如何让我的颜色选择器 (这是我的
UIView) 在直径为300px的彩色圆盘内保持?我使用 UIPanGestureRecognizer 来拖动颜色选择器在彩色圆盘 UIImageView 上移动。
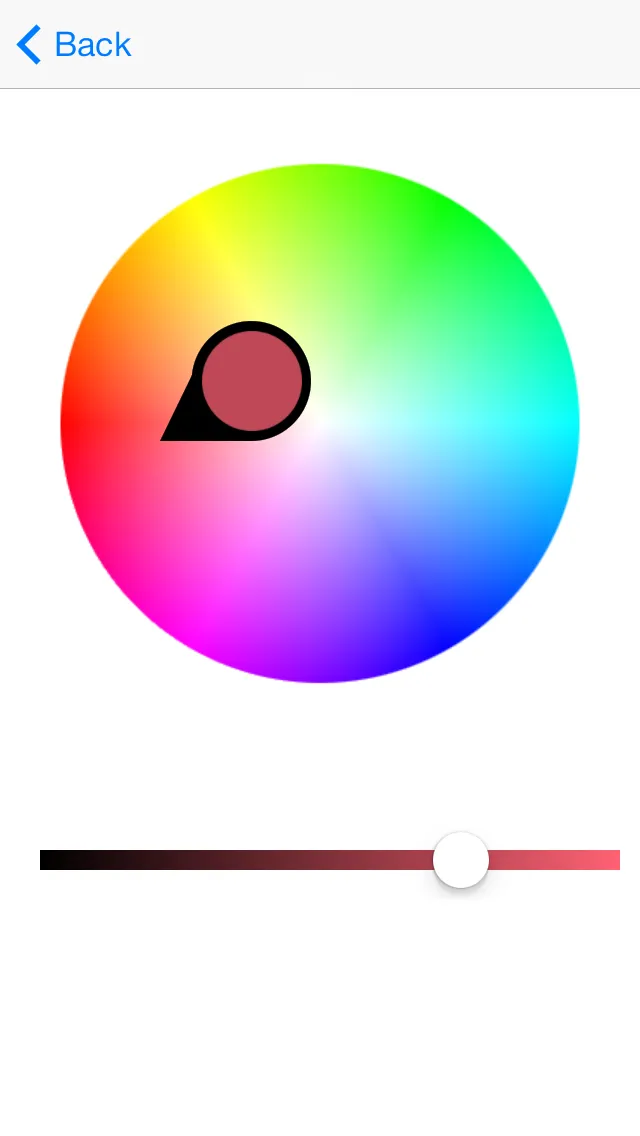
这是我的 UIViewController 的图片:

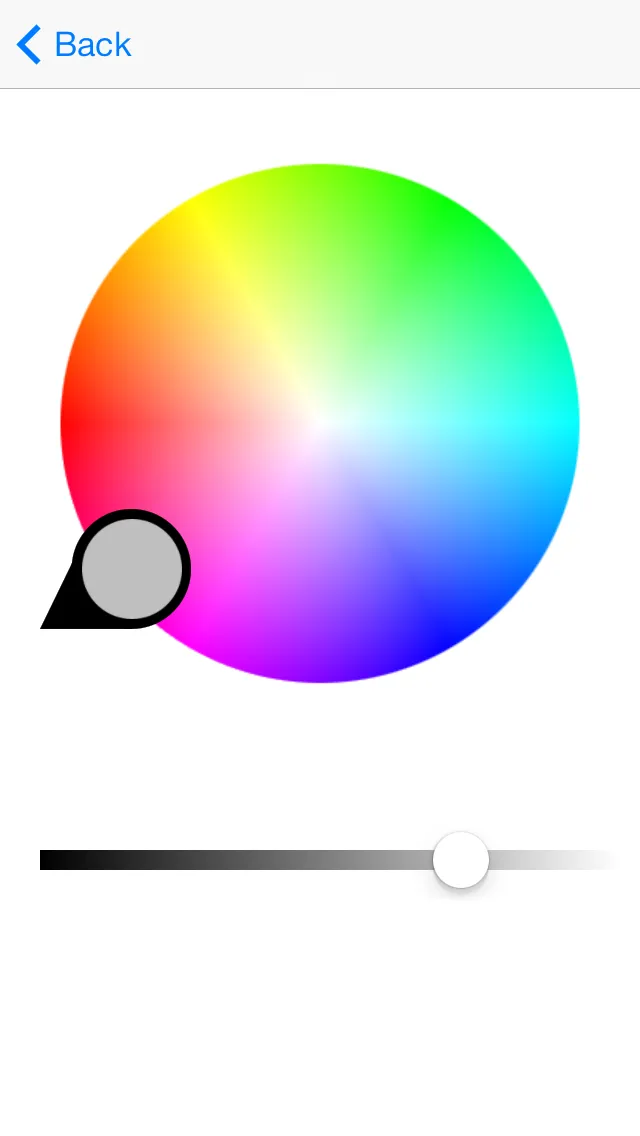
问题是它可以被拖到圆盘外面的任何地方:

那么,如何保持我的悬停在彩色圆盘上的 UIView 仅在圆圈内呢?
感谢您的帮助。