我正在创建一个Jekyll主题,其中所有实现前置属性“indexable”的用户页面都会在主要着陆页中呈现。因此,我有“frontpage layout”。
一个将被处理的示例页面:
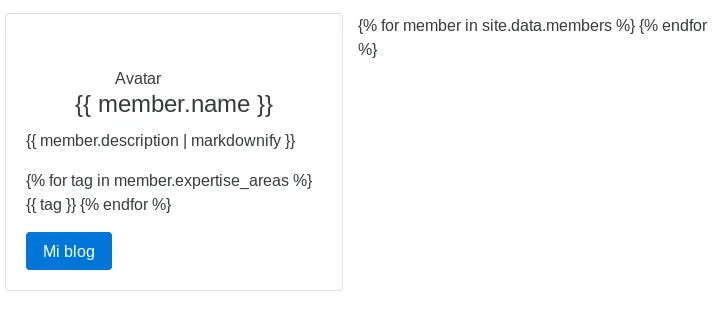
然而,液态标签出现未经处理的情况,就像相同的输出
编辑。屏幕截图: 编辑2
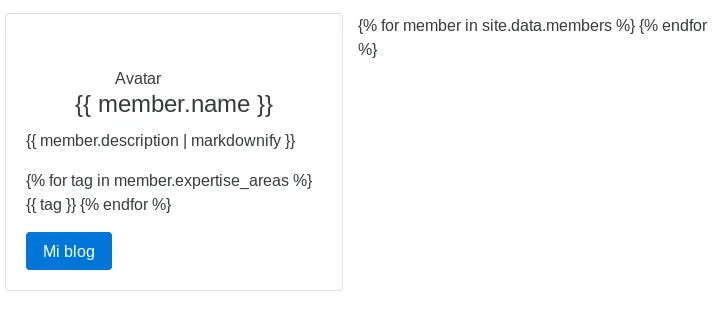
编辑2
- -
---
layout: root
---
{% assign custom_pages = site.pages | where: 'indexable', true | sort: 'priority' | reverse %}
{% include header.html %}
{% for c_page in custom_pages %}
<div class="container {{ c_page.class | default: '' }}" >
{{ c_page.content }}
</div>
{% endfor %}
{% include footer.html %}
{% include javascripts.html %}
一个将被处理的示例页面:
---
layout: page
title: Us
permalink: /us/
indexable: true
priority: 10
class: us-page
---
<div class="row">
{% for member in site.data.members %}
<div class="col-sm-6">
<div class="card card-block">
<img src="{{ member.gravatar }}?s=256" alt="Avatar">
<h4 class="card-title text-xs-center">{{ member.name }}</h4>
<p class="card-text">{{ member.description | markdownify }}</p>
<p class="card-text">
{% for tag in member.expertise_areas %}
<span>{{ tag }}</span>
{% endfor %}
</p>
<a href="{{ member.blog }}" class="btn btn-primary" role="button" >Mi blog</a>
</div>
</div>
{% endfor %}
</div>
然而,液态标签出现未经处理的情况,就像相同的输出
{% raw %}会产生的一样。是否有一种方法可以通过{{ c_page.content | magic_here }}手动渲染这些标签?编辑。屏幕截图:
 编辑2
编辑2- -