input的任何样式都会影响每个输入元素。有没有办法只为复选框指定样式,而不必为每个复选框元素应用类?
13个回答
1
您可以使用以下选择器将样式应用于复选框输入:
input[type='checkbox']{}
不幸的是,它不支持自定义样式,因此您可以使用“after”和“before”来覆盖原始输入:
查看:演示HTML
<input
type="checkbox"
style="background-color: #d81b60; color: #fff"
name="checkboxGreen"
/>
CSS
input[type='checkbox'] {
position: relative;
cursor: pointer;
margin: 20px;
}
input[type='checkbox']:before {
content: '';
display: block;
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
background-color: inherit;
outline: 1px rgba(255, 255, 255, 0.2) solid;
transform: translate(-50%, -50%);
}
input[type='checkbox']:checked:before {
content: '';
display: block;
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
background-color: inherit;
outline: 1px rgba(255, 255, 255, 0.2) solid;
transform: translate(-50%, -50%);
box-shadow: 0px 0px 4px 1px #fff;
}
input[type='checkbox']:checked:after {
content: '';
display: block;
width: 6px;
height: 10px;
border: solid;
border-width: 0 2px 2px 0;
border-color: inherit;
position: absolute;
top: 35%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
}
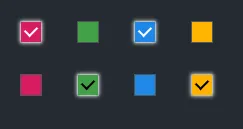
结果:
- Yaseen
1
在Firefox中不起作用。 - Hirschferkel
0
我尝试了几种方法来修改输入复选框提供的默认颜色,因为我觉得它们太笨重了。但我想要简单的东西,所以我开始探索各种平台,包括gpt和Google,直到我在YouTube上找到了这个答案。
我希望这对其他有类似问题的人有所帮助,并且它适用于各种浏览器。
你也可以点击下面的链接查看MDN关于强调颜色的文档。
你也可以点击下面的链接查看MDN关于强调颜色的文档。
.checkbox-zero{
accent-color: #eda30f;
}
.checkbox-one{
accent-color: #eb1607;
}
.checkbox-two{
accent-color:#1aeb07;
}
.checkbox-three{
accent-color:#eb07d4;
}<input type="checkbox" class="checkbox-zero">
<input type="checkbox" class="checkbox-one">
<input type="checkbox" class="checkbox-two">
<input type="checkbox" class="checkbox-three">- vinayrangaraju
0
input[type=checkbox] {
position: relative;
cursor: pointer;
}
input[type=checkbox]:before {
content: "";
display: block;
position: absolute;
width: 16px;
height: 16px;
top: 0;
left: 0;
border: 2px solid #555555;
border-radius: 3px;
background-color: white;
}
input[type=checkbox]:checked:after {
content: "";
display: block;
width: 5px;
height: 10px;
border: solid black;
border-width: 0 2px 2px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 2px;
left: 6px;
}<input type="checkbox" name="a">
<input type="checkbox" name="a">
<input type="checkbox" name="a">
<input type="checkbox" name="a">- vinayrangaraju
1
虽然这段代码可能解决了问题,但是如果能够解释一下为什么以及如何解决这个问题,将会极大地提高你的帖子质量,并且可能会得到更多的赞同。记住,你的回答是为了未来的读者,而不仅仅是现在提问的人。 - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接