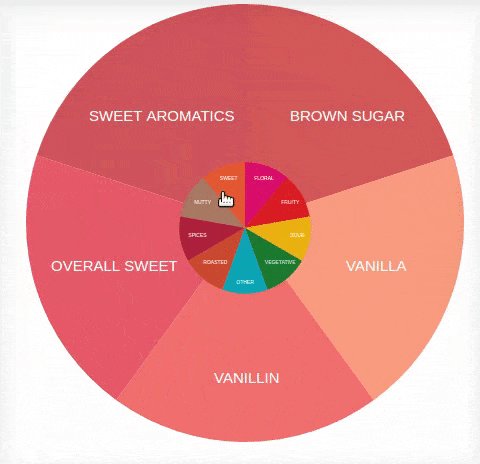
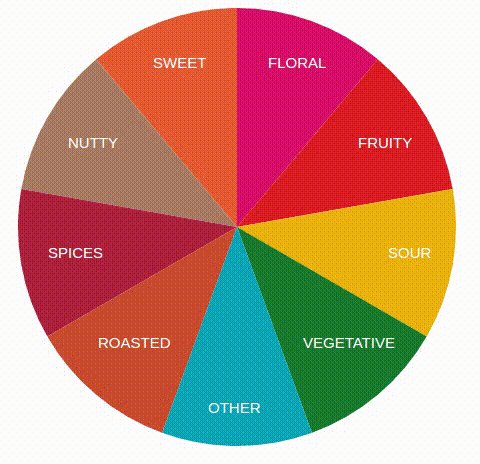
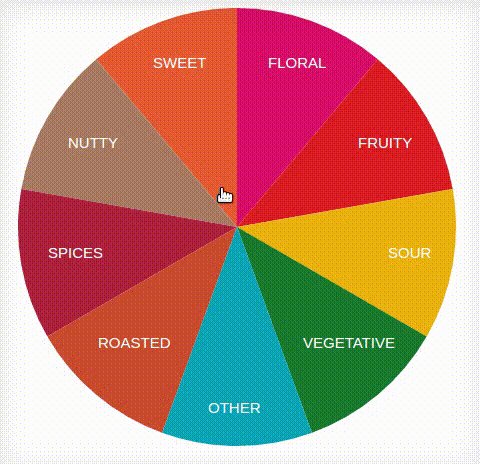
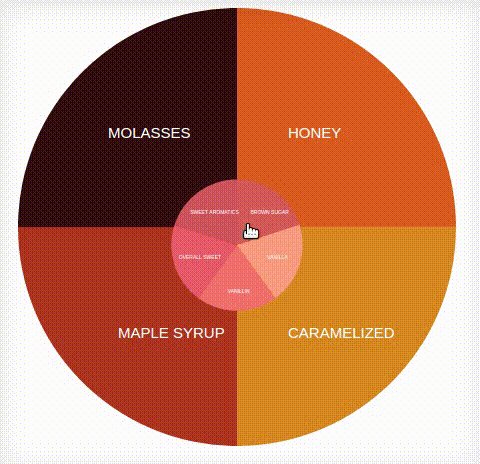
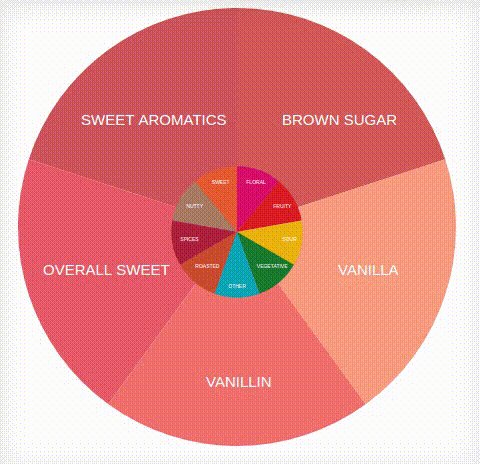
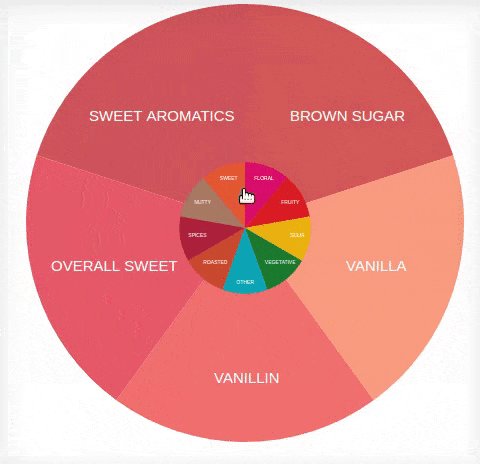
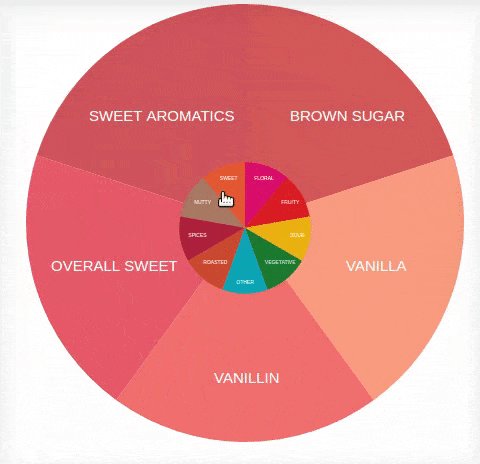
正如您在下面的gif中所看到的,它工作得很好。 但问题是: 每个饼图第一次成为导航菜单(一个小的),转换路径会呈曲线状,之后,它的过渡将不再具有路径曲线。这是jsfiddle: https://jsfiddle.net/q3jytbkr/ 这里是示例 更长的观察
更长的观察

// turn a pie into a nav menu (make it smaller)
// this is triggered when a pie should be turned into a nav
function beNavPie(pie) {
$(pie).css("transform", "scale(0.3)");
$(pie).css("transform-origin", "initial");
}
// turn a nav menu into a pie (revert it to original size)
// this is triggered when the nav is clicked
function pieFromNav(nav) {
$(nav).css("transform", "scale(1)");
$(nav).css("transform-origin", "initial");
}
正如您在下面的gif中所看到的,它工作得很好。 但问题是: 每个饼图第一次成为导航菜单(一个小的),转换路径会呈曲线状,之后,它的过渡将不再具有路径曲线。这是jsfiddle: https://jsfiddle.net/q3jytbkr/ 这里是示例
 更长的观察
更长的观察