Rails 4.1.0
ruby 2.1.1p76 (2014-02-24 revision 45161) [x86_64-linux]
rvm 1.25.25 (稳定版) by Wayne E. Seguin , Michal Papis [https://rvm.io/]
我的Gemfile:
source 'https://rubygems.org'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.1.0'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.3'
gem 'bootstrap-sass-extras'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.0'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.0'
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', '~> 0.4.0', group: :doc
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring', group: :development
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
# Use debugger
# gem 'debugger', group: [:development, :test]
我已经完成了以下任务,通过我的railsapp实现了bootstrap-sass-fluid布局:
bundle install
rails g bootstrap:install
rails g bootstrap:layout application fluid
rails g scaffold Post title:string description:text
rake db:migrate
rails g bootstrap:themed Posts
这些文件位于我的rails应用程序的资产文件夹中:
/home/pallavsharma/Workspace/testapp/app/assets/stylesheets/application.css
/home/pallavsharma/Workspace/testapp/app/assets/stylesheets/posts.css.scss
/home/pallavsharma/Workspace/testapp/app/assets/stylesheets/scaffolds.css.scss
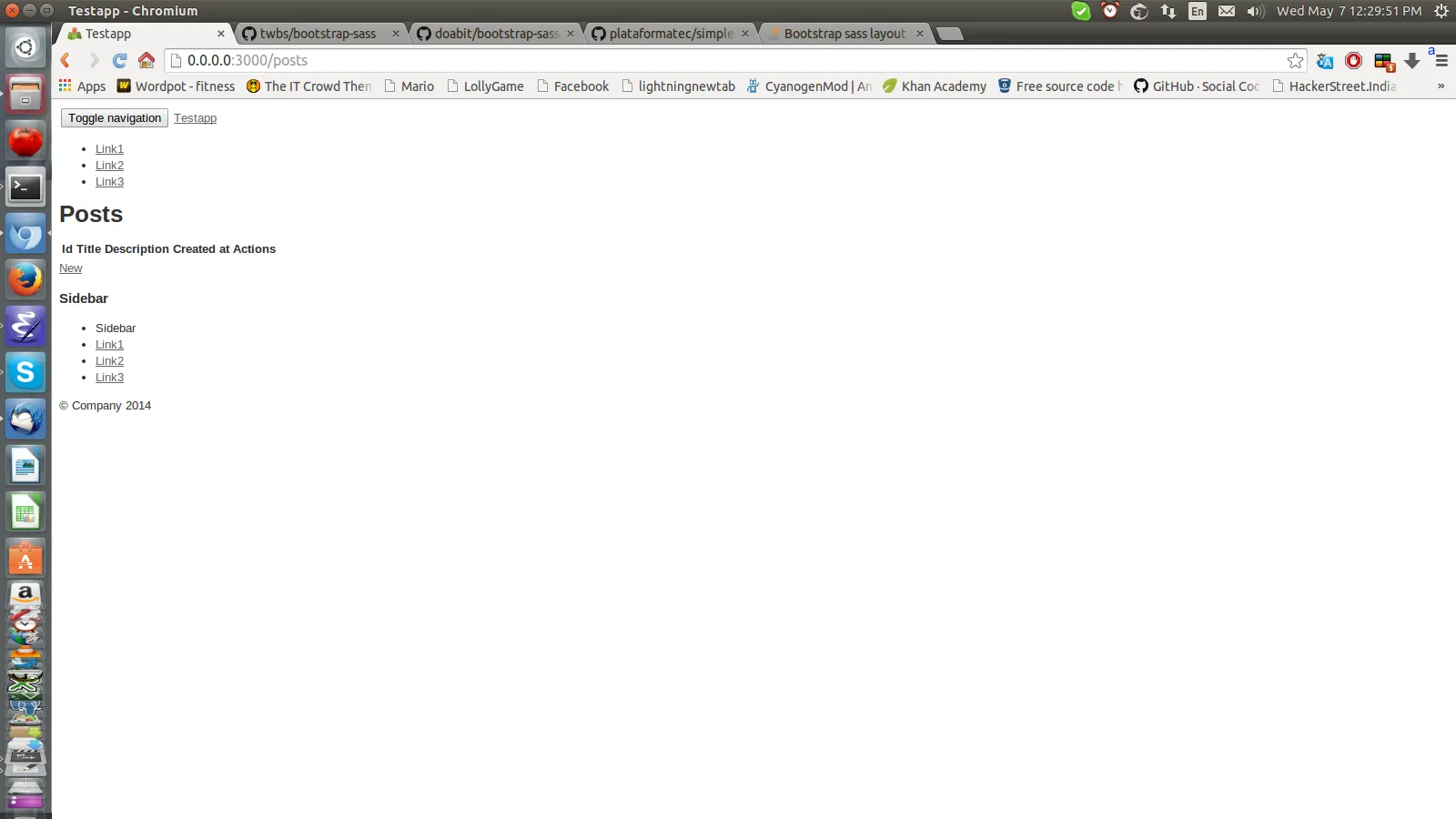
但是我仍然没有在我的应用程序中看到bootstrap布局。
我的application.css文件内容如下:
/*
这是将编译成application.css的清单文件,其中将包括所有文件
下面列出的。
*
此目录中的任何CSS和SCSS文件,
或插件的lib/assets/stylesheets、vendor/assets/stylesheets或vendor/assets/stylesheets中的任何CSS和SCSS文件都可以使用相对路径在此处引用。
*
Blockquote * 您可以在此文件中添加应用程序范围的样式,它们将出现在底部
编译文件,因此您在此处添加的样式优先于任何样式定义
在此目录中的其他CSS/SCSS文件中定义的样式。通常最好创建一个新的
每个样式范围的文件。
*
*= require_tree .
*= require_self
*/

还有什么需要提及的,请告诉我。
*= require bootstrap *= require_tree . *= require_self。 - zishegem 'bootstrap-sass', '~> 3.1.1'到 gemfile 中,然后它就可以工作了,请更新你的答案。 - PallavSharma