在Android TV上实现完整分辨率的WebView
9
我正在寻找与同样问题的答案,但我可以确认以下内容。
1080p电视测试
每个设备在设置中配置为仅使用1080p 60Hz
Amazon Firestick在所有已测试的浏览器中均获得960 x 540像素。
Shield TV在所有已测试的浏览器中均获得960 x 540像素。
新的Amazon Fire TV Cube在所有已测试的浏览器中均获得960 x 540像素。
4K电视测试
Amazon Firestick(不兼容4K)在所有已测试的浏览器中均获得960 x 540像素。
Shield TV(输出设置为4K 60Hz)在所有已测试的浏览器中均获得960 x 540像素。
新的Amazon Fire TV Cube(输出设置为4K 60Hz)在所有已测试的浏览器中均获得960 x 540像素。
更奇怪的是,无论是1080p还是4K测试,报告的像素比都是2。我至少希望在960x540的4K上看到像素比为4。
我使用连接到PC的电视来显示状态数据的大型表格。当完全利用70英寸的4K电视显示数百个不同的信息时,这是一件美妙的事情。
然后你买了一台Nvidia Shield,因为它是“4K”,却发现浏览器以960 x 540的分辨率呈现,而在4K下看起来很棒的页面变得像是方块状的不可读的垃圾。
2
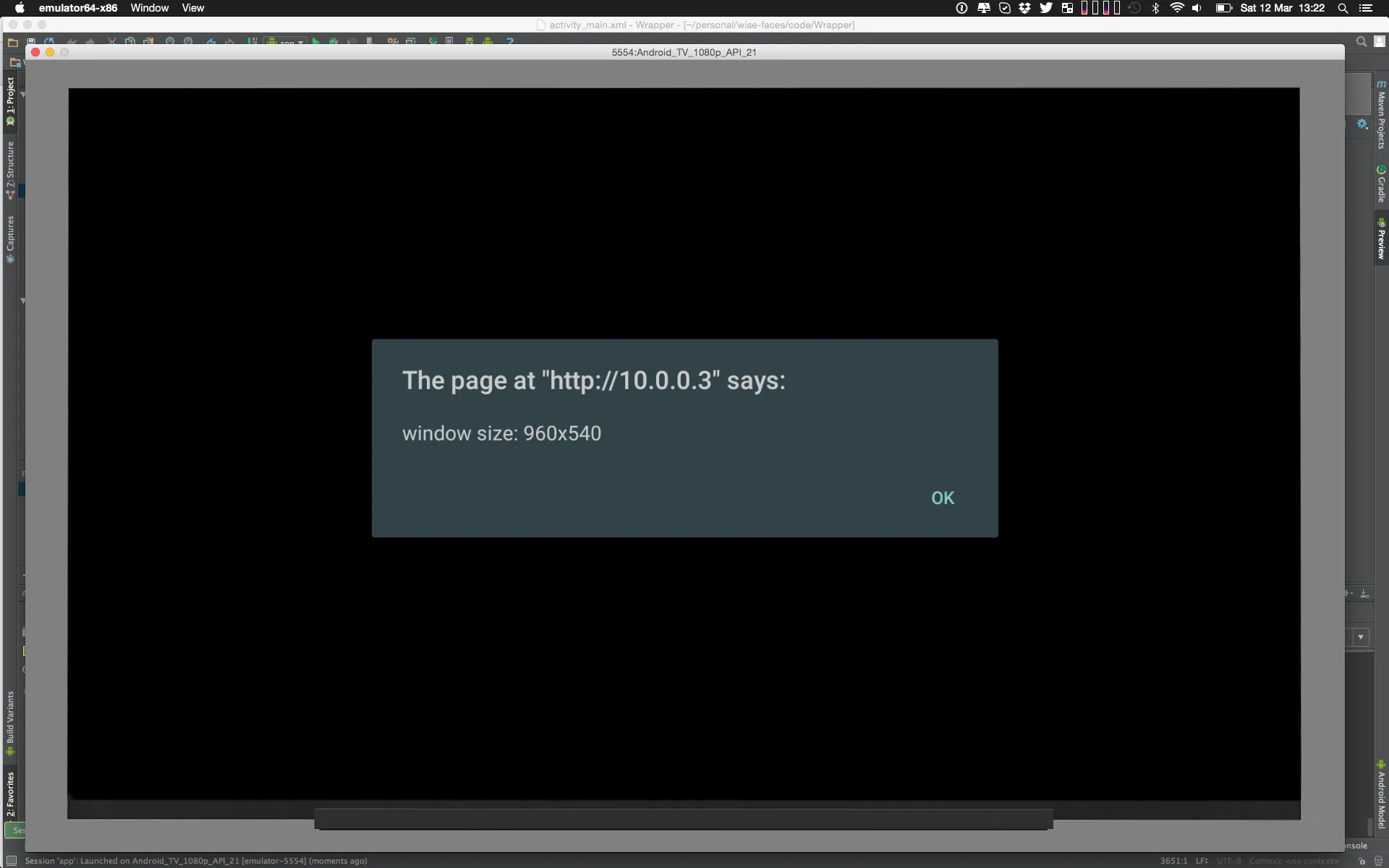
使用Android TV的高清电视被认为是960x540像素的显示器,具有2倍的像素比。不确定4K电视如何识别,但要使用所有像素,请检查window.devicePixelRatio。
document.body.style.zoom = 1/window.devicePixelRatio
1
毕竟,有人能够使用分辨率不是960 x 540的屏幕吗? 拥有一台60英寸的电视却只有如此低的分辨率真的很奇怪。
1
您可以使用WebView#setInitialScale根据您的需求缩放网站。要获取所需的比例,您可以使用以下代码:
Point metrics = new Point();
((WindowManager) context.getSystemService(WIDNOW_SERVICE)).getDisplay(metrics);
int scale = (int) (((double) metrics.x) / 3840/*SCREEN_WIDTH*/ * 100);
您不应该设置额外的设置,例如setUseWideViewPort,因为它可能会覆盖/忽略比例设置。
原文链接
- 相关问题
- 10 在Android TV Leanback中实现文件对话框
- 5 如何在Android TV上实现TvView?
- 9 如何在Android TV上实现RecyclerView的滚动?
- 3 在 Android TV 上使用 MediaSessionManager.OnActiveSessionsChangedListener
- 7 在Android TV中如何实现类似Youtube TV应用的固定大小的标题栏?
- 3 在Android TV上隐藏Android应用程序的启动器列表
- 7 在Android TV上启用后台播放
- 7 在Android TV上使用Youtube API
- 5 如何检测Android TV(Fire TV)上的软键盘是否可见?
- 4 在Android TV上升级了Android WebView之后,无法再播放HLS 264视频。