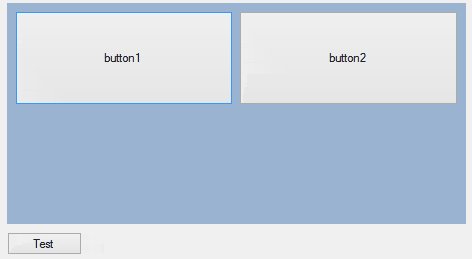
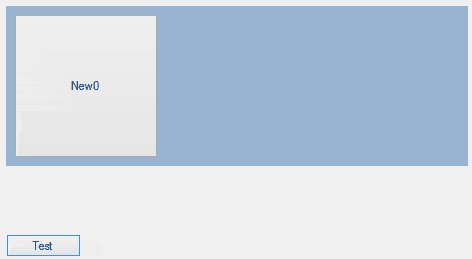
我正在尝试为我的WinForms应用程序构建类似“仪表板”的布局。我使用TableLayoutPanel构建了简单的概念。我能够向tlp(TableLayoutPanel)添加列、行和控件,但是我得到了不想要的行为:

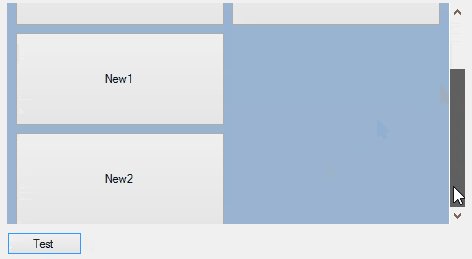
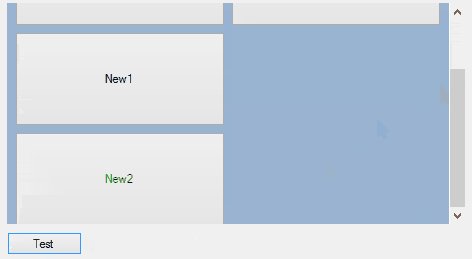
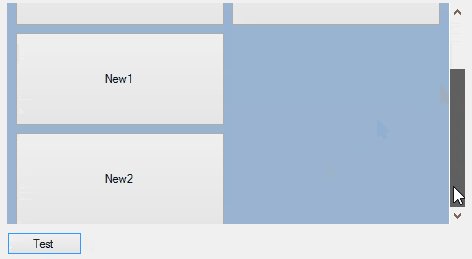
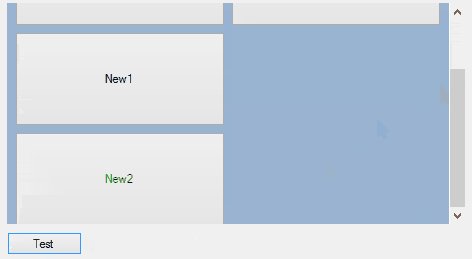
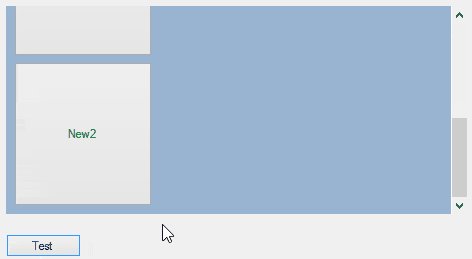
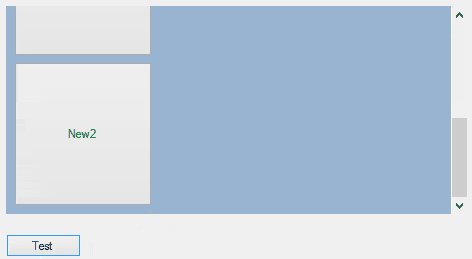
我在tlp上设置了填充为5,但是在添加两行后,该填充消失了 - 我可以滚动到底部,但是当滚动条在底部时,我希望填充可见。
我使用以下代码添加新行:
这种行为是设计上的还是可以更改的?基本上,当我滚动到tlp底部时,我希望底部填充区域可见。
如请求所示,这是我的tlp设计代码:
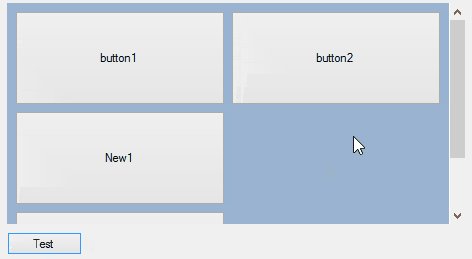
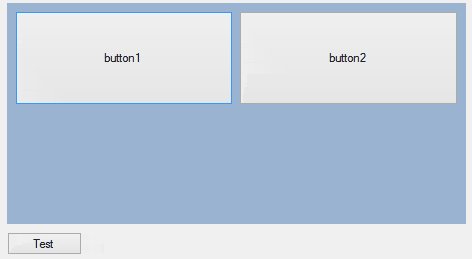
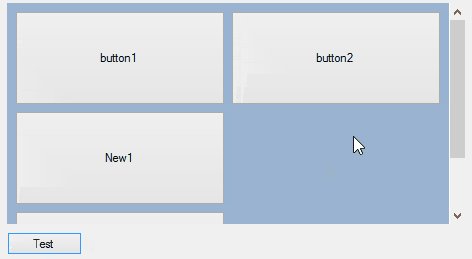
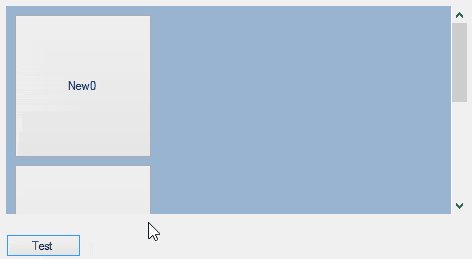
起初我有两行,第一行设置为100像素的绝对大小,第二行设置为自动填充。当我点击“测试”按钮时,我会插入一行,该行具有与第一行相同的属性(绝对大小,高度为100像素)。

我在tlp上设置了填充为5,但是在添加两行后,该填充消失了 - 我可以滚动到底部,但是当滚动条在底部时,我希望填充可见。
我使用以下代码添加新行:
private void newButton_Click(object sender, EventArgs e)
{
var x = tableLayoutPanel1.RowStyles.Count - 1;
tableLayoutPanel1.RowStyles.Insert(x,new RowStyle(SizeType.Absolute,100));
var b = new Button
{
Dock = DockStyle.Fill,
Text = "New"+x.ToString(),
UseVisualStyleBackColor = true
};
tableLayoutPanel1.RowCount++;
x = tableLayoutPanel1.RowStyles.Count - 2;
tableLayoutPanel1.Controls.Add(b,0,x);
}
这种行为是设计上的还是可以更改的?基本上,当我滚动到tlp底部时,我希望底部填充区域可见。
如请求所示,这是我的tlp设计代码:
private void InitializeComponent()
{
this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel();
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.button5 = new System.Windows.Forms.Button();
this.tableLayoutPanel1.SuspendLayout();
this.SuspendLayout();
//
// tableLayoutPanel1
//
this.tableLayoutPanel1.AutoScroll = true;
this.tableLayoutPanel1.AutoScrollMargin = new System.Drawing.Size(10, 10);
this.tableLayoutPanel1.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.tableLayoutPanel1.ColumnCount = 2;
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel1.Controls.Add(this.button1, 0, 0);
this.tableLayoutPanel1.Controls.Add(this.button2, 1, 0);
this.tableLayoutPanel1.Cursor = System.Windows.Forms.Cursors.Default;
this.tableLayoutPanel1.Location = new System.Drawing.Point(12, 12);
this.tableLayoutPanel1.Name = "tableLayoutPanel1";
this.tableLayoutPanel1.Padding = new System.Windows.Forms.Padding(5);
this.tableLayoutPanel1.RowCount = 2;
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, 100F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle());
this.tableLayoutPanel1.Size = new System.Drawing.Size(459, 221);
this.tableLayoutPanel1.TabIndex = 0;
//
// button1 - button in top left cell in tlp
//
this.button1.Dock = System.Windows.Forms.DockStyle.Fill;
this.button1.Location = new System.Drawing.Point(8, 8);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(218, 94);
this.button1.TabIndex = 0;
this.button1.Text = "button1";
this.button1.UseVisualStyleBackColor = true;
//
// button2 - button in top right cell in tlp
//
this.button2.Dock = System.Windows.Forms.DockStyle.Fill;
this.button2.Location = new System.Drawing.Point(232, 8);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(219, 94);
this.button2.TabIndex = 1;
this.button2.Text = "button2";
this.button2.UseVisualStyleBackColor = true;
//
// button5 - "Test" button
//
this.button5.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)));
this.button5.Location = new System.Drawing.Point(12, 427);
this.button5.Name = "button5";
this.button5.Size = new System.Drawing.Size(75, 23);
this.button5.TabIndex = 1;
this.button5.Text = "Test";
this.button5.UseVisualStyleBackColor = true;
this.button5.Click += new System.EventHandler(this.button5_Click);
//
// Form2
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(755, 462);
this.Controls.Add(this.tableLayoutPanel1);
this.Controls.Add(this.button5);
this.Name = "Form2";
this.Text = "Form2";
this.Load += new System.EventHandler(this.Form2_Load);
this.tableLayoutPanel1.ResumeLayout(false);
this.ResumeLayout(false);
}
起初我有两行,第一行设置为100像素的绝对大小,第二行设置为自动填充。当我点击“测试”按钮时,我会插入一行,该行具有与第一行相同的属性(绝对大小,高度为100像素)。

TableLayoutPanel的设计代码吗? - Zein MakkiScrollBar没有考虑到它。尝试将TableLayoutPanel(禁用滚动条)托管在Panel(启用滚动条)内,看看会发生什么。 - Sinatr