我正在编写一个HTML5/Backbone/Phonegap应用程序Github Repo,该应用使用52n的SensorObservationService REST API(v1 API文档)。每个GET请求都可以正常工作,但现在我想下载在POST请求后生成的图片。
但是服务器响应状态为400:
这是我的AJAX调用:
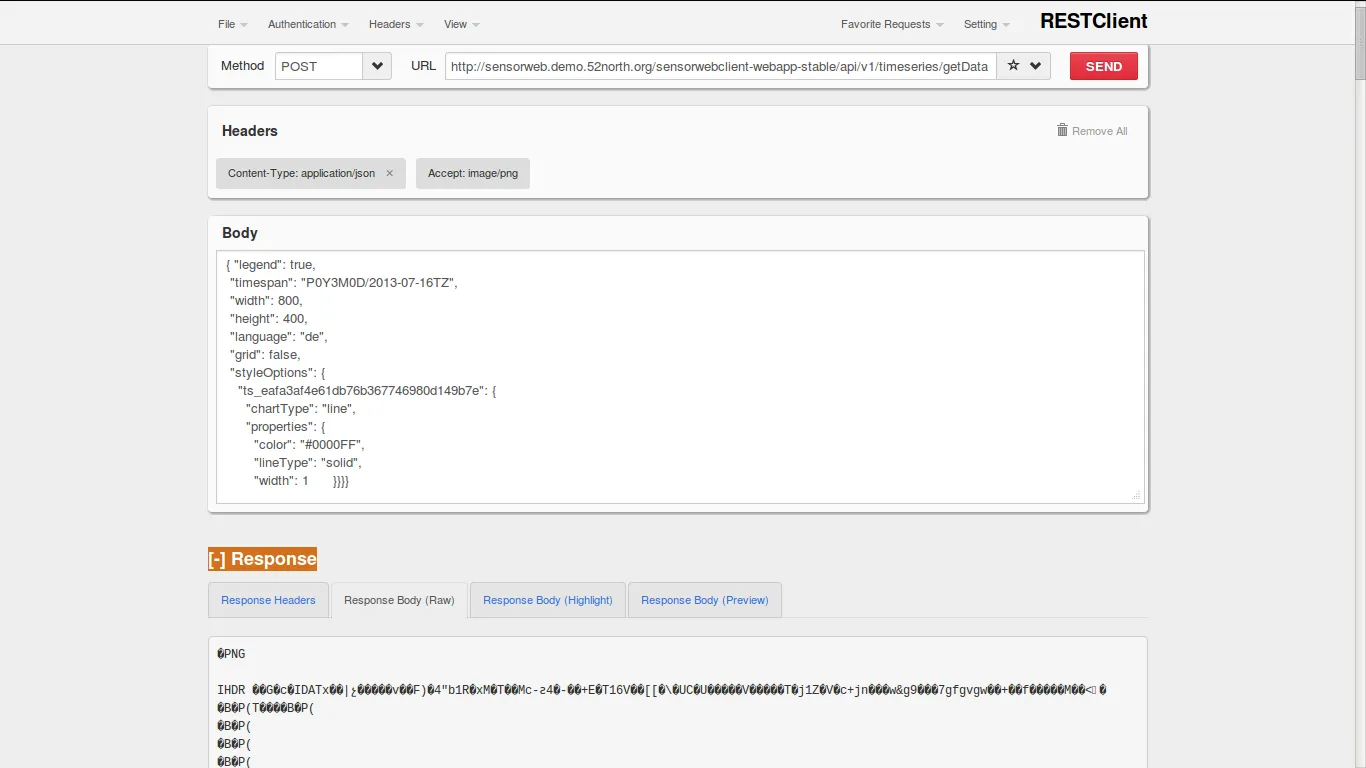
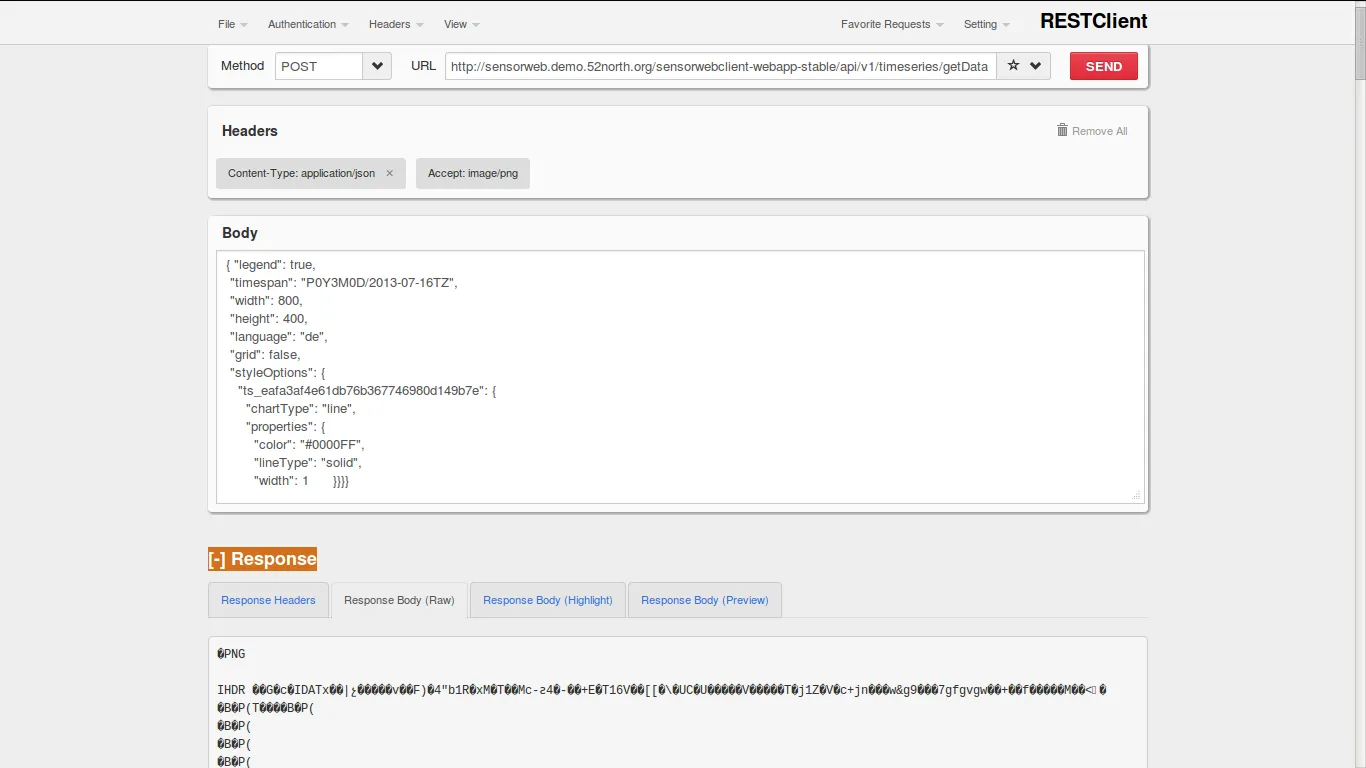
这是我的代码片段 - 如果我用POSTMAN进行相同的POST调用,则服务器会按照预期执行。
RESTClient截图 我的调用有什么问题吗?
我的调用有什么问题吗?
但是服务器响应状态为400:
statusCode":400,"hints":["Check the message which has been sent to the server. Probably it is not valid."],"reason":"Bad Request","developerMessage":"Could not read JSON...这是我的AJAX调用:
var body = {
"base64":true,
"legend":false,
"timespan":"2013-10-30T00:00:00Z/2013-10-30T23:59:59Z",
"width":482,
"height":568,
"language":"en",
"grid":false,
"styleOptions": {
"ts_32e1174948e46f2e46fe597eb40b3557": {
"chartType": "line",
"properties": {
"color": "#b45e87",
"lineType":"solid",
"width":1
}
}
}
};
$.support.cors = true;
this.xhr = $.ajax({
crossDomain: true,
type: "POST",
url:"http://sensorweb.demo.52north.org/sensorwebclient-webapp-stable/api/v1/timeseries/getData",
processData: false,
dataType: "json",
accept: "application/json",
contentType: "application/json; charset=utf-8",
data: body
}).done(function(data) {
}).fail(function(xhr, textStatus) {
}).always(function() {
});
这是我的代码片段 - 如果我用POSTMAN进行相同的POST调用,则服务器会按照预期执行。
RESTClient截图
 我的调用有什么问题吗?
我的调用有什么问题吗?