我正在尝试给一个包含文本的块元素添加下划线。该块具有
是否有办法确保外部块的
我的代码:
font-size属性,block内的文本被一个不同的font-size属性的inline元素包围。是否有办法确保外部块的
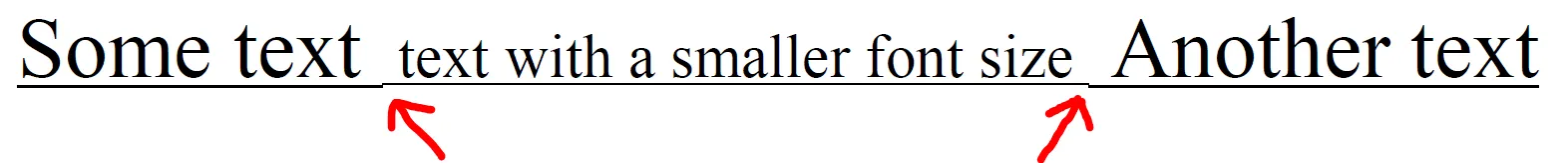
text-decoration =“underline”所得到的行在整个块元素上是一条直线(没有任何“间隙” - 请参见附带图片),并且不会随着字体大小而改变其位置?我的代码:
<fo:block font-size="14pt" text-decoration="underline">
Some text
<fo:inline font-size="10pt"> text with a smaller font size </fo:inline>
Another text
</fo:block>
我的结果:

提前感谢!